CSS Flex レイアウトの長所と短所は何ですか
CSS フレックス レイアウトの利点: フレックス レイアウトは使いやすく、フレックス ルールに従って特定のレイアウト効果を実現するのが簡単です。 css CSS Flex レイアウトの長所と短所は何ですか レイアウトの欠点: ブラウザの互換性が比較的低く、ie9 以降とのみ互換性があります。

推奨: 「css ビデオ チュートリアル 」
1. フレックス レイアウトとは何ですか?
公式声明: Flex は Flexible Box の略語で、「柔軟なレイアウト」を意味し、ボックス型モデルに最大限の柔軟性を提供するために使用されます。任意のコンテナを Flex レイアウトとして指定できます。
よく言われること: CSS Flex レイアウトの長所と短所は何ですか はブロックやインラインブロックなどに似たレイアウトメソッドです。
CSS Flex レイアウトの長所と短所は何ですか は、ページがさまざまな画面サイズやデバイスの種類に適応する必要がある場合に、要素が適切な動作をするようにするレイアウト メソッドです。
フレックス レイアウト (フレキシブル ボックス) モジュールは、サイズが不明または動的であっても、コンテナー内の項目のレイアウト (1 つの次元に基づいて) を定式化、調整、配布するためのより効率的な方法を提供するように設計されています。 。
長所: 使いやすく、フレックス ルールに従って特定のレイアウト効果を実現するのが簡単です。
短所: ブラウザの互換性が比較的低く、ie9 以降とのみ互換性があります。 ;
2. CSS Flex レイアウトの長所と短所は何ですか に関連する概念
Flex レイアウトの主なアイデアは、コンテナに幅、高さ (順序も) を変更できるようにすることです。利用可能なスペース (主に、あらゆるタイプのディスプレイ デバイスと画面サイズに対応するため)。フレックス コンテナーを使用すると、サブアイテム (フレックス アイテム) が拡張して利用可能なスペースを満たすか、サブアイテムがコンテナーからあふれないように縮小します。
Flex の基本的な機能は、「縦方向のセンタリング」など、レイアウトをシンプルにすることですが、もちろんそれだけではありません。Flex の機能を理解するには、まずいくつかの概念を理解する必要があります。
Flex レイアウトを使用する要素は Flex コンテナ (フレックス コンテナ) と呼ばれ、「コンテナ」と呼ばれます。そのすべての子要素は自動的に、「アイテム」と呼ばれる Flex アイテム (フレックス アイテム) と呼ばれるコンテナ メンバーになります。

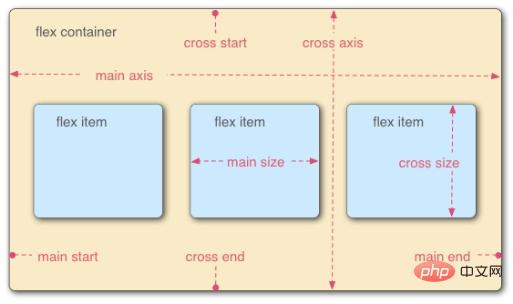
コンテナには、デフォルトで水平主軸 (主軸) と垂直交差軸 (交差軸) の 2 つの軸があります。主軸の開始位置(境界線との交点)をメインスタート、終了位置をメインエンド、交差軸の開始位置をクロススタート、終了位置をクロスエンドといいます。
項目はデフォルトで主軸に沿って配置されます。 1 つのアイテムが占める主軸のスペースをメイン サイズと呼び、1 つのアイテムが占める横軸のスペースをクロス サイズと呼びます。
