PHP7掲示板開発の準備
PHP7チュートリアルコラムでは用意されている掲示板開発を紹介しています

推奨(無料): PHP7
コースのポイント:
このチュートリアルは、旧友の助けになりたいという願いで、旧友からのリクエストに基づいて作成されました。また、罠に陥る必要がある友人たちに何らかの「動機」を提供できればと思っています(実際にはそれほど難しいことではありません)。
このチュートリアルは、PHP を学び始めている学生に適しています;
ここでは、理解しやすいプロセス指向開発を使用します。プロセス指向は基本的な命令型プログラミングであり、初心者にとっては習得が容易です。その他の概念的なことはここでは詳しく説明しません。;
このレッスンに関連し、習得する必要がある技術的なポイントは次のとおりです:
p CSS、PHP MYSQL
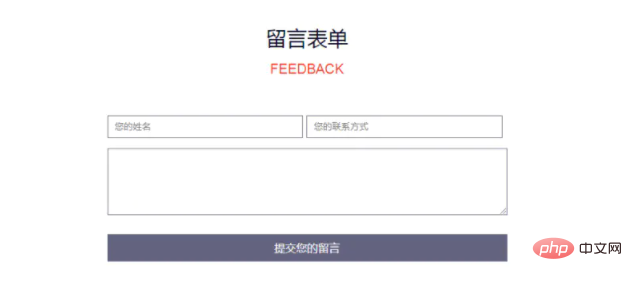
ページ効果:

