uni-app の新しい単一ページにジャンプする方法
Uni-app の新しい単一ページにジャンプする方法: 1. ページ上で直接ナビゲーターを使用し、URL を追加します; 2. ジャンプ先のページ パスを作成し、受信したページでそれをマークするだけです。クリック; 3. 種類を指定して現在のページと一番下のタブページにジャンプします。

このチュートリアルの動作環境: Windows7 システム、uni-app2.5.1 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
推奨 (無料): uni-app 開発チュートリアル
新しい単一ページにジャンプするための uni-app メソッド:
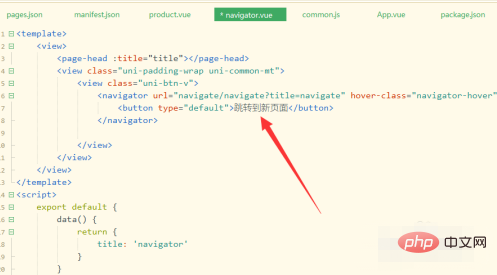
1. まず、下の図に示すように、ページ上で直接ナビゲーターを使用し、その中に URL を追加します。

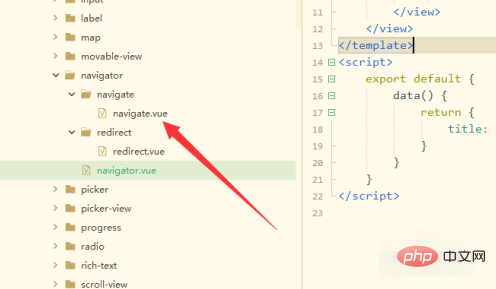
2. 次に、ジャンプするページのパスは下図の通りです。

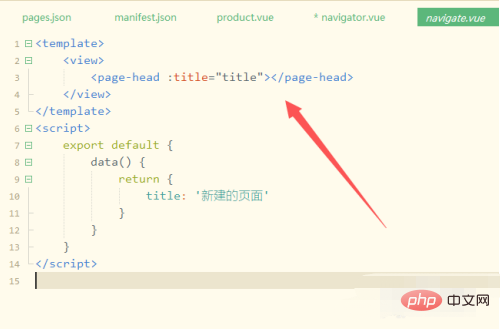
3. 受信したページに下図のようにマークを付けるだけです。
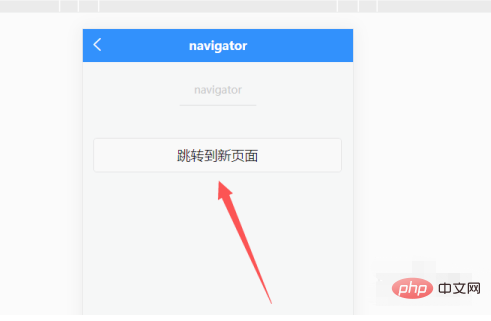
 4. 下の図に示すように、実行中にボタンが表示されます。
4. 下の図に示すように、実行中にボタンが表示されます。
##5. ボタンをクリックすると、次のページにジャンプします。次の図に示すように、新しいページが表示されます。Display
#6 最後に、次のようにタイプを指定することで、現在のページと下部のタブ ページにジャンプできます。以下の図の 
以上がuni-app の新しい単一ページにジャンプする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 PHPのページジャンプ機能の詳細解説:ヘッダー、ロケーション、リダイレクトなどのページジャンプスキル
Nov 18, 2023 pm 05:08 PM
PHPのページジャンプ機能の詳細解説:ヘッダー、ロケーション、リダイレクトなどのページジャンプスキル
Nov 18, 2023 pm 05:08 PM
PHP ページ ジャンプ関数の詳細な説明: ヘッダー、ロケーション、リダイレクト、およびその他の関数のページ ジャンプ テクニック (具体的なコード例が必要) はじめに: Web Web サイトまたはアプリケーションを開発する場合、ページ間のジャンプは不可欠な機能です。 PHP では、ヘッダー関数、ロケーション関数、リダイレクトなどの一部のサードパーティ ライブラリによって提供されるジャンプ関数など、ページ ジャンプを実装するためのさまざまな方法が提供されています。この記事ではこれらの機能の使い方を詳しく紹介します
 VSCode でユニアプリを開発するにはどうすればよいですか? (チュートリアルの共有)
May 13, 2022 pm 08:11 PM
VSCode でユニアプリを開発するにはどうすればよいですか? (チュートリアルの共有)
May 13, 2022 pm 08:11 PM
VSCode でユニアプリを開発するにはどうすればよいですか?次の記事では、VSCode でのユニアプリ開発に関するチュートリアルを紹介します。これは、おそらく最も詳細なチュートリアルです。ぜひ見に来てください!
 uniapp を使用してシンプルなマップ ナビゲーションを開発する
Jun 09, 2022 pm 07:46 PM
uniapp を使用してシンプルなマップ ナビゲーションを開発する
Jun 09, 2022 pm 07:46 PM