「コンテナ」「プロジェクト」「メイン軸(横軸)」「クロス軸(縦軸)」の意味と方向だけ覚えてください。
3、コンテナのプロパティ
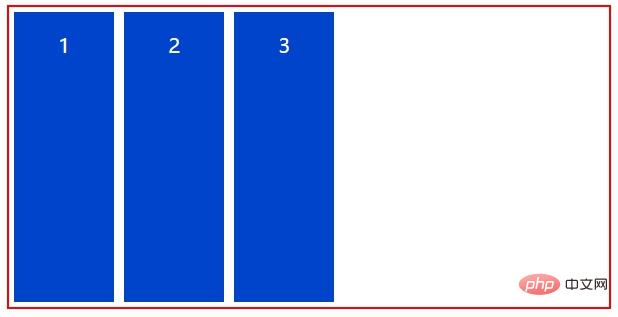
3.1 CSS Flex レイアウトの長所と短所は何ですか-direction
CSS Flex レイアウトの長所と短所は何ですか-direction は、主軸の方向 (つまり、コンテナの配置方向) を決定します。アイテム)。可能な値は 4 つあります。
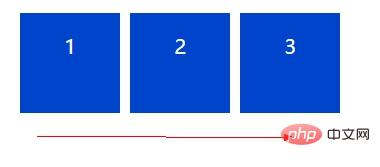
CSS Flex レイアウトの長所と短所は何ですか (デフォルト値): 主軸は水平で、開始点はコンテナの左端にあります。 
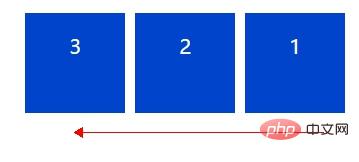
CSS Flex レイアウトの長所と短所は何ですか-reverse: 主軸は水平であり、開始点はコンテナの右端にあります。 
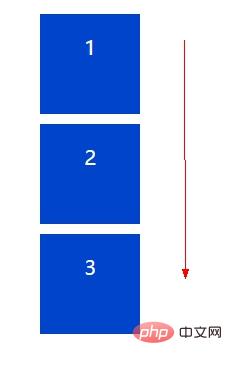
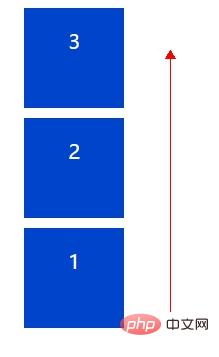
CSS Flex レイアウトの長所と短所は何ですか: 主軸は垂直であり、開始点はコンテナの上端にあります。 
CSS Flex レイアウトの長所と短所は何ですか-reverse: 主軸は垂直であり、開始点はコンテナーの下端にあります。 
3.2 CSS Flex レイアウトの長所と短所は何ですか-CSS Flex レイアウトの長所と短所は何ですか
デフォルトでは、コンテナ内のすべての項目は 1 行に配置されます。CSS Flex レイアウトの長所と短所は何ですか-CSS Flex レイアウトの長所と短所は何ですか は、1 行に収まらない場合に折り返す方法を定義します。可能な値は 3 つあります。
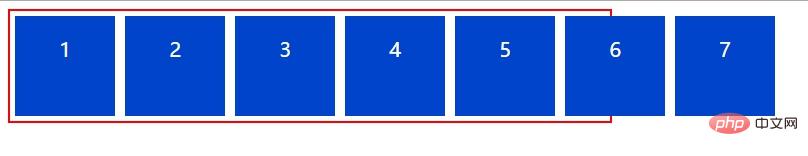
CSS Flex レイアウトの長所と短所は何ですか (デフォルト): ラップしません。 
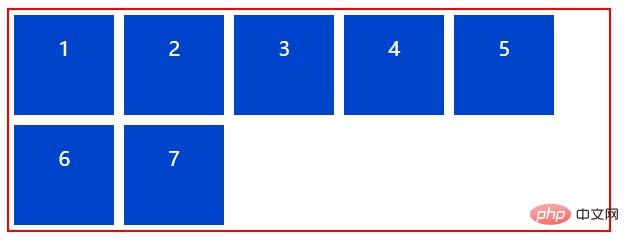
CSS Flex レイアウトの長所と短所は何ですか: 最初の行を先頭にしてラップします。 
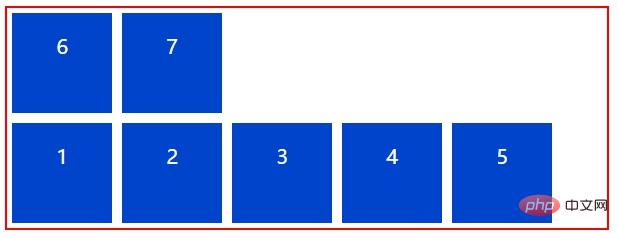
CSS Flex レイアウトの長所と短所は何ですか-reverse: ラップ、最初の行は以下です。 
3.3 CSS Flex レイアウトの長所と短所は何ですか-flow
CSS Flex レイアウトの長所と短所は何ですか-flow 属性は、CSS Flex レイアウトの長所と短所は何ですか-direction 属性と CSS Flex レイアウトの長所と短所は何ですか-CSS Flex レイアウトの長所と短所は何ですか 属性の略称で、デフォルト値は CSS Flex レイアウトの長所と短所は何ですか CSS Flex レイアウトの長所と短所は何ですか です。
3.4 justify-content
justify-content は、主軸上の項目の配置を定義します。可能な値は 5 つあります。
