vue と WeChat アプレットの違いは何ですか?
相違点: 1. vue のフック関数は新しいページにジャンプするとフック関数がトリガーされますが、ミニプログラムのフック関数の場合はページジャンプ方法によってトリガーされるフックが異なります。 。 2. vue で v-if と v-show を使用して要素の表示と非表示を制御し、ミニ プログラムで wx-if と hidden を使用して要素の表示と非表示を制御します。

vue.js チュートリアル 」、「WeChat ミニ プログラム チュートリアル 」
vue と WeChat アプレットの違い
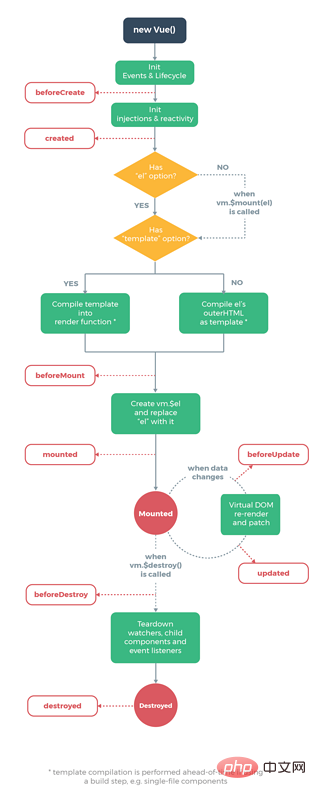
1. ライフ サイクル
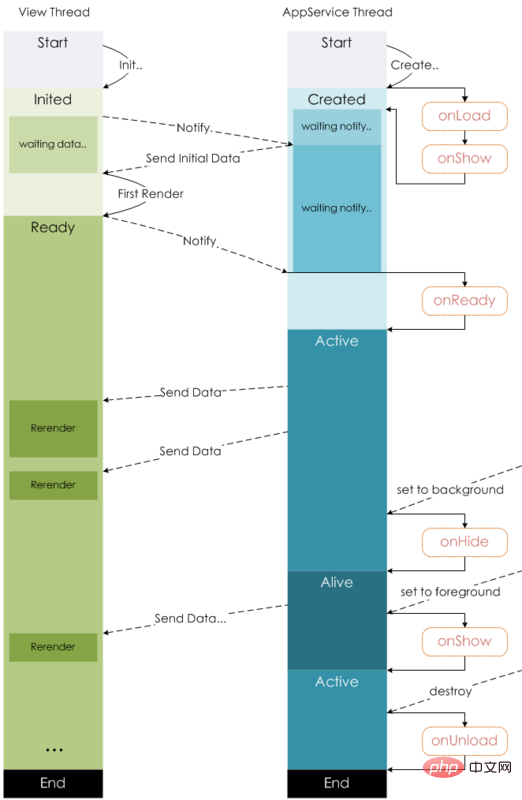
最初に 2 つの写真を投稿します。 vue のライフ サイクル

onLoad: ページの読み込みページは 1 回だけ呼び出されます。onLoad で現在のページを開くために呼び出されるクエリ パラメーターを取得できます。 onShow: ページ表示 ページが開かれるたびに 1 回呼び出されます。 onReady: ページの最初のレンダリングが完了しましたページは 1 回だけ呼び出されます。これは、ページの準備ができており、ビュー レイヤーと対話できることを意味します。 wx.setNavigationBarTitle などのインターフェイス設定は、onReady の後に設定する必要があります。詳細については、ライフサイクルを参照してください。 onHide: ページ非表示 navigateTo または下部タブが切り替わったときに呼び出されます。 onUnload: ページのアンロード redirectTo または navigateBack のときに呼び出されます。 データ リクエストページがロードされてデータをリクエストするとき、2 つのフックの使用は似ています。Vue は通常、作成またはマウントされたデータをリクエストしますが、ミニ プログラムでは、onLoad または onShow でデータをリクエストします。
2. データ バインディング
vue: Vue が変数の値を要素の属性に動的にバインドする場合、変数の前にコロンが追加されます。 : 、例:<img :src="imgSrc"/>
<image src="{{imgSrc}}"></image>3. リストのレンダリング
コードを直接貼り付けますが、この 2 つは多少似ています。 vue:<ul id="example-1">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})Page({
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
<text wx:for="{{items}}">{{item}}</text>4. 要素の表示と非表示
vue では、v-if と v-show を使用して制御します。要素の表示と非表示を切り替えます。 アプレットでは、wx-if と hidden を使用して要素の表示と非表示を制御します。5. イベント処理
vue: v-on:event を使用してイベントをバインドするか、@event を使用してイベントをバインドします (例:<button v-on:click="counter += 1">Add 1</button> <button v-on:click.stop="counter+=1">Add1</button> //阻止事件冒泡
<button bindtap="noWork">明天不上班</button> <button catchtap="noWork">明天不上班</button> //阻止事件冒泡
1. 値の設定
vue では、v-model を form 要素に追加し、データ内の対応する値をバインドするだけです。 form 要素が変更されると、それに応じて data 内の対応する値も変更されます。これは vue の非常に優れた点です。
<p id="app">
<input v-model="reason" placeholder="填写理由" class='reason'/>
</p>
new Vue({
el: '#app',
data: {
reason:''
}
})しかし、ミニプログラムにはそのような機能はありません。それではどうすればいいでしょうか? フォームのコンテンツが変更されると、フォーム要素にバインドされたメソッドがトリガーされ、このメソッドで this.setData({key:value}) を通じてフォーム上の値がデータ内の対応する値に割り当てられます。 次のコードは、それがわかると思います。
<input bindinput="bindReason" placeholder="填写理由" class='reason' value='{{reason}}' name="reason" />
Page({
data:{
reason:''
},
bindReason(e) {
this.setData({
reason: e.detail.value
})
}
})ページ上に多くのフォーム要素がある場合、値を変更するのは物理的な作業です。ミニ プログラムと比較すると、Vue の v-model は必要ないほどクールです。
2. 値vue では、this.reason を使用して値を取得します。 ミニ プログラムでは、値は this.data.reason を通じて取得されます。
7. イベント パラメータのバインドとパラメータの受け渡しvue では、イベント パラメータのバインドとパラメータの受け渡しは非常に簡単で、必要なパラメータを渡すだけです。イベントをトリガーするメソッドに渡されます。データは仮パラメータとして渡すことができます。例:
<button @click="say('明天不上班')"></button>
new Vue({
el: '#app',
methods:{
say(arg){
consloe.log(arg)
}
}
})アプレットでは、イベントをバインドするメソッドにパラメータを直接渡すことはできません。パラメータはバインドする必要がありますdata-attribute を要素に属性値として追加し、メソッド内で e.currentTarget.dataset.* で取得すればパラメータの受け渡しが完了します。非常に面倒です。何か...
