
JSP CSS が機能しない場合の解決策: 1. 相対パスを絶対パスに変更します; 2. 外部スタイルまたはスクリプトが導入されている場所に追加の「/」記号を追加し、「F5」を押して更新します。

このチュートリアルの動作環境: Windows 7 システム、css3 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
推奨: 「css ビデオ チュートリアル 」
外部 CSS は jsp では機能しません
通常は外部 CSS スタイルを参照してください相対パス:
<link href="./bootstrap/css/bootstrap.min.css" rel="stylesheet">
が使用されますが、外部 CSS スタイルを参照する場合は無効です。問題はパスにのみ発生する可能性があります。
1. 相対パスを絶対パスに変更すれば問題ありません。
<link href="${pageContext.request.contextPath}/bootstrap/css/bootstrap.min.css" rel="stylesheet">${pageContext.request.contextPath} でプロジェクトのルートディレクトリを取得できます。
2. CSS を変更した後にブラウザを更新しても反映されない問題の解決策:
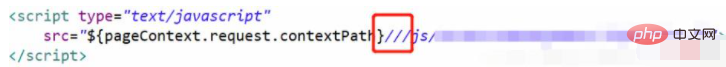
外部スタイルまたはスクリプトが導入される場所に追加の '/' を追加します。
最後に F5 でページを更新します。

有効にならない限り、追加を続けてください。
以上がJSP CSSが機能しない場合の対処法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



