vue.js をパッケージ化してサーバーに配置する方法
vue.js をパッケージ化してサーバーに配置する方法: 1. 構成「config/index.js」ファイルを変更します; 2. プロジェクト パスでパッケージ化されたファイルを見つけて、「npm run」を実行しますbuild"; 3. 、cccBlog フォルダーをサーバーにアップロードします。

このチュートリアルの動作環境: Windows 7 システム、Vue バージョン 2.9.6。この方法は、すべてのブランドのコンピューターに適しています。
おすすめ関連記事: vue.js
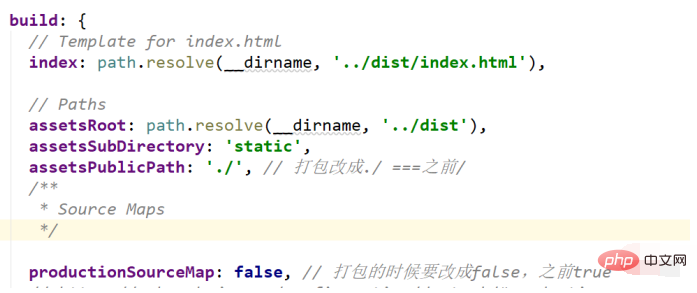
1. config/index.js ファイルを変更して構成する
以下に示すように、assetsPublicPath を変更します。 '. /',
productionSourceMap: false

2. npm run build
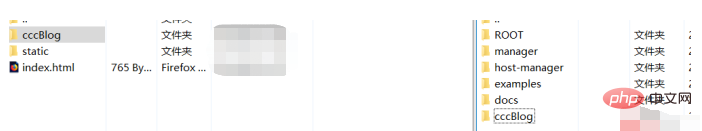
を実行し、プロジェクト パスでパッケージ化されたファイルを見つけます。プロジェクト ファイルの dist フォルダーにある static ファイルとindex.html ファイルがパッケージ化されたファイルです。次に、自分で cccBlog フォルダーを作成し、static と Index.html を cccBlog にコピーして、cccBlog フォルダーをサーバーにアップロードしました。

3. cccBlog フォルダーをサーバーにアップロードします。私のサーバーは Tomcat サーバーです。

4. 次にアクセスします。 tomcat 以下 cccBlog 以下のindex.html で十分です。
5. 注意する必要があるのは、画像が中国語の場合、サーバーからアクセスされたときに画像が表示されない可能性があるため、画像リソースの名前に中国語を含めないでください。
以上がvue.js をパッケージ化してサーバーに配置する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
Vue フレームワークを使用してフロントエンド プロジェクトを開発する場合、デプロイ時に複数の環境をデプロイすることになりますが、開発環境、テスト環境、オンライン環境で呼び出されるインターフェイス ドメイン名が異なることがよくあります。どうすれば区別できるでしょうか?それは環境変数とパターンを使用することです。
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
コンポーネント化とモジュール化の違い: モジュール化はコード ロジックの観点から分割され、コードの階層化された開発が容易になり、各機能モジュールの機能の一貫性が保証されます。コンポーネント化は UI インターフェイスの観点から計画され、フロントエンドのコンポーネント化により UI コンポーネントの再利用が容易になります。
 vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
前書き: vue3 の開発では、reactive は応答性の高いデータを実装するメソッドを提供します。これは日常の開発で頻繁に使用される API です。この記事では、著者はその内部動作メカニズムを探ります。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理するにはどうすればよいですか?次の記事では、Vue3 の動的コンポーネントの例外処理方法について説明します。
 JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
Vue.js では、開発者は、JSX 構文とテンプレート構文という 2 つの異なる構文を使用してユーザー インターフェイスを作成できます。どちらの構文にもそれぞれ長所と短所があるので、それらの違い、長所と短所について説明します。
 vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
実際の開発プロジェクトのプロセスでは、比較的大きなファイルをアップロードする必要がある場合がありますが、その場合はアップロードが比較的遅くなり、バックグラウンドでフロントエンドがファイルのスライスをアップロードする必要がある場合があります。これは非常に簡単です。たとえば、1Aギガバイトのファイル ストリームはいくつかの小さなファイル ストリームに分割され、インターフェイスはそれぞれの小さなファイル ストリームを配信するように要求されます。




