
CSS では、border-bottom または border-bottom-style 属性を使用し、「border-bottom:none;」または「border-bottom-style:none;」スタイルを設定して下部を削除できます。境界線の境界線。

このチュートリアルの動作環境: Windows 7 システム、css3 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
推奨: "css ビデオ チュートリアル "
border-bottom-style 属性は、要素の下端の境界線のスタイルを設定できます。属性値が "none" に設定されている場合、 」でリムレスをご指定いただけます。
border-bottom 略語プロパティは、1 つの宣言ですべての下枠プロパティを設定します。含まれるもの:
border-bottom-width 下の境界線の幅を指定します
border-bottom-style 下の境界線のスタイルを指定します
border-bottom-color 下枠の色を指定します
##例: 枠の下枠を削除します #HTML コード:
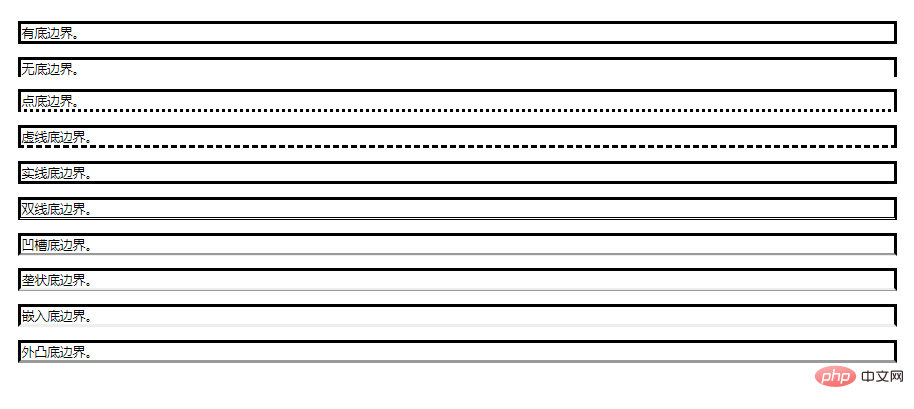
<p>有底边界。</p> <p class="none">无底边界。</p> <p class="dotted">点底边界。</p> <p class="dashed">虚线底边界。</p> <p class="solid">实线底边界。</p> <p class="double">双线底边界。</p> <p class="groove">凹槽底边界。</p> <p class="ridge">垄状底边界。</p> <p class="inset">嵌入底边界。</p> <p class="outset">外凸底边界。</p>
p {border-style:solid;}
p.none {border-bottom-style:none;}
p.dotted {border-bottom-style:dotted;}
p.dashed {border-bottom-style:dashed;}
p.solid {border-bottom-style:solid;}
p.double {border-bottom-style:double;}
p.groove {border-bottom-style:groove;}
p.ridge {border-bottom-style:ridge;}
p.inset {border-bottom-style:inset;}
p.outset {border-bottom-style:outset;}レンダリング:
p {
border-style:solid;
border-bottom:thick dotted;
}
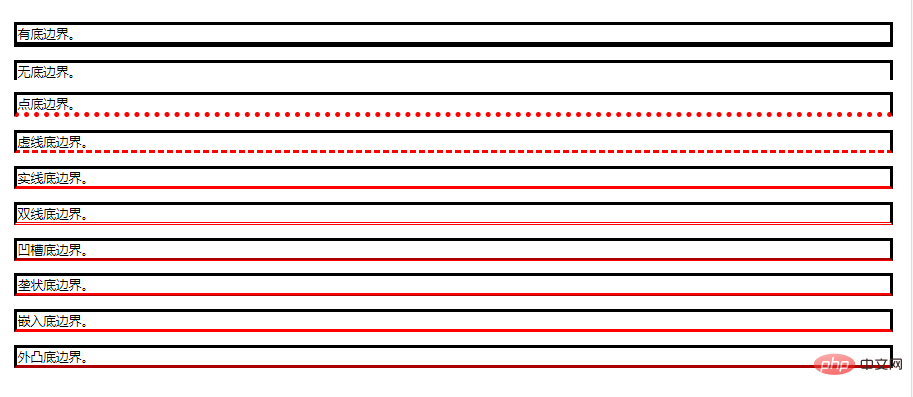
p {border-style:solid;}
p.none {border-bottom:none;}
p.dotted {border-bottom:thick dotted #ff0000;}
p.dashed {border-bottom:dashed #ff0000;}
p.solid {border-bottom:solid #ff0000;}
p.double {border-bottom:double #ff0000;}
p.groove {border-bottom:groove #ff0000;}
p.ridge {border-bottom:ridge #ff0000;}
p.inset {border-bottom:inset #ff0000;}
p.outset {border-bottom:outset #ff0000;}レンダリング: 
プログラミング関連の知識については、 プログラミング ビデオ
プログラミング ビデオ
以上がCSSで境界線の下端を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



