
layui で選択項目を設定する方法: 最初に HTML サンプル ファイルを作成し、次に ajax を介してバックグラウンドから選択要素をリクエストします。最後に、dl の下の特定の dd 要素をクリックして選択選択イベントを実現します。十分です。

このチュートリアルの動作環境: Windows 7 システム、layui バージョン 1.0. この方法は、すべてのブランドのコンピューターに適しています。
推奨: "javascript 基本チュートリアル""layUI チュートリアル"
1. 需要シナリオ分析
ユーザーは次のことを行う必要があります。何かを変更する アクティビティに関する情報。アクティビティ情報には、ドロップダウン ボックスを使用して選択する必要があるフィールド A が含まれています。ユーザーがクリックしてポップアップ ダイアログ ボックスを変更する場合、既存のアクティビティ情報を入力する必要があり、フィールド A の既存の値が自動的に選択されます。
2. Layui の選択ドロップダウン ボックスの実装方法
標準付属の選択ドロップダウン ボックスを取得するには、次のように HTML のコンテンツを入力する必要があります。
<div class="layui-form-item"> <label class="layui-form-label"><span class="color-red">* </span>发送对象:</label> <div class="layui-input-inline"> <select id="edit_exam_school"> <option value="">请选择</option> <option value="1">华南理工大学大学城</option> <option value="2">华南理工大学五山校区</option> <option value="3">中山大学珠海校区</option> <option value="4">中山大学大学城校区</option> </select> </div> </div>
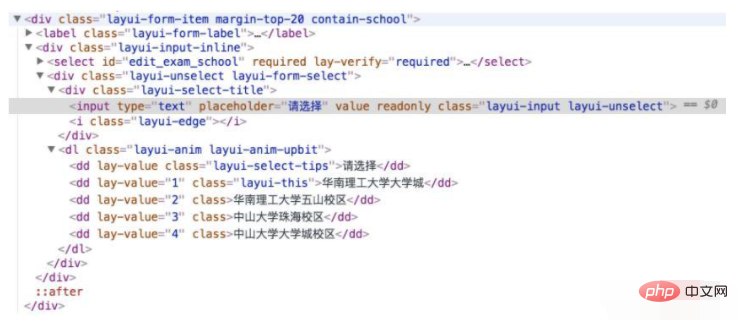
上記のHTMLをlayuiでレンダリングした結果はどうなるのでしょうか?

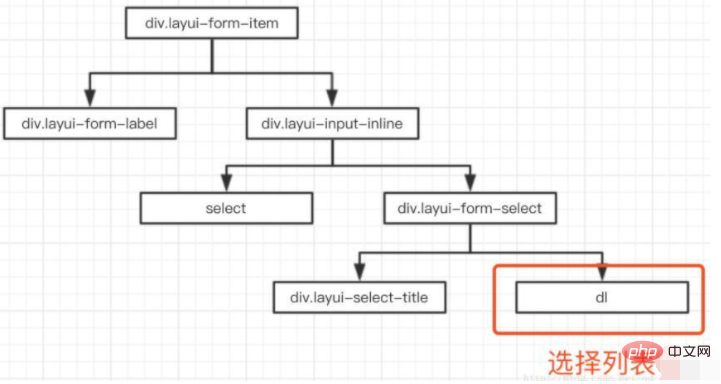
ここで選択できる要素は、ajax を介してバックグラウンド リクエストから取得され、どれを選択するかは動的な結果に基づいて決定する必要があります。レンダリング結果の構造を解析し、以下のようにdomツリーを取得します。

#layui-input-inline配下にselect以外に、別のlayuiがあることが分かります。 -form-select.div.この div には、layui-select-title と dl という 2 つの子要素が含まれています。select の選択イベントは、dl の下の特定の dd 要素をクリックすることで実現できます。
3.自動選択を実装するにはどうすればよいですか?
上記の分析結果から、選択したいコンテンツが存在する dd 要素を取得し、クリックイベントをトリガーすれば、選択がロードされました。
最初に、lay-value を使用して、どの要素を自動選択に設定する必要があるかを決定する必要があります
var select = 'dd[lay-value=' + data.schoolId + ']';
クリック イベントをトリガーして自動選択を実現します
$('#edit_exam_school').siblings("div.layui-form-select").find('dl').find(select).click();以上がLauiuiで選択項目を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。