
React Native を使用するとハイブリッド開発が可能です。RN と React は同じ開発言語 JavaScript と同じ設計コンセプト React を使用しているため、React をベースにネイティブ プラットフォームの基盤サポートが追加され、異なるプラットフォームは相互に適応できますが、マッチングは RN に委ねられます。

推奨: 「react ビデオ チュートリアル 」
モバイル開発フレームワークである React の人気により、 React Native は、大多数の開発者 (以下、RN と呼びます) からも支持を受けています。 RN を通じて、JavaScript 言語を使用してクロスプラットフォームのモバイル アプリケーションを開発でき、フロントエンド エンジニアにモバイル プラットフォームへの扉を開きます。 RN の公式紹介文を使ってその特徴を要約すると、「一度学習すれば、どこでも書ける」です。
React を知っていれば、RN を学ぶのは非常に簡単です。 RN と React は同じ開発言語 JavaScript と同じ設計コンセプト React を使用しているため、ネイティブ プラットフォームの基礎的なサポートが React に追加されます。このように、さまざまなプラットフォームの適応は RN によって処理され、開発者は RN プラットフォーム アプリケーションの開発自体に集中するだけで済みます。
この記事では、RN ハイブリッド開発 (iOS および Android プラットフォームとの相互作用) の原則と実装をフローチャートと組み合わせて紹介し、誰もが RN 開発のアイデアと基礎となるロジックをさらに理解できるようにします。
原理と実装
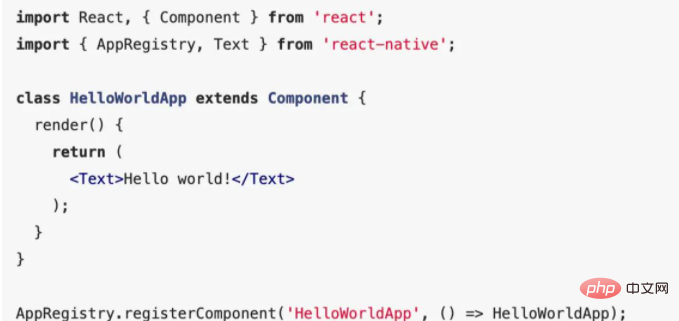
1. Hello world から始める
まず、RN:
 # を使用して実装された単純な Hello world 表示を見てみましょう。
# を使用して実装された単純な Hello world 表示を見てみましょう。



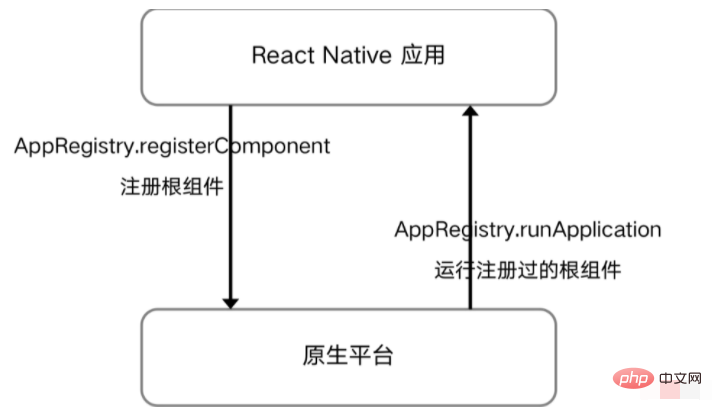
異なるルート コンポーネントを呼び出すことで異なる RN インターフェイスをネイティブに開く上記の方法 (図の 2 番目の点) に加えて、ルート コンポーネントを呼び出してこれを実現することもできます。唯一の違いは、異なるコンポーネントをレンダリングするために呼び出すときに、initialProperties で異なるインターフェイスを区別するための識別ビットを追加する必要があることです。これは、同じルートにジャンプするために URL 上で異なるパラメータを運ぶのと同じであり、対応するコンポーネントは次に従ってアプリケーション層で作成されます。レンダリングのルート上のパラメータ。
RN ルート コンポーネントでは、this.props を通じてネイティブ プラットフォームによってもたらされるパラメーター オブジェクト (例の viewName など) を取得し、viewName に基づいて RN 内部コンポーネントのレンダリングを実装できます。もちろんreact-navigationとの組み合わせも可能で、ルーティングモジュールの切り替えを実装します。最終的にどの積載方法が選択されるかについては、依然として事業部門と機能の定義によって決定されます。それに比べて、最初の方法はより柔軟で便利かもしれません。
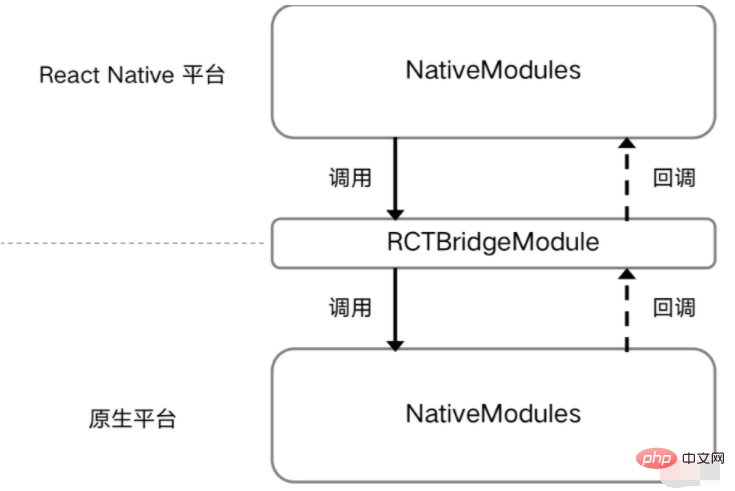
5. React Native とネイティブ プラットフォーム間の通信の原則
ハイブリッド開発モードでは、必然的にネイティブ プラットフォームとデータを通信する必要があるため、RN ではどのようにデータを通信するかネイティブ プラットフォーム コミュニケーションについてはどうですか?ネイティブ プラットフォームによって提供されるデータを取得する方法、またはデータをネイティブ プラットフォームに渡す方法は?下の図はこのプロセスを紹介しています。

