
vuex がページを更新するときのデータ損失の解決策: 1. vuex のデータをブラウザーのキャッシュに直接保存します; 2. ページが更新されるときにリモート データを再度要求して vuex データを動的に更新します; 3.ページを更新する前に、vuex データを sessionStorage に保存します。

このチュートリアルの動作環境: Windows7 システム、vue2.0 バージョン、DELL G3 コンピューターこの方法は、すべてのブランドのコンピューターに適しています。
推奨: "vue チュートリアル "
1. 問題の説明:
通常、ログインに成功した場合、ユーザーを情報とメニュー 情報はグローバル共有データとして vuex に配置されます。ただし、vuex 内のデータはページが更新されるときに再初期化されるため、データが失われます。 vuex 内のデータは実行メモリに保存されるため、ページが更新されると、ページは vue インスタンスを再ロードし、vuex 内のデータが再割り当てされます。
2. 解決策:
方法 1: vuex のデータをブラウザのキャッシュ (sessionStorage、localStorage、cookie) に直接保存します
方法 2: ページの更新時に、リモート データを再度リクエストして vuex データを動的に更新します
方法 3: 親ページのバックグラウンドからリモート データをリクエストし、ページを更新する前に vuex データを sessionStorage に保存します (データをリクエストする場合)データの量が大きすぎると、ページのロード時に返されたデータを取得できません)
分析:
方法 1 の欠点は、安全ではなく、大量のデータを保存するのには適していないことです。データ量;
方法 2 番目の方法は少量のデータに適しており、ネットワーク遅延はありません;
方法 3 が焦点であり、方法 2 と方法 1 は次のとおりです。一緒に使用されます。
3. 解決プロセス:
3.1. 適切なブラウザ ストレージを選択します
localStorage -- ユーザーが率先して削除しない限り、永続的にローカルに保存されます;
sessionStorage -- 現在のページが閉じるまで保存され、他のタブ ページとは関係ありません;
cookie -- 設定した有効時間に従って保存されますが、欠点は保存できないことです大きなデータが保存されるため、読みにくくなります。バックグラウンドと相互作用します。
このメソッドは sessionStorage を選択します。選択の理由は、vue がシングルページ アプリケーションであり、操作がすべて 1 ページ上のジャンプ ルートであるためです。もう 1 つの理由は、sessionStorage は sessionStorage のデータが空であることを保証できることです。ページが開かれたとき、localStorage の場合は、最後に開いたページのデータが読み込まれます。
3.2. 解決策
状態内のデータは応答性があるため、それに応じて sessionStorage ストレージも変更する必要があり、状態内の値はミューテーションによってのみ変更できます。
まず、ユーザーがログインに成功すると、アクション配布を通じてユーザー情報とメニュー情報が vuex に保存されます。次に、メニュー ページ上の vuex の状態のメニュー データを計算し、データを解析してフロントエンド コンポーネントに必要な形式に組み立てた後、コンポーネントをレンダリングしてメニュー ツリーを生成します。ページが更新されなくても、問題はありません。
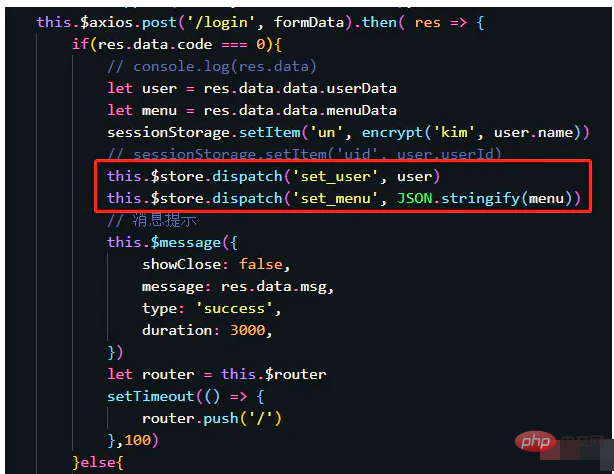
ログインに成功したら、ユーザーとメニュー データを vuex に同期します

