WeChat ミニ プログラム API はどのような機能を実現できますか?

WeChat ミニ プログラム API とは何ですか?
(学習ビデオ共有: プログラミング ビデオ)
Baidu の説明: API はアプリケーション プログラム インターフェイスであり、開発者がアクセスせずにプログラミングできるようにする多数の事前定義された関数です。ソース コード 一連のルーチンにアクセスする機能。簡単に言えば、WeChat が提供する機能を簡単にアクティブにすることができ、ミニ プログラムは API を使用して、ネットワーク リクエスト、データ ストレージ、オーディオおよびビデオの再生制御、WeChat のオープン WeChat ログイン、WeChat 支払い、その他の機能などの機能を実装できます。

#WeChat ミニ プログラム フレームワークは、開発者に一連のコンポーネントと API インターフェイスを提供します。開発ドキュメントの場合は、まず全体のフレームワークを理解し、どのようなコンポーネントが提供されているかを理解し、次にそれらのコンポーネントがどの製品や機能で使用されるかを考えることをお勧めします。インターフェースも同様で、細かく見ずに全体を理解してください。
ドキュメントの構造を理解していれば、開発プロセスで対応する機能を開発するときに、使用する必要がある箇所を直接見つけて、使用中に理解して使いこなすことができます。これがより効率的な学習方法だと思います。
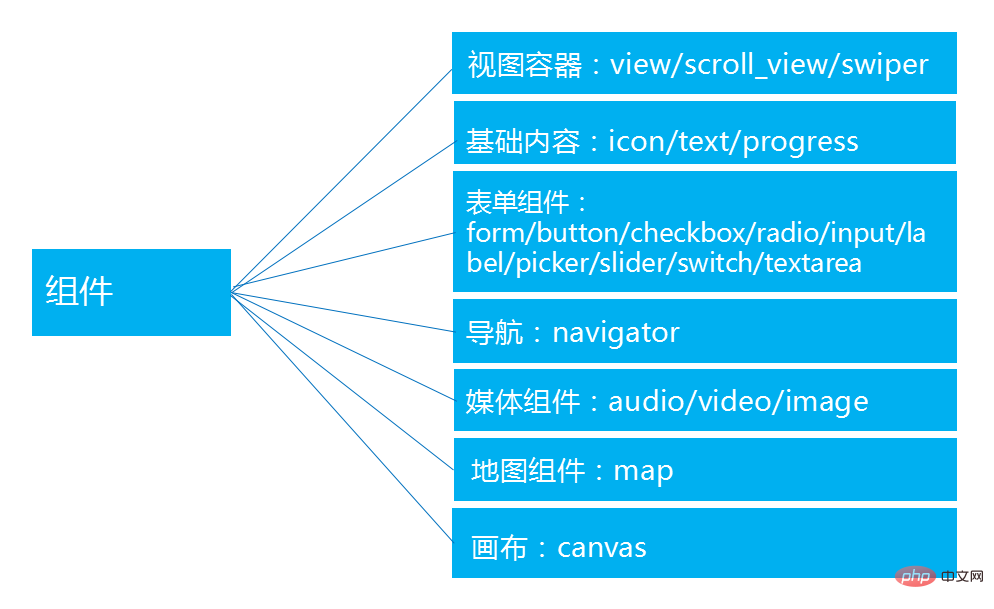
ミニ プログラムは次のコンポーネントを提供します:

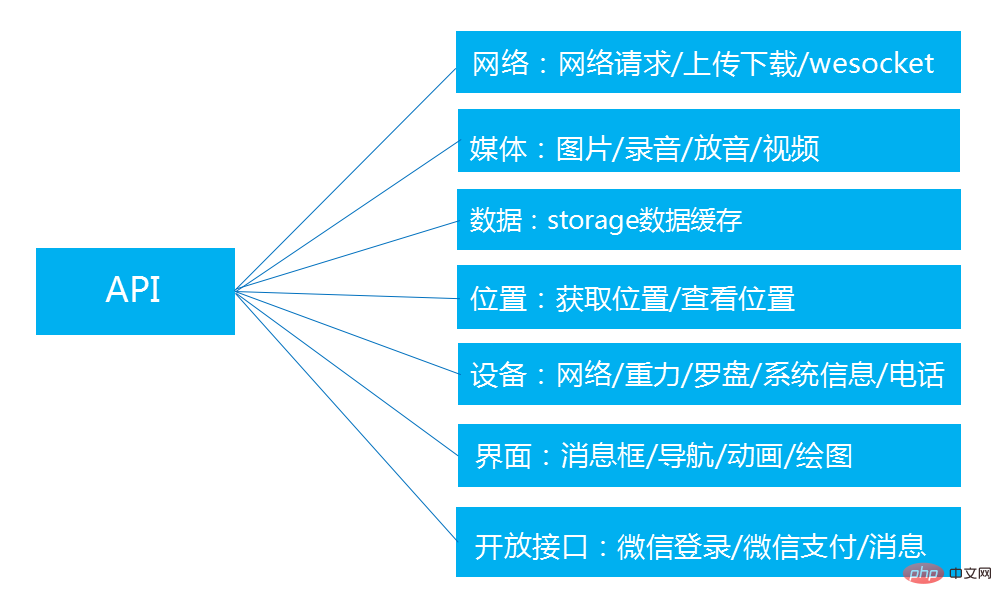
同様に、最初に WeChat API の構造を理解します:

文書の構造を理解したら、実際の戦闘を開始します。シンプルに始める: 特定のインターフェイスや機能を実装する必要がある場合、ドキュメントのどの部分を見るべきかをすぐに見つけることができます。 API開発でどのような機能が実現できるのか、Doubanムービーミニプログラムの開発例を見てみましょう。
ボトム ナビゲーション
ボトム ナビゲーションの実装は、前のフレームワークで理解されているように、アプレット構成ファイルに実装され、tabBar 属性を設定します。
tabBar: { backgroundColor: #363636, color:#666, selectedColor:#fff, list: [{ pagePath: pages/index/index, text: 正在热映, iconPath: res/images/film.png, selectedIconPath: res/images/film.png }, { pagePath: pages/recommend/recommend, text: 热门推荐, iconPath: res/images/hot.png, selectedIconPath: res/images/hot.png }, { pagePath: pages/search/search, text: 影片搜索, iconPath: res/images/search.png, selectedIconPath: res/images/search.png } ] }トップバナーの実装
バナーはコンポーネントを自動的に左右にスライドさせることができます。これまでの理解により、スワイパーコンポーネントの使い方をすぐに学ぶことができます。検索方法: コンポーネント - コンテナの表示 - スワイパーでドキュメントを見つけ、公式の例をコピーします:
Page({data:{imgUrls:[ \'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg\' ],indicatorDots: false, autoplay: false, interval: 5000, duration: 1000 } })効果を確認した後、ドキュメントに従ってニーズに応じてプロパティを変更して、欲しい機能。小さなプログラムを開発する 小さなプログラム開発チュートリアルに従ってください