RN では、react-native モジュール内の NativeModules API を参照してデータ通信を行うことができます。呼び出しメソッドは、NativeModules.モジュール名.インターフェース名、ネイティブモジュールです。 platform RN プラットフォームへのデータの返却はコールバックに基づいています。コードは次のとおりです:
import { NativeModules } from 'react-native';
const userInfo = NativeModules.UserInfo; // 获取自定义用户信息模块
console.log(userInfo.userName); // 打印用户名
const router = NativeModules.Router; // 获取自定义路由模块
// 调用原生路由跳转方法
router.openHome('参数', (res) => {
console.log(res); // 打印返回数据
});NativeModules を通じて、データを柔軟に取得したり、ネイティブ プラットフォームに渡すことができます。同時に、別のコードを記述することもできますデータ通信モジュールの実装には、ユーザ情報モジュール、ルーティングジャンプモジュール、ネットワークリクエストモジュールなどのカプセル化など、ビジネスニーズに応じたブリッジ方式を採用。
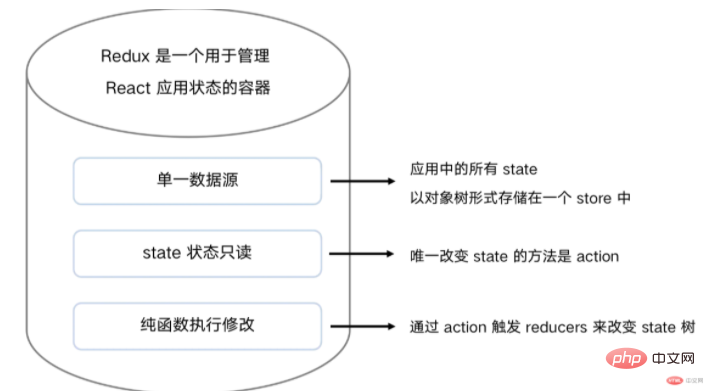
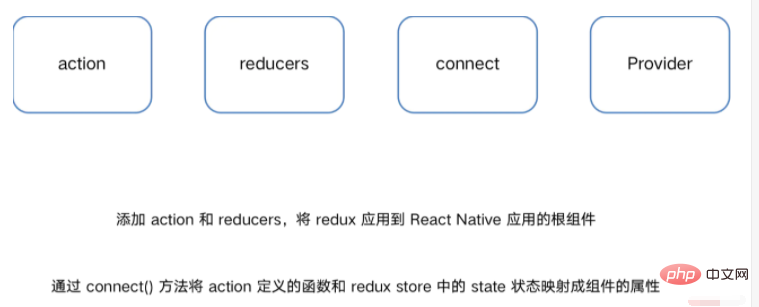
6. Redux アーキテクチャ
RN プロジェクトでは、ネイティブ プラットフォームと通信および対話する機能に加えて、RN プラットフォーム自体も何らかのデータ状態管理を実装する必要があります。ここでは Redux アーキテクチャについても理解する必要があります。

