HTML 内のスペース記号:
(学習ビデオ共有: html ビデオ チュートリアル)

#CSS のスペース:
CSS の空白属性の値が pre の場合、ブラウザはテキスト内のスペースと改行を保持します。例:
<div style="max-width:90%">AA BB<div>
ログイン後にコピー
表示効果: AA BB
CSS の文字間隔プロパティは、テキスト内の文字間の間隔を設定するために使用されます。例:
<div style="letter-spacing:5px;">欢迎光临!</div>
ログイン後にコピー
表示効果は次のとおりです: ようこそ広林!
CSS の word-spacing プロパティは、テキスト内の単語間の間隔を設定するために使用されます。例:
<div style="word-spacing:5px">Happy new year!</div>
ログイン後にコピー
表示効果は次のとおりです: Happy new year!
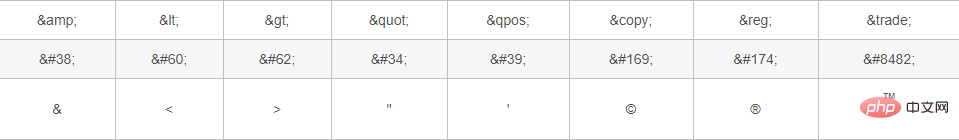
html 一般的に使用される記号:

関連する推奨事項:
html チュートリアル
以上がHTMLのスペース記号とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。