<view class='tr' bindtap='toApprove' data-id="{{item.id}}"></view>
Page({//在此我向大家推荐一个前端全栈开发交流圈:619586920 突破技术瓶颈,提升思维能力
data:{
reason:''
},
toApprove(e) {
let id = e.currentTarget.dataset.id;
}
})## 8. 親子コンポーネントの通信
##1. サブコンポーネントの使用 vue では、次のものが必要です。 1. サブコンポーネントを作成する 2. 使用する必要がある親コンポーネントにインポートを通じて導入します。 3.vueのコンポーネントに登録 4. テンプレートで//子组件 bar.vue
<template>
<p class="search-box">
<p @click="say" :title="title" class="icon-dismiss"></p>
</p>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
},
methods:{
say(){
console.log('明天不上班');
this.$emit('helloWorld')
}
}
</script>
// 父组件 foo.vue
<template>
<p class="container">
<bar :title="title" @helloWorld="helloWorld"></bar>
</p>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
methods:{
helloWorld(){
console.log('我接收到子组件传递的事件了')
}
},
components:{
Bar
}
</script>\{
"component": true
}"usingComponents": {
"tab-bar": "../../components/tabBar/tabBar"
}<tab-bar currentpage="index"></tab-bar>
// 子组件
<!--components/tabBar/tabBar.wxml-->
<view class='tabbar-wrapper'>
<view class='left-bar {{currentpage==="index"?"active":""}}' bindtap='jumpToIndex'>
<text class='iconfont icon-shouye'></text>
<view>首页</view>
</view>//在此我向大家推荐一个前端全栈开发交流圈:619586920 突破技术瓶颈,提升思维能力
<view class='right-bar {{currentpage==="setting"?"active":""}}' bindtap='jumpToSetting'>
<text class='iconfont icon-shezhi'></text>
<view>设置</view>
</view>
</view>2、父子组件间通信
在vue中
父组件向子组件传递数据,只需要在子组件通过 v-bind传入一个值,在子组件中,通过 props接收,即可完成数据的传递,示例:
// 父组件 foo.vue
<template>
<p class="container">
<bar :title="title"></bar>
</p>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
components:{
Bar
}
</script>
//在此我向大家推荐一个前端全栈开发交流圈:619586920 突破技术瓶颈,提升思维能力
// 子组件bar.vue
<template>
<p class="search-box">
<p :title="title" ></p>
</p>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
}
</script>子组件和父组件通信可以通过 this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过 v-bind,而是直接将值赋值给一个变量,如下:
<tab-bar currentpage="index"></tab-bar>
此处, “index”就是要向子组件传递的值 在子组件 properties中,接收传递的值
properties: {
// 弹窗标题
currentpage: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
}
}子组件向父组件通信和 vue也很类似,代码如下:
//子组件中
methods: {
// 传递给父组件
cancelBut: function (e) {
var that = this;
var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数
this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用
},
}
//父组件中
<bar bind:myevent="toggleToast"></bar>
// 获取子组件信息
toggleToast(e){
console.log(e.detail)
}如果父组件想要调用子组件的方法 vue会给子组件添加一个 ref属性,通过 this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
//子组件 <bar ref="bar"></bar> //在此我向大家推荐一个前端全栈开发交流圈:619586920 突破技术瓶颈,提升思维能力 //父组件 this.$ref.bar.子组件的方法
小程序是给子组件添加 id或者 class,然后通过 this.selectComponent找到子组件,然后再调用子组件的方法,示例:
//子组件
<bar id="bar"></bar>
// 父组件
this.selectComponent('#id').syaHello()小程序和vue在这点上很相似
更多编程相关知识,请访问:编程学习!!
以上がvue と WeChat アプレットの違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
VUEの関数傍受は、指定された期間内に関数が呼び出され、パフォーマンスの問題を防ぐ回数を制限するために使用される手法です。実装方法は次のとおりです。LodashLibrary:Import {Debounce}から「Lodash」からインポート。 debounce関数を使用して、インターセプト関数を作成します。インターセプト関数を呼び出すと、制御関数は500ミリ秒でせいぜい1回呼び出されます。