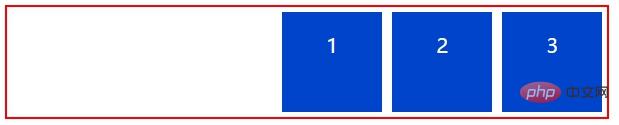
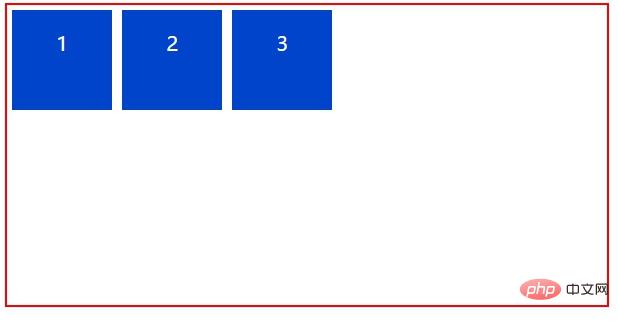
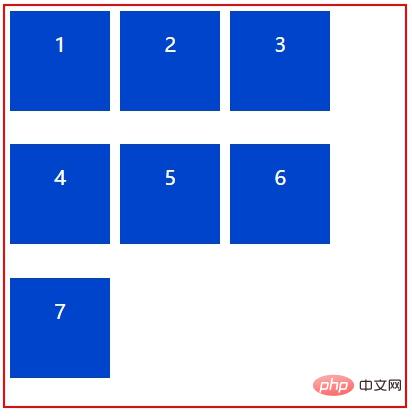
CSS Flex レイアウトの長所と短所は何ですか-start: 主軸の開始位置に揃えます。つまり、主軸の開始位置から配置を開始します。 CSS Flex レイアウトの長所と短所は何ですか-direction プロパティを使用して主軸の方向を変更すると、対応する項目の配置も変更されます。
.container{ display: CSS Flex レイアウトの長所と短所は何ですか; CSS Flex レイアウトの長所と短所は何ですか-direction: CSS Flex レイアウトの長所と短所は何ですか; justify-content: CSS Flex レイアウトの長所と短所は何ですか-start;}- 1
- 2
- 3
- 4
- 5
 # #
# #
.container{ display: CSS Flex レイアウトの長所と短所は何ですか; CSS Flex レイアウトの長所と短所は何ですか-direction: CSS Flex レイアウトの長所と短所は何ですか-reverse; justify-content: CSS Flex レイアウトの長所と短所は何ですか-start;}- 1
- 2
- 3
- 4
- 5
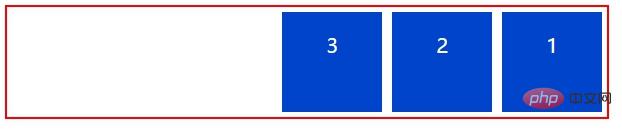
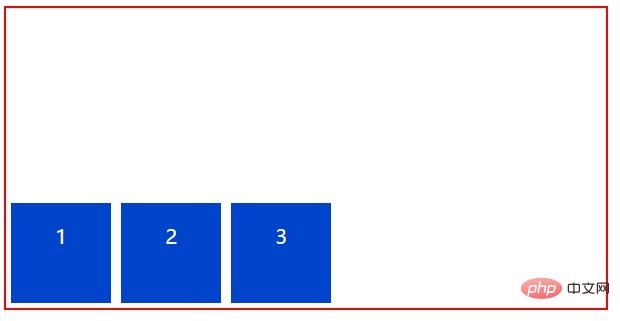
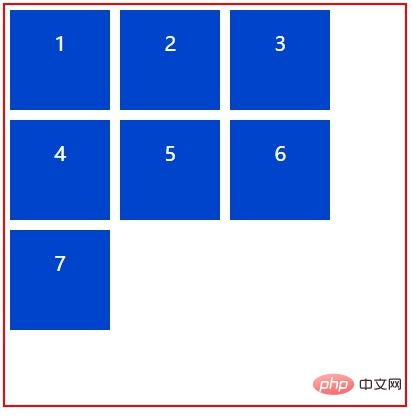
## CSS Flex レイアウトの長所と短所は何ですか-end: 主軸の終了位置に揃える、つまり主軸の終了位置から配置を開始します。 CSS Flex レイアウトの長所と短所は何ですか-start と同様に、CSS Flex レイアウトの長所と短所は何ですか-direction にも関連します。 
.container{ display: CSS Flex レイアウトの長所と短所は何ですか; CSS Flex レイアウトの長所と短所は何ですか-direction: CSS Flex レイアウトの長所と短所は何ですか; justify-content: CSS Flex レイアウトの長所と短所は何ですか-end;}1
- 2
- 3
- 4
- 5
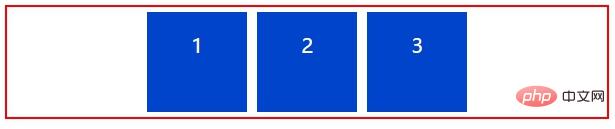
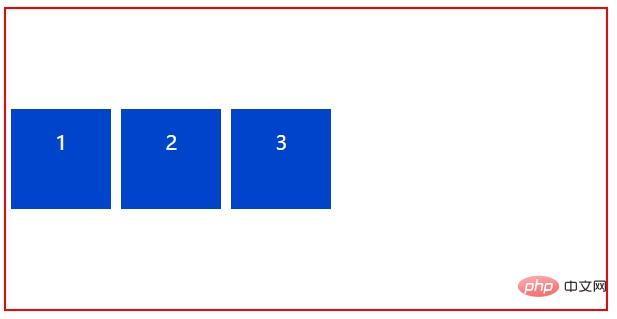
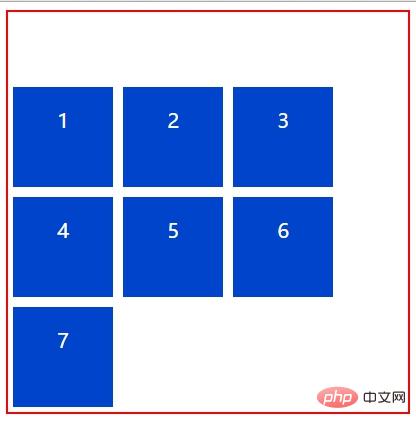
##センター: センター
.container{ display: CSS Flex レイアウトの長所と短所は何ですか; CSS Flex レイアウトの長所と短所は何ですか-direction: CSS Flex レイアウトの長所と短所は何ですか; justify-content: CSS Flex レイアウトの長所と短所は何ですか;}1
- 2
- 3
- 4
- 5
