MVCデザインパターンとは
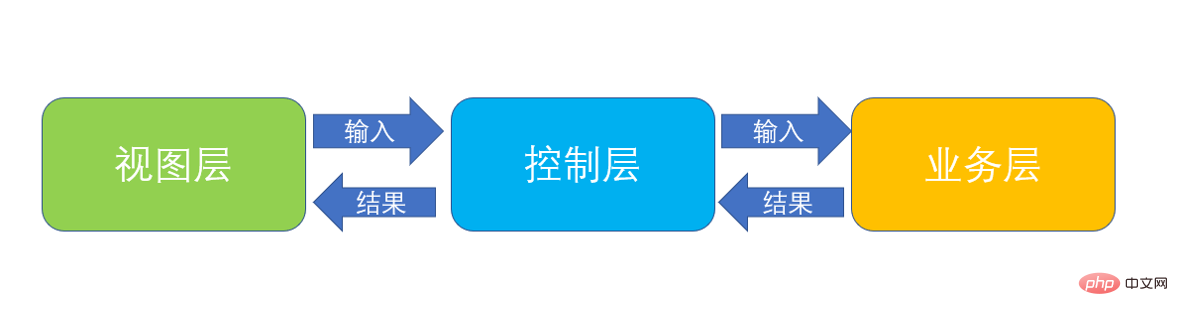
mvc デザイン パターンは、アプリケーションを上記の 3 つのコア モジュール (ビジネス層、ビュー層、コントロール層) に分割するソフトウェア設計パターンです。ビジネス層はアプリケーションのビジネス ロジックの実装とさまざまなデータ処理メソッドのカプセル化を担当し、ビュー層はアプリケーションをユーザーに表示する責任を負い、ユーザーから入力データを取得し、それをビジネス層に渡して処理します。コントロール層 この層は、ビジネス層から返された結果を取得し、ユーザーに表示します。コントロール層はアプリケーションのフローを制御する役割を果たし、ビュー層からデータを受け取り、ビジネス層で処理するビジネスを選択します。

このチュートリアルの動作環境: Windows 7 システム、Dell G3 コンピューター。
MVC 設計パターンとは
MVC は Model-View-Controller (Model-View-Controller) であり、Smalltalk 言語で最初に登場したソフトウェア設計パターンです。 、後に Java EE プラットフォームの設計パターンとして Sun によって推奨されました。
MVC ではアプリケーションを上記の 3 つのコアモジュールに分割しており、この 3 つのモジュールはビジネス層、ビュー層、制御層とも呼ばれます。名前が示すように、アプリケーション内での 3 つの主な役割は次のとおりです。
ビジネス層 : アプリケーションのビジネス ロジックの実装とさまざまなデータ処理メソッドのカプセル化を担当します。 。ビューレイヤーによってどのように表示されるか、コントローラーによって呼び出されるかは気にせず、データを受け入れ、処理し、結果を返すだけです。
ビュー層: ユーザーに対するアプリケーションの表示を担当し、ユーザーから入力データを取得し、制御層を介してビジネス層に処理のために渡し、その後、ビジネス層から制御層を介して返されたデータ。結果はユーザーに表示されます。
コントロール層: アプリケーションのプロセスの制御を担当し、ビュー層から渡されたデータを受け取り、ビジネス層で処理するビジネスを選択し、返された結果を受け取ります。ビジネス レイヤーごとに選択し、ビュー レイヤーでビューを選択して結果を表示します。
次の図を使用して、MVC パターン内の 3 つの関係を表すことができます。

MVC は設計上のアイデアであり、実際の機能はありません。統一された標準、MVC アイデアの典型的な実装の 1 つは JavaBean (モード) JSP (ビュー) サーブレット (コントローラー) です。私は JavaBean のビジネス ロジックを個別にリストして、サービス (モード) JavaBean (データ セット) JSP ( View)サーブレット(コントローラー)の構造を以下に実装してみます。
MVC 実装
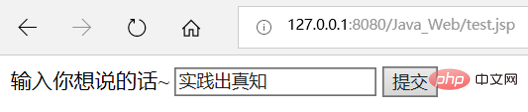
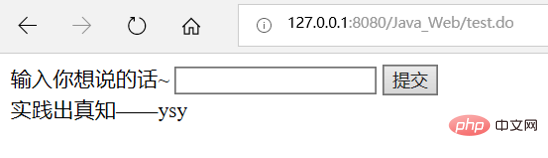
ここでは、MVC デザイン パターンを適用して、ユーザーが前景にテキストを入力し、背景がテキストを取得して結合することを実現します。文字列 "——ysy " を返し、フォアグラウンドに表示される単純なアプリケーションを返します。具体的な効果は次の図に示すとおりです:


#1. ビュー レイヤー
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<body>
<form action="./test.do" method="post">
输入你想说的话~
<input type="text" name="input"/>
<input type="submit" value="提交" />
<br/>
<%
String s = (String)request.getAttribute("outPut"); <!--从request域中获取结果-->
if(s != null){ <!--如果有结果,显示结果-->
%>
<%=s %>
<%
}
%>
</form>
</body>
</html>2. コントロール層
サーブレットの作成:
package servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import bean.TestBean;
import service.TestService;
@WebServlet("/test.do") //通过注释配置servlet
public class TestServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public TestServlet() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8"); //设置字符集,防止中文乱码
TestBean testBean = new TestBean(); //获取数据集对象
TestService testService = new TestService(); //获取业务层对象
String s =request.getParameter("input"); //获取视图层提交的数据
testBean.setInput(s); //将数据存入数据集中
s = testService.change(testBean); //调用业务层,传入数据,接收返回结果