uniapp を使用してシンプルなマップ ナビゲーションを開発するにはどうすればよいですか?この記事では簡単な地図の作り方を紹介しますので、ぜひ参考にしてください。
 uniappを使用してページジャンプアニメーション効果を実現します
Nov 21, 2023 pm 02:15 PM
uniappを使用してページジャンプアニメーション効果を実現します
Nov 21, 2023 pm 02:15 PM
タイトル: uniapp を使用してページ ジャンプ アニメーション効果を実現する 近年、モバイル アプリケーションのユーザー インターフェイス デザインは、ユーザーを引き付けるための重要な要素の 1 つとなっています。ページ ジャンプ アニメーション効果は、ユーザー エクスペリエンスと視覚化効果を向上させる上で重要な役割を果たします。この記事では、uniapp を使用してページ ジャンプ アニメーション効果を実現する方法と、具体的なコード例を紹介します。 uniapp は、Vue.js をベースに開発されたクロスプラットフォーム アプリケーション開発フレームワークで、一連のコードを通じてミニ プログラム、H5、App などの複数のプラットフォーム向けのアプリケーションをコンパイルおよび生成できます。
 uniapp を使用してスネーク ゲームを開発する方法について話しましょう。
May 20, 2022 pm 07:56 PM
uniapp を使用してスネーク ゲームを開発する方法について話しましょう。
May 20, 2022 pm 07:56 PM
uniapp を使用してスネーク ゲームを開発するにはどうすればよいですか?次の記事では、Uniapp に Snake ゲームを実装する手順を段階的に説明します。お役に立てば幸いです。
 uni-app vue3 インターフェイスリクエストをカプセル化する方法
May 11, 2023 pm 07:28 PM
uni-app vue3 インターフェイスリクエストをカプセル化する方法
May 11, 2023 pm 07:28 PM
uni-app インターフェイス、グローバル メソッドのカプセル化 1. ルート ディレクトリに API ファイルを作成し、API フォルダーに api.js、baseUrl.js、および http.js ファイルを作成します。 2.baseUrl.js ファイル コード exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js ファイル コードexportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 uniapp が複数選択ボックスの全選択機能を実装する方法を説明する例
Jun 22, 2022 am 11:57 AM
uniapp が複数選択ボックスの全選択機能を実装する方法を説明する例
Jun 22, 2022 am 11:57 AM
この記事では、uniapp に関する関連知識を提供します。主に、複数選択ボックスの全選択機能の実装に関する問題を整理します。全選択機能が実装できない理由は、チェックボックスのチェックされたフィールドがオンになっている場合です。動的に変更されると、インターフェイス上のステータスはリアルタイムに変更されますが、checkbox-group の変更イベントはトリガーされません。
 ユニアプリ カレンダー プラグインを開発 (および公開) する手順を段階的に説明します。
Jun 30, 2022 pm 08:13 PM
ユニアプリ カレンダー プラグインを開発 (および公開) する手順を段階的に説明します。
Jun 30, 2022 pm 08:13 PM
この記事では、ユニアプリ カレンダー プラグインの開発をステップごとに説明し、次期カレンダー プラグインの開発からリリースまでの手順を紹介します。