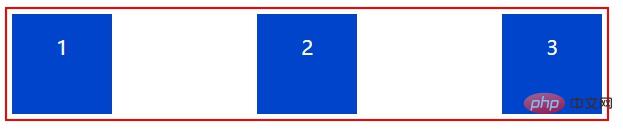
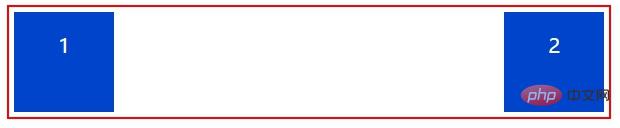
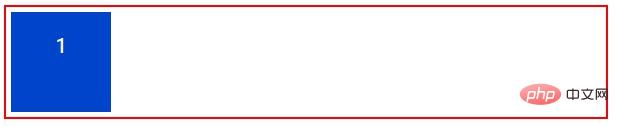
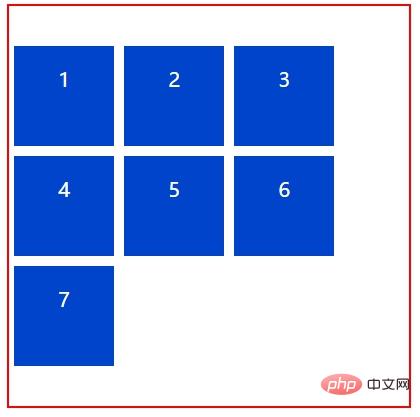
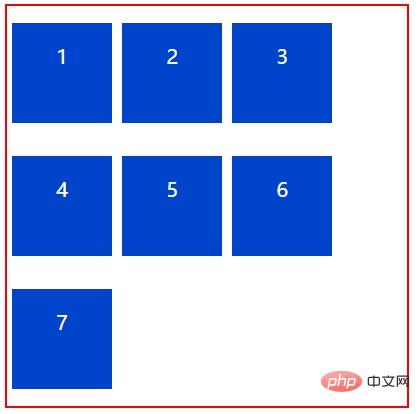
space-between: 項目が 3 つ以上ある場合、コンテナの主軸の開始位置と終了位置はそれぞれ 1 つになり、他の項目は項目間の間隔をあけて均等に配置されます。間隔は等しくなります。ソート順序は CSS Flex レイアウトの長所と短所は何ですか-direction にも関連します。アイテムが 2 つしかない場合は、両側に 1 つずつあります。項目が 1 つしかない場合、その項目はコンテナの主軸の先頭にのみ配置されます。 

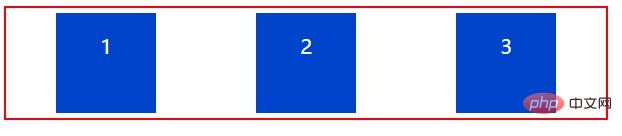
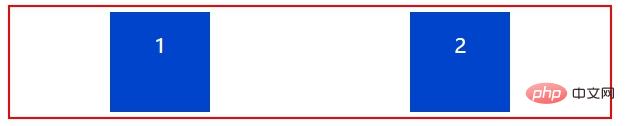
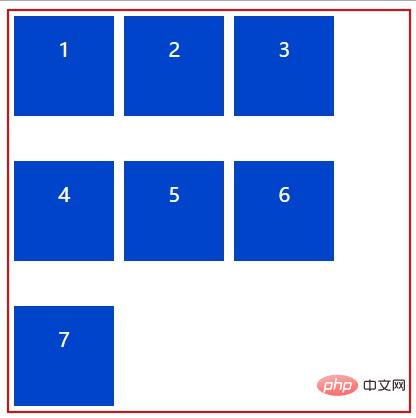
 space-around: 上の間隔各項目の両辺は等しい。したがって、項目間のスペースは、項目と境界線の間のスペースの 2 倍になります。ソート順序は CSS Flex レイアウトの長所と短所は何ですか-direction にも関連します。項目が 1 つだけの場合は中央に配置されます。
space-around: 上の間隔各項目の両辺は等しい。したがって、項目間のスペースは、項目と境界線の間のスペースの 2 倍になります。ソート順序は CSS Flex レイアウトの長所と短所は何ですか-direction にも関連します。項目が 1 つだけの場合は中央に配置されます。 


3.5 align-items 属性
CSS Flex レイアウトの長所と短所は何ですか-start: 交差軸の開始点を揃えます。
CSS Flex レイアウトの長所と短所は何ですか-end: 交差軸の終点を揃えます。 
CSS Flex レイアウトの長所と短所は何ですか: 交差軸の中点を揃えます。 
baseline: アイテムのテキストの最初の行のベースライン配置。 
stretch (デフォルト値): アイテムの高さが設定されていない場合、または自動に設定されている場合、アイテムはコンテナーの高さ全体を占めます。 
3.6 align-content 属性
align-content属性定义了多根轴线(多行)的对齐方式。如果项目只有一根轴线(一行),该属性不起作用。
如果CSS Flex レイアウトの長所と短所は何ですか-direction的值是CSS Flex レイアウトの長所と短所は何ですか,则该属性定义了多列的对齐方式。如果项目只有一列,该属性不起左右。
stretch(默认值):多行占满整个交叉轴。 
CSS Flex レイアウトの長所と短所は何ですか-start:与交叉轴的起点对齐。 
CSS Flex レイアウトの長所と短所は何ですか-end:与交叉轴的终点对齐。 
CSS Flex レイアウトの長所と短所は何ですか:与交叉轴的中点对齐。 