request.setAttribute("outPut", s); //将结果存入request域中
request.getRequestDispatcher("test.jsp").forward(request, response); //跳转到视图层
}
}コメントを使用してサーブレットを構成したい場合は、web.xml を通じて構成することもできます:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0"> <display-name>Java_Web</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <servlet> //通过配置文件配置servlet <servlet-name>test</servlet-name> <servlet-class>servlet.TestServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>test</servlet-name> <url-pattern>/test.do</url-pattern> </servlet-mapping> </web-app>
3, data set
package bean;
public class TestBean {
private String input;
public String getInput() {
return input;
}
public void setInput(String input) {
this.input = input;
}
}4、ビジネス層
package service;
import bean.TestBean;
public class TestService {
public String change(TestBean testBean) {
String s = testBean.getInput(); //从数据集中获取数据
if(s != null && s != "") { //如果有数据,则拼接字符串
s += "——ysy";
}
return s;
}
}3. MVC フレームワーク パターンの利点
1. コードの再利用に役立つ
2. 開発者にとって有利な分業
## 3. プログラムモジュール間の結合を減らし、プログラムの保守と拡張を容易にするのに役立ちます。 さらに関連する知識については、FAQ 列をご覧ください。
以上がMVCデザインパターンとはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 PHP MVC アーキテクチャ: 将来に向けた Web アプリケーションの構築
Mar 03, 2024 am 09:01 AM
PHP MVC アーキテクチャ: 将来に向けた Web アプリケーションの構築
Mar 03, 2024 am 09:01 AM
はじめに 今日の急速に進化するデジタル世界では、堅牢かつ柔軟で保守可能な WEB アプリケーションを構築することが重要です。 PHPmvc アーキテクチャは、この目標を達成するための理想的なソリューションを提供します。 MVC (Model-View-Controller) は、アプリケーションのさまざまな側面を独立したコンポーネントに分離する、広く使用されている設計パターンです。 MVC アーキテクチャの基礎 MVC アーキテクチャの核となる原則は、関心事の分離です。 モデル: アプリケーションのデータとビジネス ロジックをカプセル化します。ビュー: データの表示とユーザー インタラクションの処理を担当します。コントローラー: モデルとビュー間の対話を調整し、ユーザーのリクエストとビジネス ロジックを管理します。 PHPMVC アーキテクチャ phpMVC アーキテクチャは従来の MVC パターンに従いますが、言語固有の機能も導入しています。以下はPHPMVCです
 PHP MVC アーキテクチャの上級ガイド: 高度な機能のロックを解除する
Mar 03, 2024 am 09:23 AM
PHP MVC アーキテクチャの上級ガイド: 高度な機能のロックを解除する
Mar 03, 2024 am 09:23 AM
MVC アーキテクチャ (モデル-ビュー-コントローラー) は、コードを編成し、WEB アプリケーションの開発を簡素化するための明確な構造を提供するため、PHP 開発で最も一般的なパターンの 1 つです。基本的な MVC 原則はほとんどの Web アプリケーションには十分ですが、複雑なデータを処理したり高度な機能を実装する必要があるアプリケーションにはいくつかの制限があります。モデル層の分離 モデル層の分離は、高度な MVC アーキテクチャでは一般的な手法です。これには、モデル クラスを小さなサブクラスに分割し、それぞれが特定の機能に焦点を当てることが含まれます。たとえば、電子商取引アプリケーションの場合、メイン モデル クラスを注文モデル、製品モデル、顧客モデルに分割できます。この分離により、コードの保守性と再利用性が向上します。依存関係注入を使用する
 SpringMVC フレームワークの成功を明らかにする: なぜこれほど人気があるのか
Jan 24, 2024 am 08:39 AM
SpringMVC フレームワークの成功を明らかにする: なぜこれほど人気があるのか
Jan 24, 2024 am 08:39 AM