ムービー表示部分
ムービー表示部分には写真やテキストなどが含まれており、それぞれのムービーの紹介が別のセットで繰り返されます。継続的なサイクルで。したがって、ビューコンテナビュー、メディアコンポーネント画像、基本コンテンツコンポーネントテキストなどを使用します。これらは基本的なコンポーネントです。ドキュメントの構造を理解したら、コンポーネント ディレクトリで対応するコンポーネントの使用法を検索するだけです。
ネットワーク リクエスト
ミニ プログラム インターフェイスに表示される映画情報およびその他のコンテンツはすべてインターネットからのものです。 Douban Movie は API インターフェイスをオープンしており、インターフェイスの説明ページは次のとおりです: https://developers.douban.com/wiki/?title=movie_v2 ネットワーク インターフェイスを介してデータを取得するには、ネットワーク リクエストが必要です。 WeChat は、ネットワーク データをリクエストできるネットワーク インターフェイス API-Network-Network Request を提供します。
サンプルコード:
var url=https://api.douban.com/v2/movie/in_theaters;wx.request({ url: url, method: \'GET\', //OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT header:{ \'Content-Type\':\'application/json\'//返回json格式,必须要加 }, // 设置请求的 header success:function(res){ console.log(res.data.subjects); that.setData({movies:res.data.subjects }); } })上記のインターフェースはDouban Moviesで上映中の映画情報を取得することができます。また、非常に使いやすく、http と https (デバッグ モード) をサポートしています。
データ対話
インターフェースにはデータがあります。データをインターフェイスに表示する方法、およびインターフェイス データをロジック層に提供する方法については、データ バインディング部分にドキュメントがあります。
サンプルコード:
{{ message }} Page({ data: { message:\'Hello MINA!\' } })これにより、論理層からビュー層にデータを渡す方法を簡単に理解できます。では、ビュー層の操作をロジック層に渡すにはどうすればよいでしょうか?アプレットのコンポーネントは、イベント、フレームワーク ビュー レイヤー、WXML イベントを提供します。以下は、単純なイベントの使用例です。
Click me!Page({ tapName: function(event) {console.log(event) } })ビュー層は、処理のためにイベントを通じて関連データをロジック層に送信します。
ミニ プログラム API インターフェイスはミニ プログラムの開発を容易にし、WeChat パブリック プラットフォーム メッセージ インターフェイスは開発者に新しいメッセージ処理方法を提供します。 WeChat パブリック プラットフォームのメッセージ インターフェイスは、開発者にメッセージを通じてユーザーと対話する機能を提供します。
関連する推奨事項: WeChat ミニ プログラム開発チュートリアル
以上がWeChat ミニ プログラム API はどのような機能を実現できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7482
7482
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 34
34
 Doubaoアプリにはどのような機能がありますか?