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。 
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 
四、项目的属性
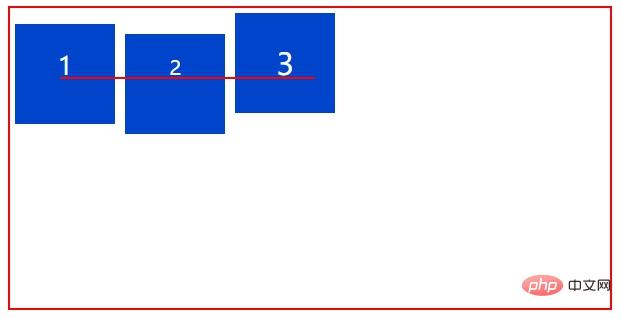
4.1 order属性
.item { order: <integer>;}</integer>- 1
- 2
- 3
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
4.2 CSS Flex レイアウトの長所と短所は何ですか-gCSS Flex レイアウトの長所と短所は何ですか属性
.item { CSS Flex レイアウトの長所と短所は何ですか-gCSS Flex レイアウトの長所と短所は何ですか: <number>; /* default 0 */}</number>- 1
- 2
- 3
- 4
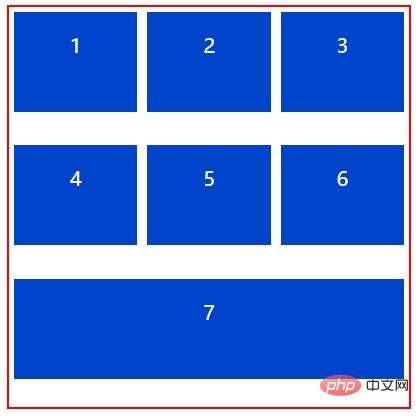
CSS Flex レイアウトの長所と短所は何ですか-gCSS Flex レイアウトの長所と短所は何ですか属性定义项目的放大比例,默认为0。 
如果所有的item 的CSS Flex レイアウトの長所と短所は何ですか-gCSS Flex レイアウトの長所と短所は何ですか的值都是一样的话那就是以item 的width为最小值平均分配主轴上的宽度。如果item没有设置width则所有的item平分主轴上的剩余宽度(多余空间)。
如果item的CSS Flex レイアウトの長所と短所は何ですか-gCSS Flex レイアウトの長所と短所は何ですか的值不一样,那就是根据对应的比例来分配主轴上的剩余宽度(多余空间)。同样是以item设置的width为最小值。
如果item设置的max-width则放大的宽度不会超过该值。
4.3 CSS Flex レイアウトの長所と短所は何ですか-shrink属性
CSS Flex レイアウトの長所と短所は何ですか-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item { CSS Flex レイアウトの長所と短所は何ですか-shrink: <number>; /* default 1 */}</number>- 1
- 2
- 3

如果所有项目的CSS Flex レイアウトの長所と短所は何ですか-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的CSS Flex レイアウトの長所と短所は何ですか-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
如果container容器设置的CSS Flex レイアウトの長所と短所は何ですか-CSS Flex レイアウトの長所と短所は何ですか则不存在空间不足的情况,如果超过会自动换行。所以这时候设置CSS Flex レイアウトの長所と短所は何ですか-shrink也是不起作用的。
负值对该属性无效。
4.4 CSS Flex レイアウトの長所と短所は何ですか-basis属性
