React で XSS 攻撃を防ぐにはどうすればよいですか? (コード例)

[関連チュートリアルの推奨事項: React ビデオ チュートリアル ]
クロスサイト スクリプティング (XSS) 攻撃は、悪意のあるコードをシステムに挿入する一種の攻撃です。 Web ページにアクセスして攻撃を実行します。これは、フロントエンド Web 開発者が対処しなければならないサイバー攻撃の最も一般的な形式の 1 つであるため、攻撃がどのように機能するか、そしてそれを防ぐ方法を理解することが重要です。
この記事では、あなたもサイトとユーザーを保護できるように、React で書かれたいくつかのコード例を見ていきます。
例 1: React での XSS 攻撃の成功
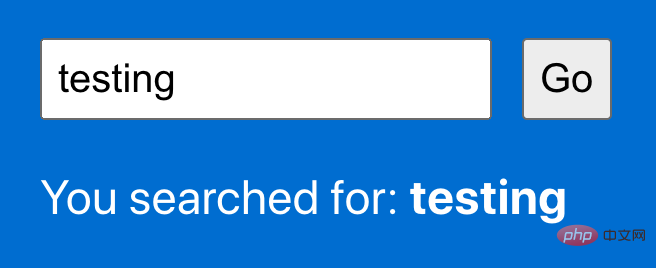
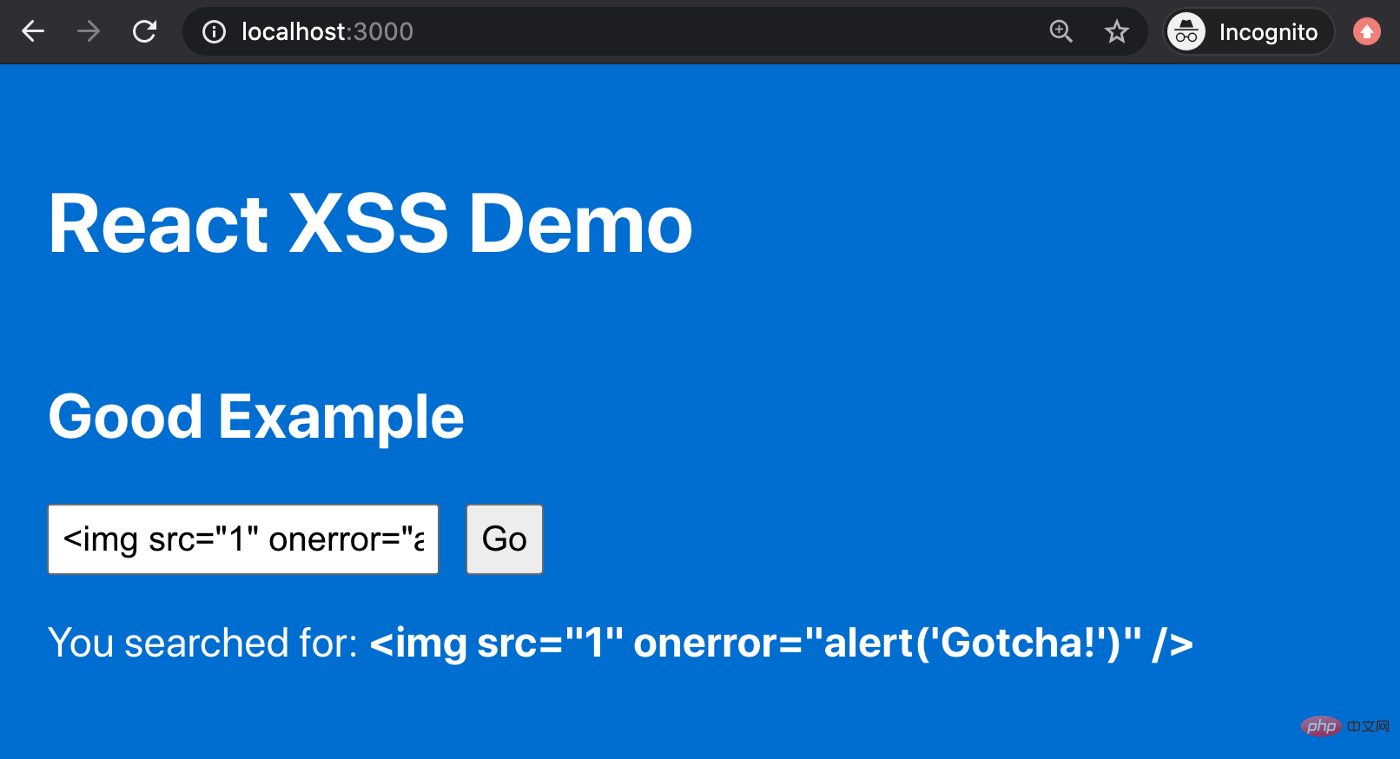