Mar 01, 2024 pm 10:04 PM
Doubaoアプリにはどのような機能がありますか?
Mar 01, 2024 pm 10:04 PM
DoubaoアプリにはAI作成機能がたくさんあると思いますが、Doubaoアプリにはどのような機能があるのでしょうか?ユーザーはこのソフトウェアを使用して、絵画を作成したり、AI とチャットしたり、ユーザー向けの記事を生成したり、全員が曲を検索できるようにしたりすることができます。今回のDoubaoアプリの機能紹介では、具体的な操作方法をお伝えすることができますので、具体的な内容は以下の通りですので、ぜひご覧ください! Doubao アプリにはどのような機能がありますか? 回答: 絵を描いたり、チャットしたり、記事を書いたり、曲を検索したりできます。機能紹介: 1. 質問クエリ: AI を使用して質問に対する回答をより迅速に見つけることができ、あらゆる種類の質問をすることができます。 2. 画像生成: AI を使用して、一般的な要件を全員に伝えるだけで、全員に異なる画像を作成できます。 3. AIチャット:ユーザーのためにチャットできるAIを作成できます。
 vivox100sとx100の違い:性能比較と機能分析
Mar 23, 2024 pm 10:27 PM
vivox100sとx100の違い:性能比較と機能分析
Mar 23, 2024 pm 10:27 PM
vivox100s と x100 携帯電話はどちらも vivo の携帯電話製品ラインの代表的なモデルであり、それぞれ異なる時代における vivo のハイエンド技術レベルを代表するものであるため、2 つの携帯電話にはデザイン、性能、機能に一定の違いがあります。この記事では、消費者が自分に合った携帯電話をより適切に選択できるように、これら 2 つの携帯電話を性能比較と機能分析の観点から詳しく比較します。まずはvivox100sとx100の性能比較を見てみましょう。 vivox100s には最新の機能が搭載されています。
 セルフメディアとは一体何でしょうか?その主な特徴と機能は何ですか?
Mar 21, 2024 pm 08:21 PM
セルフメディアとは一体何でしょうか?その主な特徴と機能は何ですか?
Mar 21, 2024 pm 08:21 PM
インターネットの急速な発展に伴い、セルフメディアという概念が人々の心に深く根付いてきました。では、セルフメディアとは一体何でしょうか?その主な特徴と機能は何ですか?次に、これらの問題を 1 つずつ検討していきます。 1. セルフメディアとは何ですか? We-media は、その名前が示すように、あなたがメディアであることを意味します。これは、個人またはチームがインターネット プラットフォームを通じてコンテンツを独自に作成、編集、公開、配布できる情報媒体を指します。新聞、テレビ、ラジオなどの従来のメディアとは異なり、セルフメディアはよりインタラクティブでパーソナライズされており、誰もが情報の制作者および発信者になることができます。 2. セルフメディアの主な特徴と機能は何ですか? 1. 敷居が低い: セルフメディアの台頭により、メディア業界への参入の敷居が低くなり、煩わしい機材や専門チームは必要なくなりました。
 小紅書アカウント管理ソフトウェアの機能は何ですか?小紅書アカウントを操作するにはどうすればよいですか?
Mar 21, 2024 pm 04:16 PM
小紅書アカウント管理ソフトウェアの機能は何ですか?小紅書アカウントを操作するにはどうすればよいですか?
