CSSでボタンにアイコンを追加する方法
CSS でボタンにアイコンを追加する方法: 1. ページ上のフォント アイコン ファイルを参照し、フォント アイコンをボタンに直接追加します。 2. ボタン フレームを使用し、フロートをクリアします。 「overflow:hidden」属性を使用するだけです。

css ビデオ チュートリアル 」
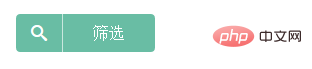
CSS を使用してアイコン付きのボタンを作成するまず、レンダリングをアップロードします #これは、小さな検索アイコンが付いた検索ボタンです。書かれた CSS は IE6 および IE7 とあまり互換性がありません。四辺の角丸部分はCSS3のプロパティを使用しています。
#これは、小さな検索アイコンが付いた検索ボタンです。書かれた CSS は IE6 および IE7 とあまり互換性がありません。四辺の角丸部分はCSS3のプロパティを使用しています。
1. フォントで小さなアイコンを作成します
上の検索アイコンは、icomoon という Web サイトを通じてオンラインで生成されました。この Web サイトは海外にあるため、国内のアクセスは比較的遅いです。プロキシまたは回避ツールを使用してください。上がるのが早くなります。 Web サイトは次のとおりです。
 #一連の選択を行った後、[ダウンロード] をクリックすると、フォント ファイルと CSS デモが表示されます。
#一連の選択を行った後、[ダウンロード] をクリックすると、フォント ファイルと CSS デモが表示されます。
# # 自動的に生成されます  #独自のファイル内で引用すると非常に便利です:
#独自のファイル内で引用すると非常に便利です:
@font-face {
font-family: 'icomoon';
src:url('fonts/icomoon.eot?-fl11l');
src:url('fonts/icomoon.eot?#iefix-fl11l') format('embedded-opentype'),
url('fonts/icomoon.woff?-fl11l') format('woff'),
url('fonts/icomoon.ttf?-fl11l') format('truetype'),
url('fonts/icomoon.svg?-fl11l#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
.ficomoon{font-family:'icomoon';-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}
.icon-search:before {content: "\e601"}2. ボタン フレーム
簡単さと便宜のために、a タグをボタンの最外層
<a href="#" class="btn_green">
<font class="icon_pre ficomoon icon-search"></font>
<font class="icon_next">筛选</font>
</a>
.btn_green{
text-decoration:none;
display:inline-block;
color:#fff;
overflow:hidden;
vertical-align:middle;
font-size: 1em;
line-height: 1.4;
}1. a タグの line-height は高さをサポートするために使用されます。これが追加されていない場合、次の状況が発生します:
 line-height の原理の概要については、オンラインで閲覧できる資料がたくさんありますので、必要に応じて学習してください。
line-height の原理の概要については、オンラインで閲覧できる資料がたくさんありますので、必要に応じて学習してください。
2. overflow:hidden は float をクリアするために使用されます。
3. ボタンの内容
レンダリングからわかるように、ボタンは左右の部分に分かれています。
左側の部分は次のとおりです。
<font class="icon_pre ficomoon icon-search"></font>
.icon_pre{
padding:8px 15px;
border-right:1px solid #c9e7de;
background:#69bda4;
border-radius:4px 0 0 4px;
float:left
}border-right は分割線を表示し、コードの残りの部分はフォント アイコンを表示します。
右側の部分は次のとおりです:
<font class="icon_next">筛选</font>
.icon_next{
padding:8px 30px;
background:#69bda4;
border-radius:0 4px 4px 0;
float:left
}両方の部分で float が使用されています。この属性は使いたくないのですが、使用しないと大きなギャップが生じます真ん中に。また、font はインライン要素なので、padding-top や padding-bottom は無効です。
 float を使用した後、フォントをブロック レベルの要素に変更してパディングを有効にし、2 つの要素を隙間なく隣接させることができます。
float を使用した後、フォントをブロック レベルの要素に変更してパディングを有効にし、2 つの要素を隙間なく隣接させることができます。
フローティング原理についてはインターネット上に多くの説明があり、それを理解する必要があります。
以上がCSSでボタンにアイコンを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。