すべての例で、同じ基本機能を実装します。ページには、ユーザーがテキストを入力できる検索ボックスが表示されます。 [実行] ボタンをクリックすると、検索の実行がシミュレートされ、確認テキストが画面に表示され、検索した用語がユーザーに繰り返し表示されます。これは、検索が可能な Web サイトの標準的な動作です。

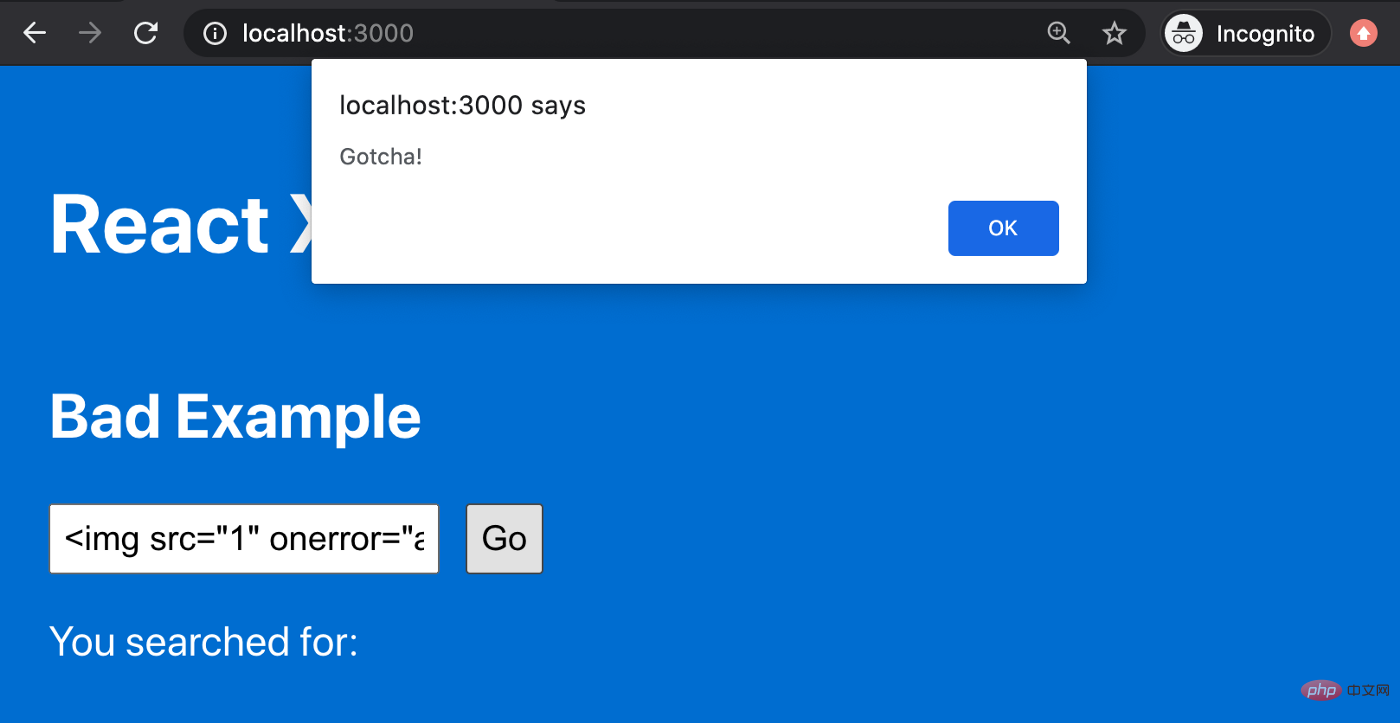
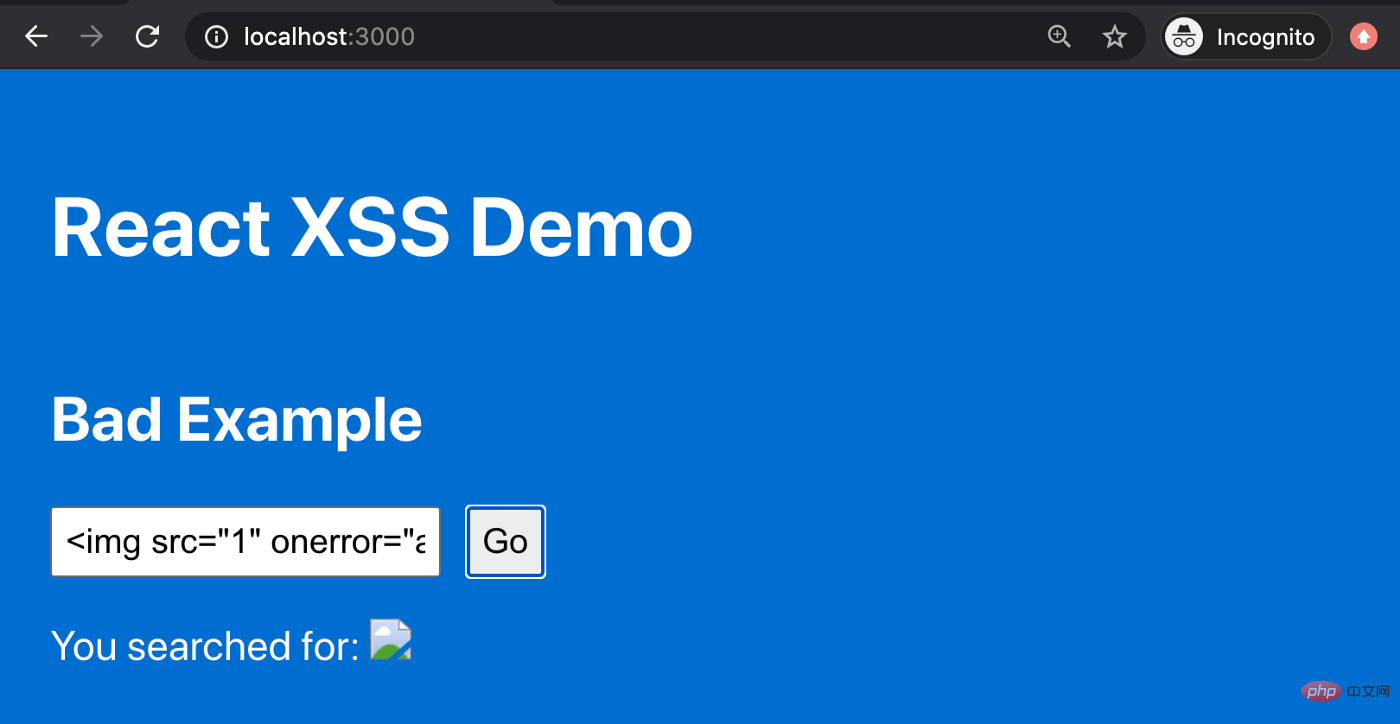
<img src="/static/imghw/default1.png" data-src="1" class="lazy" alt="React で XSS 攻撃を防ぐにはどうすればよいですか? (コード例)" >

onerror イベント ハンドラーが実行されました。それは私たちが望んでいることではありません!信頼できないユーザー入力から無意識のうちにスクリプトを実行していただけです。

