
es6 の import キーワードで宣言した変数がウィンドウにマウントされていないため、Webpack が React を認識しません。解決するには、es5 の変数宣言メソッド「var React = require ("react");」を使用します。それでおしまい。

このチュートリアルの動作環境: Windows7 システム、react17.0.1&&Webpack バージョン 3.0。この方法は、すべてのブランドのコンピューターに適しています。
関連する推奨事項: 「react チュートリアル 」
Webpack がパッケージ化後に React を認識しない場合はどうすればよいですか?
問題:
webpack は反応プロジェクトを正常にパッケージ化できますが、Chrome デバッガーで次のエラーが報告されます。
Uncaught ReferenceError: React is not defined
理由:
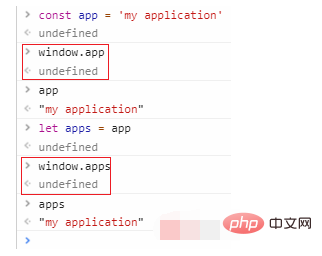
uses es6 import キーワードで宣言された変数はウィンドウにマウントされません。
es5 では、変数を宣言するのは var と function のみで、デフォルトではグローバル オブジェクトの属性となっており、グローバル スコープと関数スコープのみがあります。つまり、nodejs の global 属性とブラウザの window 属性です。これにより、プログラム内に同じ名前の変数が多数あると、後の変数が前の変数を上書きしてしまい、グローバル汚染という問題が発生します。
この問題やその他の理由を解決するために、es6 では const、import、class、let などのキーワードが導入されました。これらはブロック スコープであり、宣言されたこれらのキーワードはグローバル変数の属性として使用されません。それらはグローバル変数の属性として使用されますか?つまり、グローバル属性やウィンドウ属性は作成されません。

解決策:
es5 変数宣言メソッドを使用します
var React = require("react");以上がWebpack が反応を認識しない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。