
vue でlayui を使用する方法: まず、layui に対応するパッケージを静的フォルダーに配置し、次に [index.html] に [layui.js] と [layui.css] を直接導入し、最後に関連するコードを記述しますvueコンポーネント内に作成されたフック関数内。

このチュートリアルの動作環境: Windows7 システム、Vue2.9.6&&layui2.5.4 バージョン この方法は、すべてのブランドのコンピューターに適しています。
[関連記事の推奨: vue.js]
vue でのlayuiの使用方法:
1 .layuiに相当するパッケージをstaticフォルダ配下に置くので、static

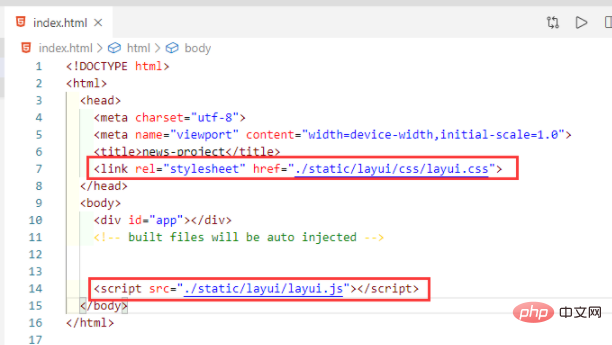
 を直接導入します。
を直接導入します。
created(){
const _this = this;
layui.use(['layer'],function(){
_this.layer = layui.layer,
this.layer.msg('hello');
})
}
###関連する無料学習の推奨事項: JavaScript 学習チュートリアル
以上がvueでlayuiを使う方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。