<p> You searched for: <b><span></span></b> </p>
dangerouslySetInnerHTML 属性を使用するためです。これは、ネイティブの innerHTML ブラウザ API と同じように動作する React の機能です。このため、この属性を使用することは一般的に安全ではないと考えられています。
例 2: React での XSS 攻撃の失敗
次に、XSS 攻撃に対する防御の成功例を見てみましょう。ここでの修正は非常に簡単です。ユーザー入力を安全にレンダリングするために、dangerouslySetInnerHTML 属性を使用すべきではありません。代わりに、出力を次のようにコーディングしましょう:
<p>
You searched for: <b>{this.state.submittedSearch}</b>
</p>
textContent
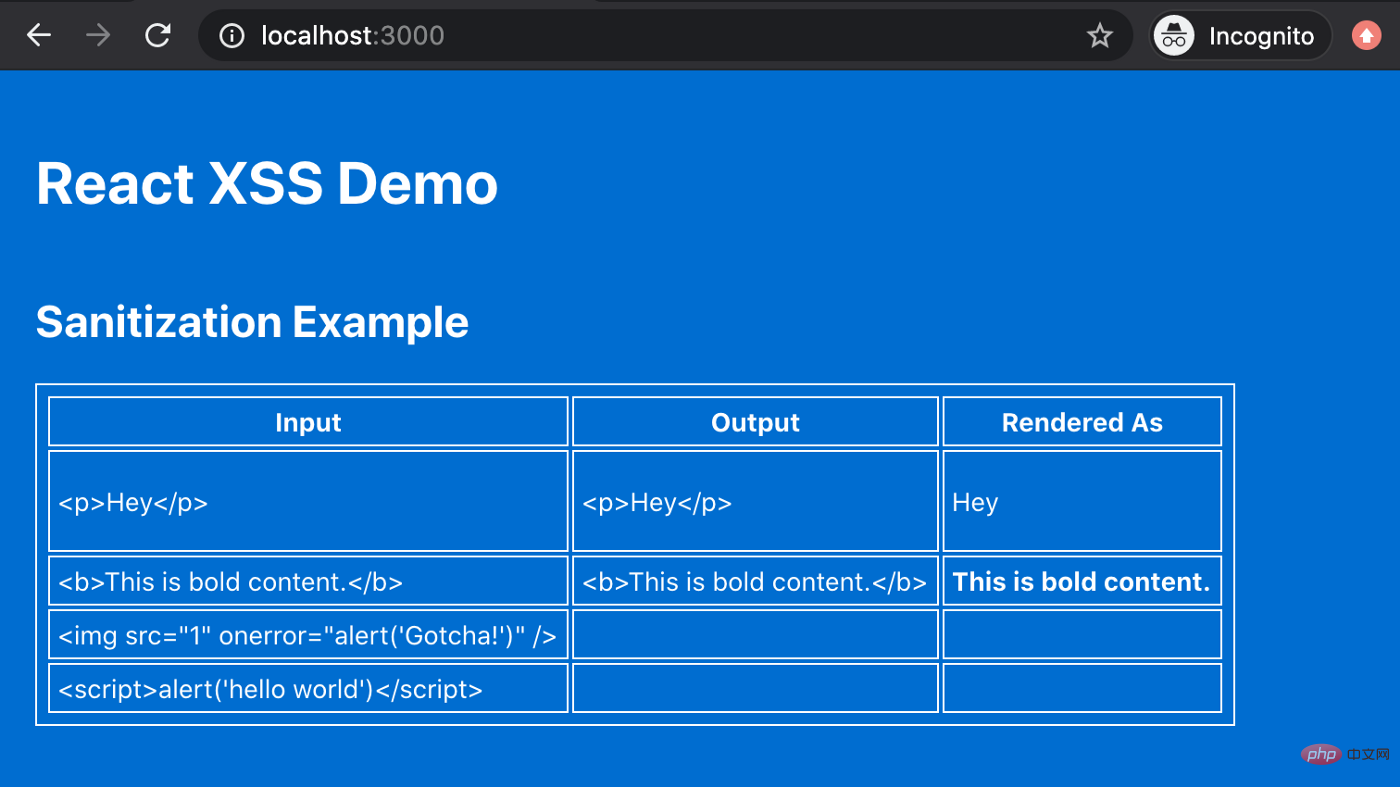
ブラウザ API を使用するのと同じです。例 3: React での HTML コンテンツのクリーンアップ
したがって、ここでのアドバイスは簡単に思えます。 React コードでは dangerouslySetInnerHTML
を使用しないでください。大丈夫です。しかし、この機能を使用する必要がある場合はどうすればよいでしょうか?たとえば、Drupal などのコンテンツ管理システム (CMS) からコンテンツを取得しており、そのコンテンツの一部にはマークアップが含まれているとします。 (ところで、そもそもテキスト コンテンツや CMS からの翻訳にタグを含めることはお勧めしませんが、この例では、あなたの意見が却下され、タグ付けされたコンテンツが残ると仮定します。)
 終了
終了
以上です。 XSS 攻撃を実行する方法、それを防ぐ方法、必要に応じて HTML コンテンツを安全に解析する方法。
祝您程式愉快,安全無虞!