Mar 21, 2024 pm 04:16 PM
小紅書が若者の間で人気になるにつれ、ますます多くの人がこのプラットフォームを使用して、自分の経験や人生の洞察のさまざまな側面を共有し始めています。複数の小紅書アカウントを効果的に管理する方法が重要な問題となっています。この記事では、Xiaohongshu アカウント管理ソフトウェアの機能のいくつかについて説明し、Xiaohongshu アカウントをより適切に管理する方法を探ります。ソーシャルメディアが成長するにつれて、多くの人が複数のソーシャルアカウントを管理する必要があることに気づきます。これは小紅書ユーザーにとっても課題です。小紅書アカウント管理ソフトウェアの中には、コンテンツの自動公開、スケジュールされた公開、データ分析、その他の機能など、ユーザーが複数のアカウントをより簡単に管理できるようにするものがあります。これらのツールを通じて、ユーザーはアカウントをより効率的に管理し、アカウントの露出と注目を高めることができます。さらに、Xiaohongshu アカウント管理ソフトウェアには、
 ディスカスとは何ですか? Discuzの定義と機能紹介
Mar 03, 2024 am 10:33 AM
ディスカスとは何ですか? Discuzの定義と機能紹介
Mar 03, 2024 am 10:33 AM
「Discuz の探索: 定義、機能、およびコード例」 インターネットの急速な発展に伴い、コミュニティ フォーラムは人々が情報を取得し、意見を交換するための重要なプラットフォームになりました。多くのコミュニティ フォーラム システムの中でも、Discuz は中国でよく知られたオープン ソース フォーラム ソフトウェアとして、大多数の Web サイト開発者や管理者に好まれています。それで、ディスカスとは何ですか?どのような機能があり、Web サイトにどのように役立つのでしょうか?この記事では、Discuz について詳しく紹介し、読者がDiscuz についてさらに学ぶのに役立つ具体的なコード例を添付します。
 PHP のヒント: 前のページに戻る関数をすばやく実装する
Mar 09, 2024 am 08:21 AM
PHP のヒント: 前のページに戻る関数をすばやく実装する
Mar 09, 2024 am 08:21 AM
PHP のヒント: 前のページに戻る機能をすばやく実装する Web 開発では、前のページに戻る機能を実装する必要があることがよくあります。このような操作により、ユーザー エクスペリエンスが向上し、Web ページ間の移動が容易になります。 PHP では、いくつかの簡単なコードを通じてこの機能を実現できます。この記事では、前のページに戻る機能を素早く実装する方法と、具体的な PHP コード例を紹介します。 PHP では、$_SERVER['HTTP_REFERER'] を使用して前のページの URL を取得できます。
 LinuxにおけるGDMの機能と機能を詳しく解説
Mar 01, 2024 pm 04:18 PM
LinuxにおけるGDMの機能と機能を詳しく解説
Mar 01, 2024 pm 04:18 PM
Linux での GDM の機能と機能の詳細な説明 Linux オペレーティング システムでは、GDM (GNOMEDisplayManager) は、ユーザーがシステムにログインおよびログアウトするためのインターフェイスを提供するグラフィカル ログイン マネージャーです。 GDM は通常、GNOME デスクトップ環境の一部ですが、他のデスクトップ環境でも使用できます。 GDM の役割は、ログイン インターフェイスを提供するだけでなく、ユーザー セッション管理、スクリーン セーバー、自動ログイン、その他の機能も含まれます。 GDM の機能には主に次の側面が含まれます。
 PHP は何に使われますか? PHP の役割と機能を調べる
Mar 24, 2024 am 11:39 AM
PHP は何に使われますか? PHP の役割と機能を調べる
Mar 24, 2024 am 11:39 AM
PHP は、Web 開発で広く使用されているサーバー側スクリプト言語です。その主な機能は、動的な Web コンテンツを生成することです。HTML と組み合わせると、リッチでカラフルな Web ページを作成できます。 PHP は強力で、さまざまなデータベース操作、ファイル操作、フォーム処理、その他のタスクを実行でき、Web サイトに強力な対話性と機能を提供します。次の記事では、詳細なコード例を使用して、PHP の役割と機能をさらに詳しく説明します。まず、PHP の一般的な使用法である動的な Web ページの生成を見てみましょう: P




