
最初の画面の読み込み速度を向上させるための React メソッド: 1. Webpack の UglifyJsPlugin プラグインを使用してコードを圧縮する; 2. サードパーティのライブラリを抽出する; 3. Webpack を使用してオンデマンド読み込みを実装する; 4.サーバー gzip 圧縮を使用したコード; 5. 最初の画面のサーバー側レンダリング。

react ビデオ チュートリアル 」
最初の画面の読み込み速度を向上させるための React のソリューション
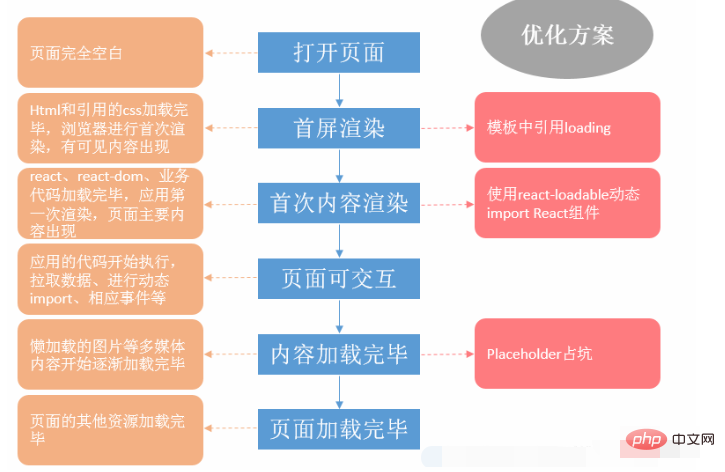
次のは反応ページの読み込みプロセスと最適化計画です
以上がReactでの最初の画面の読み込み速度を改善する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。