VSCodeの中国語コメント文字化け問題
この記事では、VSCode における中国語コメント文字化けの問題について紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: 「vscode 基本チュートリアル」
-
問題の状況:
- VisualStudioCode を使用して Python 開発を行う場合、
- Python を実行するときに形式を utf-8 に設定する必要があるため、ファイルのエンコードは utf-8 に設定されることがよくあります。
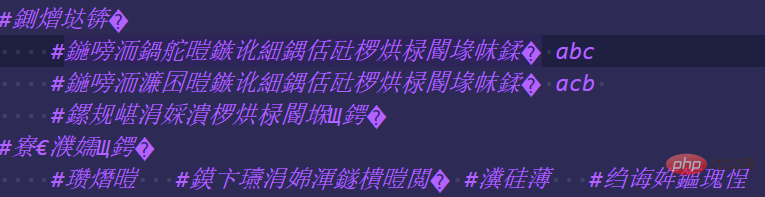
- 再度開いてみると大量の中国語コメントが文字化けしていました
- 例:

-
インターネット上の解決策を参照する:
- 自動認識に設定、解決策なし
- gbkをutf-8にインストール、解決策なし
-
観測テスト:
- プログラムを開くときは、コンパイラが常に GB2313 形式で開くことがわかりました。
- プログラムを実行するときは、実行する前にファイルを utf-8 として保存する必要があります。 。
- したがって、設定ファイルで、毎回 utf-8 形式で開くように設定し、エンコードを統一して問題を解決します。
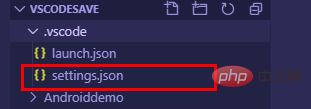
- ステップ 1: 設定ファイルを見つけて開きます

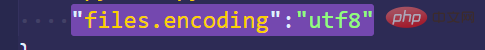
- ステップ 2: 構成ファイルにステートメントを追加します
"files.encoding":"utf8"
ログイン後にコピー
- ステップ 3: 新しいファイルを作成します、問題は正常に解決されました

- utf-8であるかどうかに注意してください

- vscodeを閉じて再度開きます
- 文字化けは見つかりませんでした
- ##ご質問がございましたら、以下のコメント欄にメッセージを残してください。
- 1. ステートメントを追加する場所、具体的にはどこですか?
問題が解決される前に、次のように言える提案 があります。問題は最終的な分析に帰着します これはコーディングの問題、つまり中国語ですので、より良い解決策は、コメントするときに英語を使用することです。
これにより、英語のレベルが向上するだけでなく、コーディングに関するさまざまな問題も回避できますそしてコードにもっと集中してください。VSCode にはマウス操作と設定ファイルの変更の 2 つの設定方法があり、いずれかの方法を選択して変更できます
入口: 英語版: ファイル->環境設定->設定
中国語版: ファイル (左上隅)->環境設定->設定
トップへ 検索ボックスがあります
#—マウス操作##検索ボックスに「エンコーディング」と入力すると、ファイルのエンコーディングが表示されるので、次のように utf-8 を選択できます:
#—構成ファイルを変更します。
次のように、検索ボックスに「setting.json」と入力し、最初のオプションをクリックして入力します。
## 次に、最後の行にステートメントを追加します。
プログラミング入門
##プログラミング関連の知識の詳細については、を参照してください:
! !
以上がVSCodeの中国語コメント文字化け問題の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 VSCODEでコードを実行する方法
Apr 15, 2025 pm 09:51 PM
VSCODEでコードを実行する方法
Apr 15, 2025 pm 09:51 PM
コードでコードを実行すると、コードが6つしか必要ありません。1。プロジェクトを開きます。 2。コードファイルを作成して書き込みます。 3.端子を開きます。 4.プロジェクトディレクトリに移動します。 5。適切なコマンドを使用してコードを実行します。 6。出力を表示します。









 ## 次に、最後の行にステートメントを追加します。
## 次に、最後の行にステートメントを追加します。 ##プログラミング関連の知識の詳細については、を参照してください:
##プログラミング関連の知識の詳細については、を参照してください: