
CSS3 では、skew() は、transform 属性と一緒に使用する必要がある skew 属性です。これにより、ページ上の要素の形状を変更し、要素を X に沿って 2D 斜め変換できるようになります。および Y 軸、構文「transform :skew(x,y)」。

このチュートリアルの動作環境: Windows 7 システム、CSS3 バージョン、この方法はすべてのブランドのコンピューターに適しています。
推奨: "css ビデオ チュートリアル "
css3 スキュー属性 skew()
2D 変換を始めたばかりCSS3 属性の skew() が混乱していて、どのように変化するのかわかりません。
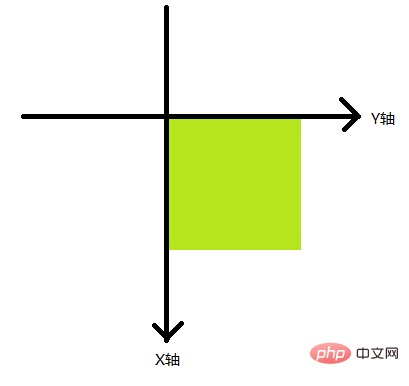
しばらく勉強した結果、CSS3のベベル座標系は数学の座標系(ベベル原点を左上隅に設定)とは全く異なることが分かりました。

Transform プロパティは、要素の 2D または 3D 変換に適用されます。このプロパティを使用すると、要素の回転、拡大縮小、移動、傾斜などを行うことができます。
And skew(x-angle,y-angle): X 軸と Y 軸に沿った 2D スキュー変換を定義します。
例:
<style>
div{
width: 200px;
height: 200px;
transition:all 2s;
margin: 150px auto;
}
.div1{
background-color: #f00;
}
.div2{
background-color: #0f0;
}
</style>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>以下では、マウスが通過するときに
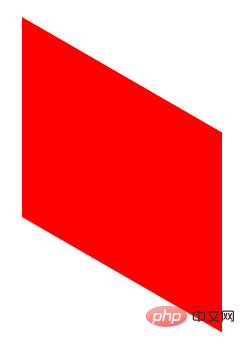
.div1:hover {
transform:skew(0,30deg);
transform-origin: left top;
}を移動する前に skew (0, 30deg) 属性を設定します。


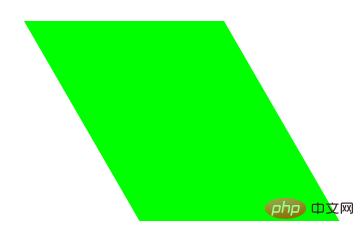
.div2:hover {
transform:skew(30deg,0);
transform-origin: left top;
}

プログラミング入門をご覧ください。 !
以上がcss3 skew() 属性の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。