CSS画像の不透明度を設定する方法
CSS 画像の不透明度を設定する方法: まず HTML および CSS サンプル ファイルを作成し、次にスタイルを指定した画像に「img{opacity:0.4;filter:alpha(opacity=40);}」として設定します。 「それはキャンです。

このチュートリアルの動作環境: Windows7 システム、HTML5&&CSS3 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
推奨: 「css ビデオ チュートリアル 」
CSS を使用して透明な画像を作成するのは簡単です。
注: CSS の不透明度プロパティは、W3C CSS 推奨事項の一部です。
透明な画像の作成 - ホバー効果
この例では、ユーザーがマウス ポインターを画像上に移動すると、画像の透明度が変更されます。
背景画像上にテキストを含む透明ボックスを作成する
この例では、テキストを囲む半透明のボックスを作成します。
例 1 - 透明な画像を作成する
透明効果を定義する CSS3 プロパティは不透明度です。
最初に、CSS を使用して透明な画像を作成する方法を説明します。
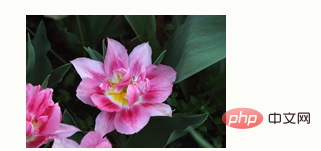
通常の画像:

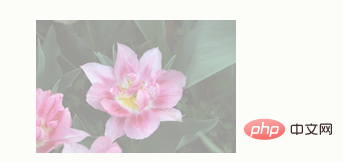
透明度のある同じ画像:

以下の CSS を参照してください:
img
{
opacity:0.4;
filter:alpha(opacity=40); /* 针对 IE8 以及更早的版本 */
}IE9、Firefox、Chrome、Opera、Safari では、不透明度プロパティを使用して透明度を設定します。不透明度プロパティは 0.0 から 1.0 までの値に設定できます。値が小さいほど透明度が高くなります。
IE8 以前のバージョンでは、フィルター filter:alpha(opacity=x) を使用します。 x は 0 から 100 までの値を取ることができます。値が小さいほど透明度が高くなります。
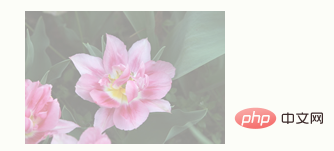
例 2 - 画像の透明度 - ホバー効果
マウス ポインターを画像に移動してください:

CSS は次のとおりです。
img
{
opacity:0.4;
filter:alpha(opacity=40); /* 针对 IE8 以及更早的版本 */
}
img:hover
{
opacity:1.0;
filter:alpha(opacity=100); /* 针对 IE8 以及更早的版本 */
}最初の CSS コード ブロックは例 1 のコードと似ています。さらに、マウス ポインターが画像上にあるときのスタイルを設定しました。この例では、ポインタを画像上に移動したときに画像を不透明にする必要があります。
対応する CSS は、opacity=1 です。
IE8 以前のブラウザ: filter:alpha(opacity=100)。
マウス ポインタが画像の外に移動すると、画像は再び透明になります。
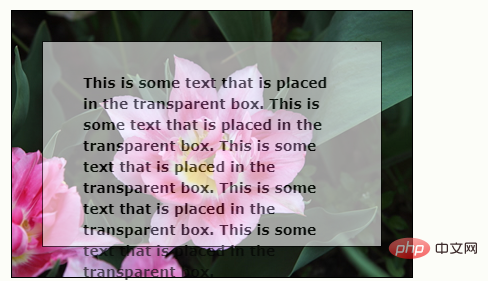
例 3 - 透明なボックス内のテキスト
This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. This is some text that is placed in the transparent box.

ソース コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<style>
div.background
{
width: 400px;
height: 266px;
background: url('/i/tulip_peach_blossom_w.jpg') no-repeat;
border: 1px solid black;
}
div.transbox
{
width: 338px;
height: 204px;
margin:30px;
background-color: #ffffff;
border: 1px solid black;
/* for IE */
filter:alpha(opacity=60);
/* CSS3 standard */
opacity:0.6;
}
div.transbox p
{
margin: 30px 40px;
}
</style>
</head>
<body>
<div class="background">
<div class="transbox">
<p>
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
</p>
</div>
</div>
</body>
</html>まず、div を作成します。要素 (class="background")。固定の高さと幅、背景画像、および境界線を持ちます。次に、最初の div 内に少し小さい div (class="transbox") を作成します。 「transbox」div には固定幅、背景色、境界線があり、透明です。透明な div 内の p 要素内にテキストがあります。
以上がCSS画像の不透明度を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





