CSS で否定された疑似クラスとは何ですか?
CSS の負の疑似クラスは ":not(selector)" です。":not" の負の疑似クラスは、渡されたパラメーター セレクターによって選択されていない要素に直接一致します。渡されたパラメーターには、追加されたセレクターが含まれていない場合があります。または疑似要素。セレクター。

推奨: 「css ビデオ チュートリアル 」
: not (selector) は CSS の否定的な疑似クラスです(セレクタ) をパラメータとして受け取ります。基本的に、他のセレクターを (パラメーターとして) 使用できます。
:not (selector) は、渡されたパラメーター セレクターによって選択されていない要素と一致します。渡されるパラメーターには、追加のセレクターや疑似要素セレクターを含めることはできません。
/* the X argument can be replaced with any simple selectors */
:not(X) {
property: value;
}この例には、クラス「異なる」を持つ li 要素があります。
<ul> <li></li> <li class="different"></li> <li></li> </ul>
CSS は、クラス「異なる」を除くすべての li 要素を選択します。
/* Style everything but the .different class */
li:not(.different) {
font-size: 3em;
}擬似クラス セレクターをすべての単純なセレクター (要素タイプ セレクター、ユニバーサル セレクター、属性セレクター、クラス セレクター、ID セレクター、擬似クラス セレクターを含む) に適用して、同じ効果を生成できます。
p:not(:nth-child(2n+1)) {
font-size: 3em;
}しかし、疑似要素セレクターをパラメーターとして使用すると、期待した効果が得られません。
:not(::first-line) {
/* ::first-line is a pseudo element selector and not a simple selector */
color: white;
}
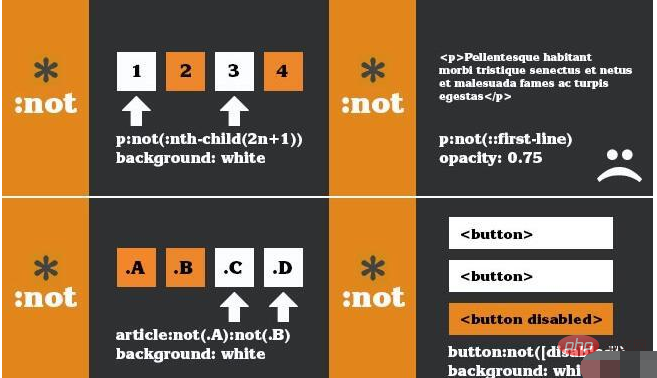
:not() の複数の使用法の視覚的表現
:not() 疑似クラスの優先順位は、そのパラメーターの優先順位です。 :not() 擬似クラスは、他の擬似クラス セレクターのようにセレクターの優先順位を上げません。
負の擬似クラス セレクターはネストをサポートしていないため、:not(:not(...)) は決して許可されません。開発者は、疑似要素は単純なセレクターではないため、:not() 疑似クラスの引数としては無効であることに注意する必要があります。さらに、一部の属性セレクターは広くサポートされていないため、属性セレクターを使用する場合は注意する必要があります。 :not() セレクターを別の :not() セレクターと連鎖させることも禁止されています。
以上がCSS で否定された疑似クラスとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7862
7862
 15
15
 1649
1649
 14
14
 1404
1404
 52
52
 1300
1300
 25
25
 1242
1242
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