完整的程式碼範例可在GitHub 上找到:https://github.com/thawkin3/xss-demo
##更多程式相關知識,請造訪:原文網址:https://blog. zhangbing.site/2019/11/24/protecting-against-xss-attacks-in-react/
程式學習! !
以上がReact で XSS 攻撃を防ぐにはどうすればよいですか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリケーションを構築する方法 はじめに: インターネットの急速な発展に伴い、リアルタイム コミュニケーションがますます注目を集めています。ライブチャット アプリは、現代の社会生活や仕事生活に不可欠な部分になっています。この記事では、React と WebSocket を使用して簡単なリアルタイム チャット アプリケーションを構築する方法と、具体的なコード例を紹介します。 1. 技術的な準備 リアルタイム チャット アプリケーションの構築を開始する前に、次のテクノロジとツールを準備する必要があります。 React: 構築用の 1 つ
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法 はじめに: インターネットの発展に伴い、Web アプリケーションのニーズはますます多様化および複雑化しています。使いやすさとパフォーマンスに対するユーザーの要件を満たすために、最新のテクノロジー スタックを使用してネットワーク アプリケーションを構築することがますます重要になっています。 React と Flask は、フロントエンドおよびバックエンド開発用の 2 つの非常に人気のあるフレームワークであり、うまく連携してシンプルで使いやすい Web アプリケーションを構築します。この記事では、React と Flask を活用する方法について詳しく説明します。
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法 はじめに: 今日の情報爆発の時代において、データ分析はさまざまな業界で不可欠なリンクとなっています。中でも、高速かつ効率的なデータ分析アプリケーションを構築することは、多くの企業や個人が追求する目標となっています。この記事では、React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法を紹介し、詳細なコード例を示します。 1. 概要 React はビルドするためのツールです
 React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法
Sep 27, 2023 pm 02:25 PM
React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法
Sep 27, 2023 pm 02:25 PM
React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法 はじめに: ビッグ データとリアルタイム データ処理の台頭により、リアルタイム データ処理アプリケーションの構築が多くの開発者の追求となっています。人気のあるフロントエンド フレームワークである React と、高性能分散メッセージング システムである Apache Kafka を組み合わせることで、リアルタイム データ処理アプリケーションを構築できます。この記事では、React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法を紹介します。
 React と Docker を使用してフロントエンド アプリケーションをパッケージ化してデプロイする方法
Sep 26, 2023 pm 03:14 PM
React と Docker を使用してフロントエンド アプリケーションをパッケージ化してデプロイする方法
Sep 26, 2023 pm 03:14 PM
React と Docker を使用してフロントエンド アプリケーションをパッケージ化およびデプロイする方法 フロントエンド アプリケーションのパッケージ化とデプロイは、プロジェクト開発の非常に重要な部分です。最新のフロントエンド フレームワークの急速な発展により、React は多くのフロントエンド開発者にとって最初の選択肢となっています。コンテナ化ソリューションとして、Docker はアプリケーションのデプロイメントプロセスを大幅に簡素化できます。この記事では、React と Docker を使用してフロントエンド アプリケーションをパッケージ化してデプロイする方法を紹介し、具体的なコード例を示します。 1. 準備 始める前に、インストールする必要があります