#Redux は React アプリケーションの状態を管理するためのコンテナであり、RN にも適しています。単一のデータ フローを使用してデータを管理し、状態を変更する唯一の方法は、アクション操作を送信することです。このアーキテクチャにより、RN プロジェクト データの維持や拡張が容易になり、データ変更プロセスの追跡やキャプチャも簡単になります。知っておく必要がある具体的なキーワードは次のとおりです。

# を参照してください。 ## もちろん、他のサードパーティ ライブラリを使用して、mobx、dva などの同様のアーキテクチャを実装することもできます。
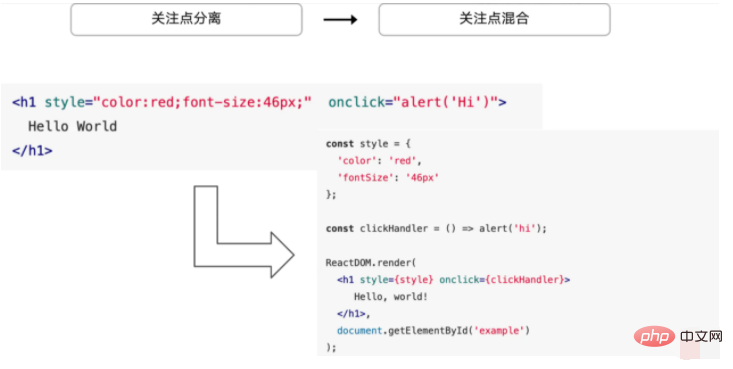
7. CSS-in-JS
Redux アーキテクチャに加えて、RN は JS に CSS の概念も追加し、懸念事項の分離という元の概念を懸念事項の混合に移します。 JS で CSS コードを記述することができますが、これは懸念事項の分離という以前の概念に違反するものではありません。
 コンポーネント化の概念の人気に伴い、コンポーネント レベルから CSS スタイルを維持する需要が高まっています。CSS-in-JS はコンポーネント内で JavaScript を使用して、 CSS を変更します。抽象化されているため、宣言および維持できます。これにより、CSS スタイルを記述するリスクが軽減されるだけでなく、開発も容易になります。 CSS モジュールとの違いは、CSS スタイル ファイルが必要なくなったことです。
コンポーネント化の概念の人気に伴い、コンポーネント レベルから CSS スタイルを維持する需要が高まっています。CSS-in-JS はコンポーネント内で JavaScript を使用して、 CSS を変更します。抽象化されているため、宣言および維持できます。これにより、CSS スタイルを記述するリスクが軽減されるだけでなく、開発も容易になります。 CSS モジュールとの違いは、CSS スタイル ファイルが必要なくなったことです。
JSX 構文と組み合わせると、RN での CSS の記述と保守がより便利になります。これは、Web コンポーネント化の継続的な開発の必然の成果でもあります。
8. React Native での Flex レイアウト
さらに、RN プロジェクトを開発する場合、Flexbox はさまざまな画面サイズで一貫したレイアウトを提供できるため、公式に推奨されるレイアウト方法は Flex レイアウトです。これにより、クロスプラットフォーム レイアウト レンダリングの問題も解決されます。
 クライアントが使用している Flex レイアウトと比較すると、RN の Flex レイアウトは若干異なります。たとえば、flexDirection のデフォルト値は行ではなく列であり、フレックスです。数値等のみ指定可能です。 Flex レイアウトの概要については、次を参照してください: Flex レイアウト チュートリアル: 構文、Flex レイアウト チュートリアル: 例
クライアントが使用している Flex レイアウトと比較すると、RN の Flex レイアウトは若干異なります。たとえば、flexDirection のデフォルト値は行ではなく列であり、フレックスです。数値等のみ指定可能です。 Flex レイアウトの概要については、次を参照してください: Flex レイアウト チュートリアル: 構文、Flex レイアウト チュートリアル: 例
9. React Native のホット デプロイメント
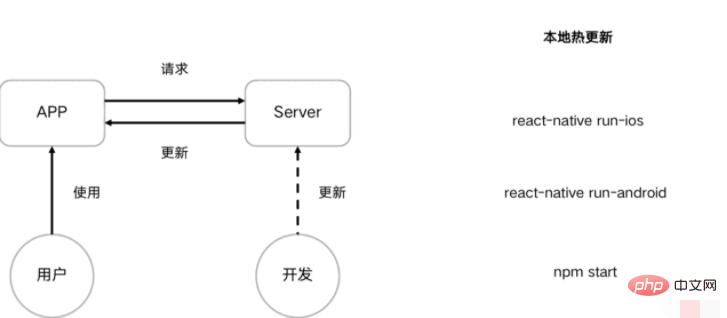
最後に、RN でのホット デプロイメントを紹介します。これは、APP の開発に RN を選択した重要な理由の 1 つでもあります。従来の APP アップデートと比較すると、ほとんどのアップデートにはサードパーティのレビュー プロセスが必要であり、このプロセスは非常に遅い、または時期尚早である可能性があり、緊急の修復が必要なバグが発生し、アップデートが間に合わないことは非常に一般的な問題であり、その結果、直接的な経済的損失が発生します。 RN のホット展開により、この問題の影響をある程度解決または軽減できます。それでは、その実装原理は何でしょうか?

