
less.js による CSS 出力を表示する方法: 最初に新しい HTML ドキュメントを作成し、less.js および main.less ファイルを導入します。次にブラウザを開いてアクセスし、最後に F12 を押して [開発者ツール] を開きます。 ] をクリックし、対応する DOM 要素を選択して、コンパイルされた CSS コードを右側に表示します。

このチュートリアルの動作環境: Windows7 システム、less2.6.0&&Chrome76.0&&CSS3 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
推奨: 「css ビデオ チュートリアル 」
less.js による CSS 出力を表示するにはどうすればよいですか?
less.js 出力 CSS コードを表示する手順:
1. まず、新しい HTML ドキュメントを作成し、less.js および main.less ファイルを導入します
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet/less" href="main.less">
</head>
<body>
<div class="app">app</div>
<script src="less.min.js"></script>
</body>
</html>main.less
@width: 100px;
@height: 200px;
.app{
width: @width;
height: @height;
background: skyblue;
}注: link タグの rel 属性を stylesheet/less
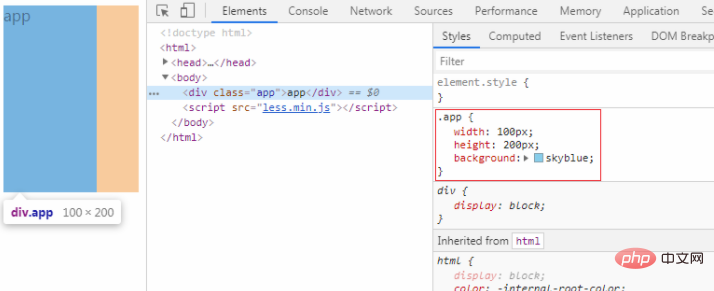
2 に変更し、ブラウザを開いてアクセスします。 F12 を押して開発者ツールを開き、対応する DOM 要素を選択すると、右側にコンパイルされた CSS コードが表示されます。

注:index.html を追加する必要があります。 main.less、less .js ファイルを実行するには Web サーバーに配置する必要があります (関連ソフトウェアを使用してローカル Web 環境を構築できます。phpStudy V8 を推奨します)
以上がless.jsの出力CSSを表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




