
vue.js で時間形式を設定する方法: まず、新しい Vue サンプル ファイルを作成し、次にカスタム時間フィルターを使用して日付を形式設定します。コードは次のようになります。「filters:{shijianfilter:function(value)」 ,args){...}"。

このチュートリアルの動作環境: Windows7 システム、vue バージョン 2.0. この方法は、すべてのブランドのコンピューターに適しています。
おすすめ関連記事: vue.js
Vue.js には時刻の書式設定方法がありません。たとえば、新しい Vue ファイルを作成し、ページ上の現在時刻を出力します。
<template>
<p>{{shijian}}</p>
</template>
<script>
export default {
name:"shijian",
data() {
return {
shijian:new Date()
}
},
}
</script>
<style scoped>
</style>結果は次のとおりです。これは明らかに私たちが日常的に目にする日付形式ではありません。

<template>
<div>
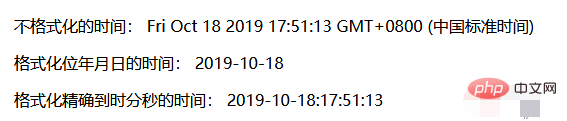
<p>不格式化的时间: {{shijian}}</p>
<p>格式化位年月日的时间: {{shijian|shijianfilter("yyy-mm-dd")}}</p>
<p>格式化精确到时分秒的时间: {{shijian|shijianfilter("yyy-mm-dd hh:mm:ss")}}</p>
</div>
</template>
<script>
export default {
name:"shijian",
data() {
return {
shijian:new Date()
}
},
filters:{
shijianfilter:function(value,args){
var dt = new Date(value)
var y = dt.getFullYear()
//这里month得加1
var m = dt.getMonth()+1
var d = dt.getDate()
//如果要求的时间格式只有年月日
if(args.toLowerCase() === "yyy-mm-dd"){
return `${y}-${m}-${d}`
//如果时间要求精确到时分秒
}else{
var hh = dt.getHours()
var mm = dt.getMinutes()
var ss = dt.getSeconds();
return `${y}-${m}-${d}:${hh}:${mm}:${ss}`
}
}
}
}
</script>
<style scoped>
</style>
以上がvue.jsで時刻形式を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。