SpringMVC フレームワークの解読: なぜこれほど人気があるのか、具体的なコード例が必要です はじめに: 今日のソフトウェア開発分野では、SpringMVC フレームワークは開発者の間で非常に人気のある選択肢となっています。これは、MVC アーキテクチャ パターンに基づいた Web フレームワークであり、柔軟で軽量、効率的な開発方法を提供します。この記事では、SpringMVC フレームワークの魅力を掘り下げ、具体的なコード例を通じてその威力を実証します。 1. SpringMVCフレームワークのメリット 柔軟な構成方法 Spr
 PHPを使用してMVCパターンを実装する方法
Jun 07, 2023 pm 03:40 PM
PHPを使用してMVCパターンを実装する方法
Jun 07, 2023 pm 03:40 PM
MVC (Model-View-Controller) パターンは、開発者がコードをより適切に整理および管理するのに役立つ、一般的に使用されるソフトウェア設計パターンです。 MVC パターンは、アプリケーションをモデル、ビュー、コントローラーの 3 つの部分に分割し、各部分には独自の役割と責任があります。この記事では、PHP を使用して MVC パターンを実装する方法について説明します。モデル モデルは、アプリケーションのデータとデータ処理を表します。いつもの、
 PHP8 フレームワークでスケーラブルな MVC アーキテクチャを実装する方法
Sep 11, 2023 pm 01:27 PM
PHP8 フレームワークでスケーラブルな MVC アーキテクチャを実装する方法
Sep 11, 2023 pm 01:27 PM
PHP8 フレームワークでスケーラブルな MVC アーキテクチャを実装する方法 はじめに: インターネットの急速な発展に伴い、MVC (Model-View-Controller) アーキテクチャ パターンを採用する Web サイトやアプリケーションがますます増えています。 MVC アーキテクチャの主な目標は、コードの保守性とスケーラビリティを向上させるために、アプリケーションのさまざまな部分を分離することです。この記事では、PHP8 フレームワークでスケーラブルな MVC アーキテクチャを実装する方法を紹介します。 1. MVC アーキテクチャ パターンを理解する MVC アーキテクチャ パターンはソフトウェア設計です
 MVC アーキテクチャを使用して PHP でプロジェクトを設計する方法
Jun 27, 2023 pm 12:18 PM
MVC アーキテクチャを使用して PHP でプロジェクトを設計する方法
Jun 27, 2023 pm 12:18 PM
Web 開発では、MVC (Model-View-Controller) は、アプリケーションのデータ、ユーザー インターフェイス、および制御ロジックを処理および管理するために一般的に使用されるアーキテクチャ パターンです。人気の Web 開発言語である PHP は、MVC アーキテクチャを使用して Web アプリケーションを設計および構築することもできます。この記事では、MVC アーキテクチャを使用して PHP でプロジェクトを設計する方法を紹介し、その利点と注意点について説明します。 MVCMVC とは、Web アプリケーションで一般的に使用されるソフトウェア アーキテクチャ パターンです。 MV
 PHP8 フレームワークを使用した MVC の開発: 初心者が知っておくべき重要な概念とテクニック
Sep 11, 2023 am 09:43 AM
PHP8 フレームワークを使用した MVC の開発: 初心者が知っておくべき重要な概念とテクニック
Sep 11, 2023 am 09:43 AM
PHP8 フレームワークによる MVC の開発: 初心者が知っておくべき重要な概念とテクニック はじめに: インターネットの急速な発展に伴い、Web 開発は今日のソフトウェア開発業界で重要な役割を果たしています。 PHP は Web 開発に広く使用されており、開発者がアプリケーションをより効率的に構築できるようにする成熟したフレームワークが多数あります。その中でも、MVC (Model-View-Controller) アーキテクチャは、最も一般的で広く使用されているパターンの 1 つです。この記事では、初心者が PHP8 フレームワークを使用して MVC アプリケーションを開発する方法を紹介します。
 PHP MVC アーキテクチャの秘密を明らかにする: Web サイトを飛躍的に動かす
Mar 03, 2024 am 09:25 AM
PHP MVC アーキテクチャの秘密を明らかにする: Web サイトを飛躍的に動かす
Mar 03, 2024 am 09:25 AM
モデル ビュー コントローラー (mvc) アーキテクチャは、保守可能でスケーラブルな WEB アプリケーションを構築するための強力な設計パターンです。 PHPMVC アーキテクチャは、アプリケーション ロジックを 3 つの異なるコンポーネントに分解します。 モデル: アプリケーション内のデータとビジネス ロジックを表します。ビュー: ユーザーにデータを表示する責任を負います。コントローラー: モデルとビューの間のブリッジとして機能し、ユーザーのリクエストを処理し、他のコンポーネントを調整します。 MVC アーキテクチャの利点: コード分離: MVC はアプリケーション ロジックをプレゼンテーション層から分離し、保守性と拡張性を向上させます。再利用性: ビューとモデルのコンポーネントはさまざまなアプリケーション間で再利用できるため、コードの重複が削減されます。パフォーマンスの最適化: MVC アーキテクチャにより、ビューとモデルの結果をキャッシュできるため、Web サイトの速度が向上します。テストしやすい: 分遣隊