上の図の左側は、ユーザーが RN アプリケーションにアクセスするためのホット デプロイメント プロセスを示しています。まず、ユーザーが APP にアクセスすると、APP は RN サーバーからリソース パッケージを要求します。リソース パッケージが更新されていない場合は、ローカルにキャッシュされたリソースが読み取られます。開発者がサーバー上のリソース パッケージを再更新すると、このバグを解決するために、APP はデータをプルした後にキャッシュし、次回ユーザーがログインした後に更新されます。これが RN ホット デプロイのプロセスです。
ローカルで開発する場合、実行中の RN プロジェクトのコードを変更し、APP から再度 RN ページに入ると、ローカル端末が更新されたリソース データを再度ロードすることを見つけるのは難しくありません。 RN ホットデプロイメントの実施形態。
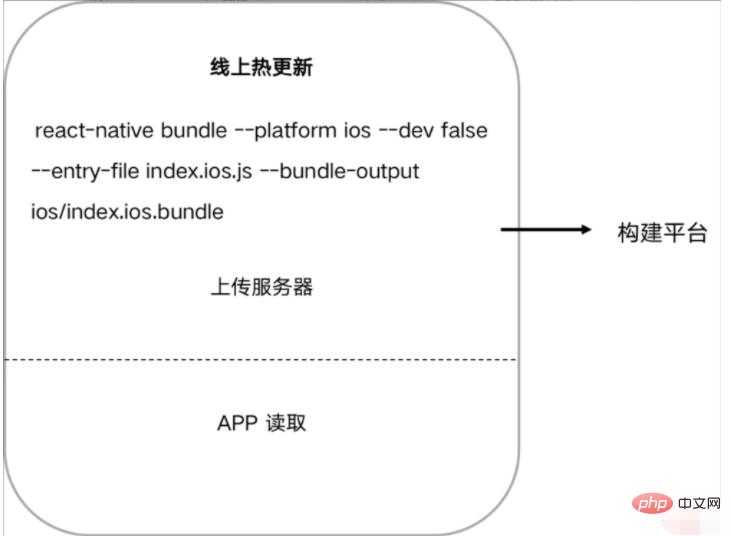
同様に、オンライン ホット デプロイメントでは、パッケージ化された RN リソースをサーバーにアップロードして、APP が読み取れるようにする必要があります。

パッケージ化、アップロード、公開のプロセスを手動で実行できます。もちろん、人間の介入を減らし、フロントエンドの自動化を実現するために、このプロセスを引き継ぐこともできます。を構築プラットフォームに接続して自動的にパッケージ化して展開します。これには、管理用のバックエンド システムを構築する必要があります。
以上がReact はハイブリッド開発に使用できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。