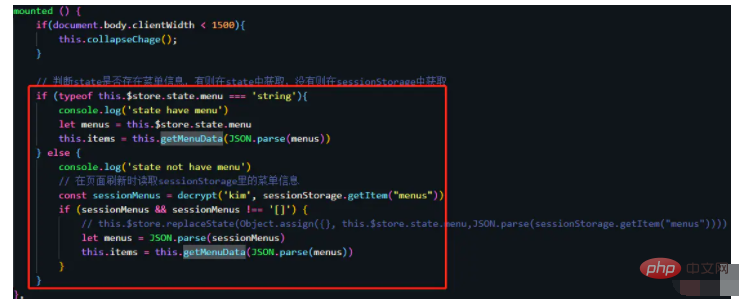
メニュー ページで vuex のメニュー データを監視します

ページ更新の解決策:
ページが更新されると、バックグラウンド データが非同期でリクエストされ、vuex 内のデータが動的に更新されます。状況の 1 つはネットワークの問題です。遅延やデータ量が多い。現時点では、vuex がバックグラウンドから返されたデータを取得する前にページがロードされているため、データ損失が発生します。したがって、解決策は、ブラウザの更新前イベントをリッスンし、ブラウザが更新される前に vuex のデータを sessionStorage に保存することです。更新が成功した後、非同期に要求されたデータが返されていない場合、sessionStorage のデータはそれ以外の場合は、sessionStorage 内のデータが取得されます。 (リフレッシュ後にバックグラウンドデータが取得されていない場合のみ、sessionStorageから取得されます。データのセキュリティを確保するため、sessionStorageにデータを取得しても、リフレッシュされるたびに値が再割り当てされるため安全です)データが改ざんされることを心配する必要はありません。次に、sessionStorage 内のデータを暗号化します)
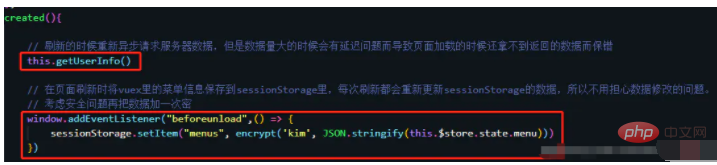
親ページのバックグラウンドからデータをリクエストし、ブラウザーが更新される前にイベントをリッスンします。 vuex データを sessionStorage に保存します

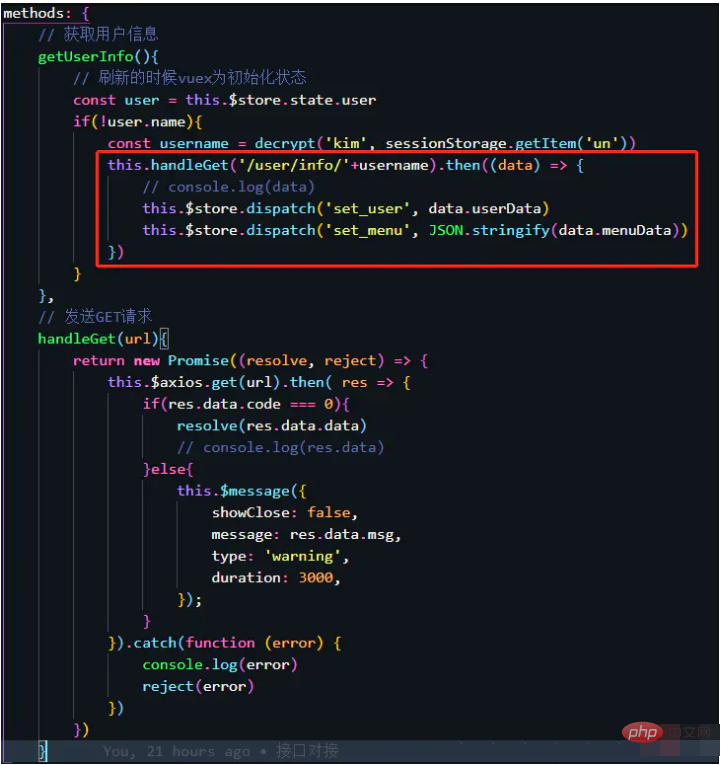
親ページのバックグラウンドからデータをリクエストし、返されたデータを vuex

以上がvuex がページを更新するときにデータが失われる問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。