
ウェブストームで新しい vue.js プロジェクトを作成する方法: 最初に git をインストールし、関連するアドレスを入力し、次にプロジェクト名を入力し、次に [package.json] を選択し、右クリックして show npm を選択します。スクリプト; 最後に dev を選択し、ダブルクリックしてテストします。

このチュートリアルの動作環境: Windows7 システム、webstorm2020.3&&Vue2.9.6 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
【おすすめ関連記事: vue.js】
ウェブストームで新しい vue.js プロジェクトを作成する方法:
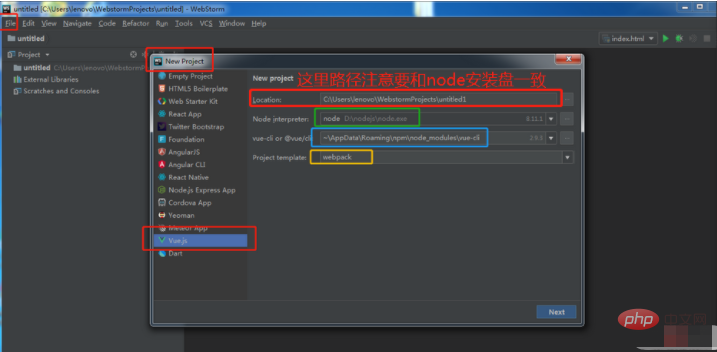
1. WebStorm を使用してプロジェクトを作成する場合は、git をインストールする必要があります。インストールは非常に簡単です。公式サイトからダウンロードしてインストールするだけです。そうしないとインストールできない場合があります。
#2. 赤が新しい順序、緑がnode.jsのアドレスです(自動的に追加されます)青は vue.js パッケージのアドレス (インストール後に自動的に見つかるので、変更する必要はありません)、黄色はパッケージ化に使用されるパッケージ モジュール (デフォルトで十分です、変更は必要ありません)
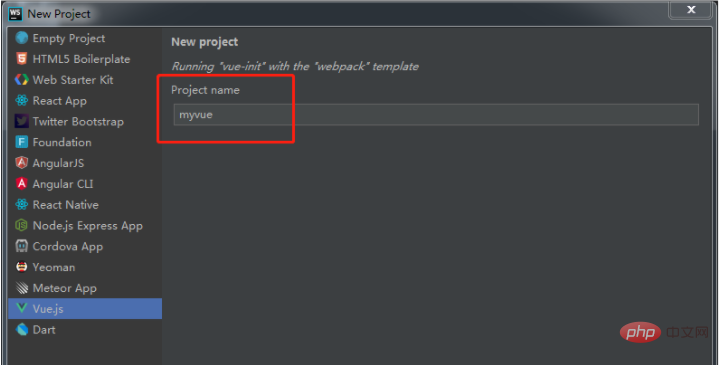
#3. プロジェクト名を入力します。プロジェクト名には大文字を含めることはできないことに注意してください。
 次のステップをクリックし続けます
次のステップをクリックし続けます
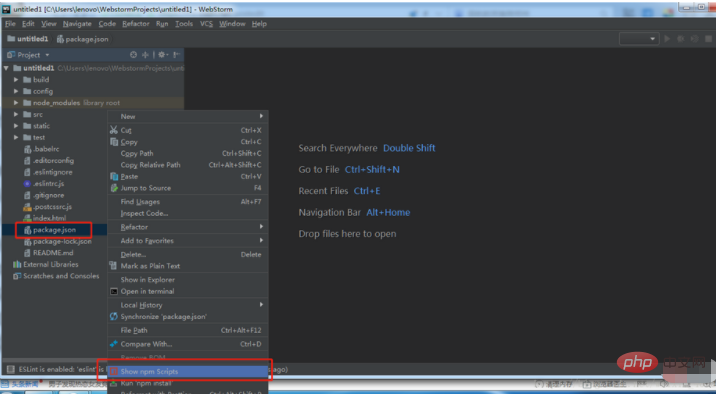
4. package.json を選択し、右クリックして [show npm scripts] を選択します
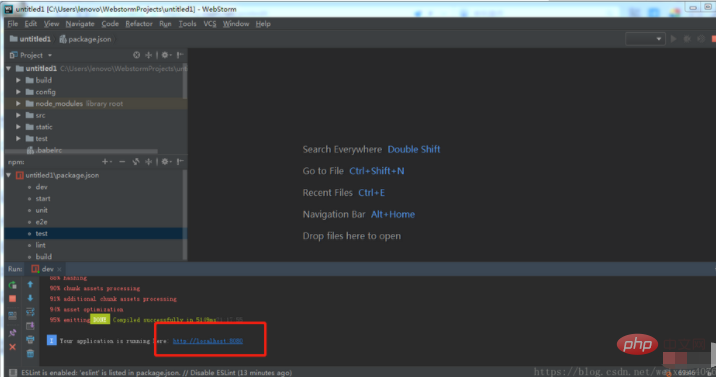
 5. dev を選択し、ダブルクリックしてテストします。正常に開くとデフォルトのポートが表示されますので、アドレスをクリックして直接開くか、アドレスをコピーしてブラウザに貼り付けて開き、以下のページが表示されれば成功です。このような Vue プロジェクトは正常に作成されました
5. dev を選択し、ダブルクリックしてテストします。正常に開くとデフォルトのポートが表示されますので、アドレスをクリックして直接開くか、アドレスをコピーしてブラウザに貼り付けて開き、以下のページが表示されれば成功です。このような Vue プロジェクトは正常に作成されました

 ##関連学習の推奨事項:
##関連学習の推奨事項:
#
以上がウェブストームで新しい vue.js プロジェクトを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。