CSS Flex レイアウトの長所と短所は何ですか-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item { CSS Flex レイアウトの長所と短所は何ですか-basis: <length>|auto; /* default auto */}</length>- 1
- 2
- 3
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 CSS Flex レイアウトの長所と短所は何ですか属性
CSS Flex レイアウトの長所と短所は何ですか属性是CSS Flex レイアウトの長所と短所は何ですか-gCSS Flex レイアウトの長所と短所は何ですか, CSS Flex レイアウトの長所と短所は何ですか-shrink 和 CSS Flex レイアウトの長所と短所は何ですか-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { CSS Flex レイアウトの長所と短所は何ですか: none | [ ? || ]
}- 1
- 2
- 3
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
如果CSS Flex レイアウトの長所と短所は何ですか-basis的总和加起来大于父级宽度,子级被压缩,最后的选择是CSS Flex レイアウトの長所と短所は何ですか-shrink来进行压缩计算
加权值 = son1 + son2 + …. + sonN;
那么压缩后的计算公式就是
压缩的宽度 w = (子元素CSS Flex レイアウトの長所と短所は何ですか-basis值 * (CSS Flex レイアウトの長所と短所は何ですか-shrink)/加权值) * 溢出值
如果CSS Flex レイアウトの長所と短所は何ですか-basis的总和小于父级宽度,剩余的宽度将根据CSS Flex レイアウトの長所と短所は何ですか-gCSS Flex レイアウトの長所と短所は何ですか值的总和进行百分比;
扩张的宽度 w = (子元素CSS Flex レイアウトの長所と短所は何ですか-gCSS Flex レイアウトの長所と短所は何ですか值 /所有子元素CSS Flex レイアウトの長所と短所は何ですか-gCSS Flex レイアウトの長所と短所は何ですか的总和) * 剩余值
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | CSS Flex レイアウトの長所と短所は何ですか-start | CSS Flex レイアウトの長所と短所は何ですか-end | CSS Flex レイアウトの長所と短所は何ですか | baseline | stretch;}更多编程相关知识,请访问:编程教学!!
以上がCSS Flex レイアウトの長所と短所は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7692
7692
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。