メッセージ ボード ホーム ページ

メッセージ ボード リスト ページ
開発ツール:
- XAMPP3.2.2 (php7.1.8/MariaDB10.1.26)
公式 Web サイト https://www.apachefriends.org/zh_cn/download.html - visual Studio コード (以下vs code)
公式サイト https://visualstudio.microsoft .com/zh-hans/downloads/
チュートリアル構成:
説明は 3 つのステップに分かれています。簡単なものから奥深いものまで。
- ステップ 1: ページ デザイン、CSS
- ステップ 2: 関数の実装 PHP MYSQL
- ステップ 3: コードの最適化
今日は主にステップ1について説明します。
初めてデザイン案をもらったとき、自分で作ったものであればすぐにその状態になってコードを直接打ち込むと思いますが、見慣れないレイアウトや、より複雑なデザインのドラフト 何かをするとき、急いでいてどこから始めればよいのかわかりません。まあ、そうです、最初はそうやってここに来たのですから。
次に私の方法について話しましょう:
-
1. 足場の構築を開始します
a. 名前が示すように、これは似ています。家は基本的な骨組みから始まり、コンクリートを流し込み、ゆっくりとレンガを積み上げていきます。 CSSの書き方も同様で、まずデザイン案に沿って基本的な枠組みを設計し、その上下左右の構造を明確にしてから、フレームワーク内のセクションを細分化します。 p タグごとに CSS スタイルのコードを記述できるようにすることで、指定した場所を素早く見つけて効率を向上させます。
2. 新しい CSS スタイル ファイルを作成し、レンダリングに従って CSS コードを記述します。
b. たとえば、今書いている掲示板では、まず.container_boxというコンテナ (筐体) を作成し、それを.up と .downに分割します。上下の構造 (ここでは 2 つのフロアとします) を作成し、最後に各レイヤーの詳細なコンテンツを設計します。もちろん、この操作 (細分化された構造) を各レイヤーで繰り返すこともできます。 - a. CSS コードを見てください。
CSS ファイルは HTML 内で参照する必要があることに注意してください。 page
##3. 最終詳細調整a. マウスを追加します。 - :hoverb. 処理コンテンツ モジュール間に行間隔を追加して、ページ全体が明確で明確に見えるようにします
line-height
思考がより明確になれば、知性や知恵を思う存分発揮できるようになり、デザイン案よりもページのデザインがより良く、より美しくなります。この達成感は、実際に味わってみないと味わえません。c. もちろん、 CSS3 アニメーション効果を追加することもできますが、これはここでは焦点ではありません。これ以上書く必要はありません。さらに深く学びたい学生は独学でも構いませんが、PHP 開発者としては、上記 2 点を達成できれば十分です。この一連の設計アイデアは、ページの設計、jquery プラグインの開発など、他のフロントエンド プロジェクトの設計にも実際に適用できます。
コード領域: p CSS ページのデザイン言いすぎた気がするので、直接オナニーを始めましょう!
キーポイント: フォームフォーム (使用するタグには入力テキストエリアが含まれます)
以下は完成した HTML コードです。 :
CSS (フィードバック.css):*{margin:0;padding:0;}
body{font-family: "微软雅黑", "Microsoft Yahei"; font-size: 12px;}
.container_box{width: 100%;max-width: 1170px;margin: 0 auto;text-align: center;}
a{color: #333;}
a:hover{color: #999;}
.fr{float: right}
.fl{float: left}
.container_box .up{padding: 20px 0;}
.container_box .up .title{font-size: 20px;}
.container_box .up .subtitle{color:#f00;margin-bottom: 10px;}
.container_box .down{margin: 0 auto;text-align: center;width: 50%;}
.container_box .down .input{margin-bottom: 10px;overflow: hidden;}
.container_box .down .input input{width: 46%;line-height: 30px;padding:4px;}
.container_box .down .content{width: 98%;display: block;margin-bottom: 10px;padding:4px;}
.container_box .down .sub{width: 100%;display: block;height: 35px;background-color: #63637f;color:#fff;border: 0;cursor: pointer;}
/* 鼠标移到按钮上去更换背景色 */
.container_box .down .sub:hover{background-color: #75849c;}
/* 列表 */
.list ul{padding: 20px 0;width: 100%;margin: 0 auto;text-align: left;}
.list ul li{line-height: 30px;color: #666;}HTML (ホームページ):
nbsp;html> <meta> <title>留言板_科科分享</title> <!-- 2.新建css样式文件并根据效果图编写css代码 --> <link> <!-- 工作区,呈现给用户看的 --> <!-- 1.开始搭建脚手架 --> <p> </p><p> </p><h3 id="留言板">留言板</h3> <h5 id="FEEDBACK">FEEDBACK</h5> <p> </p>
HTML (リスト):
nbsp;html> <meta> <title>列表_留言板_科科分享</title> <!-- 2.新建css样式文件并根据效果图编写css代码 --> <link> <!-- 工作区,呈现给用户看的 --> <!-- 1.开始搭建脚手架 --> <p> </p><p> </p><h3 id="留言板">留言板</h3> <h5 id="LIST">LIST</h5> <p> </p>
- 姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx
- 姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx
- 姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx
- 姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx
- 姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx
- 姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx
この時点で、ステップ 1 p CSSページデザインが完成しました。
練習、練習、練習!大事なことは3回言いましょう。
間違いや理解できない点があれば、遠慮せずにコメント欄に書き込んでください。落書き歓迎です。 ~
以上がPHP7掲示板開発の準備の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7705
7705
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 php7.0にmongo拡張機能をインストールする方法
Nov 21, 2022 am 10:25 AM
php7.0にmongo拡張機能をインストールする方法
Nov 21, 2022 am 10:25 AM
php7.0 に mongo 拡張機能をインストールする方法: 1. mongodb ユーザー グループとユーザーを作成します; 2. mongodb ソース コード パッケージをダウンロードし、ソース コード パッケージを "/usr/local/src/" ディレクトリに配置します; 3. 「src/」ディレクトリに入ります; 4. ソースコードパッケージを解凍します; 5. mongodb ファイルディレクトリを作成します; 6. ファイルを「mongodb/」ディレクトリにコピーします; 7. mongodb 設定ファイルを作成して設定を変更します。
 php7.0 にプラグインがインストールされているのに、まだインストールされていないと表示される場合はどうすればよいですか?
Apr 02, 2024 pm 07:39 PM
php7.0 にプラグインがインストールされているのに、まだインストールされていないと表示される場合はどうすればよいですか?
Apr 02, 2024 pm 07:39 PM
PHP 7.0 でインストールされているプラグインが表示されない問題を解決するには: プラグインの設定を確認し、プラグインを有効にします。 PHP を再起動して、構成の変更を適用します。プラグイン ファイルの権限をチェックして、それらが正しいことを確認します。不足している依存関係をインストールして、プラグインが適切に機能することを確認します。他のすべての手順が失敗した場合は、PHP を再構築します。他に考えられる原因としては、プラグインのバージョンに互換性がない、間違ったバージョンをロードしている、PHP 構成の問題などが挙げられます。
 php7がTCPポートが機能していないことを検出した場合の問題を解決する方法
Mar 22, 2023 am 09:30 AM
php7がTCPポートが機能していないことを検出した場合の問題を解決する方法
Mar 22, 2023 am 09:30 AM
php5 では、fsockopen() 関数を使用して TCP ポートを検出できます。この機能を使用して、ネットワーク接続を開き、ネットワーク通信を実行できます。ただし、php7 では、fsockopen() 関数でポートを開けない、サーバーに接続できないなどの問題が発生する可能性があります。この問題を解決するには、socket_create() 関数とsocket_connect() 関数を使用して TCP ポートを検出します。
 PHP サーバー環境 FAQ ガイド: 一般的な問題を迅速に解決する
Apr 09, 2024 pm 01:33 PM
PHP サーバー環境 FAQ ガイド: 一般的な問題を迅速に解決する
Apr 09, 2024 pm 01:33 PM
PHP サーバー環境の一般的な解決策には、正しい PHP バージョンがインストールされていること、および関連ファイルがモジュール ディレクトリにコピーされていることを確認することが含まれます。 SELinux を一時的または永続的に無効にします。 PHP.ini をチェックして構成し、必要な拡張機能が追加され、正しく設定されていることを確認します。 PHP-FPM サービスを開始または再起動します。 DNS 設定に解決の問題がないか確認してください。
 php7.0のインストールとデプロイ方法
Nov 30, 2022 am 09:56 AM
php7.0のインストールとデプロイ方法
Nov 30, 2022 am 09:56 AM
php7.0 をインストールおよび展開する方法: 1. PHP 公式 Web サイトにアクセスして、ローカル システムに対応するインストール バージョンをダウンロードします; 2. ダウンロードした zip ファイルを指定したディレクトリに解凍します; 3. コマンド ライン ウィンドウを開いて、次のリンクに移動します。 「E:\php7」ディレクトリ 「php -v」コマンドを実行するだけです。
 システムの再起動後にUnixSocketの権限を自動的に設定する方法は?
Mar 31, 2025 pm 11:54 PM
システムの再起動後にUnixSocketの権限を自動的に設定する方法は?
Mar 31, 2025 pm 11:54 PM
システムが再起動した後、UnixSocketの権限を自動的に設定する方法。システムが再起動するたびに、UnixSocketの許可を変更するために次のコマンドを実行する必要があります:sudo ...
 Docker環境にPECLを使用して拡張機能をインストールするときにエラーが発生するのはなぜですか?それを解決する方法は?
Apr 01, 2025 pm 03:06 PM
Docker環境にPECLを使用して拡張機能をインストールするときにエラーが発生するのはなぜですか?それを解決する方法は?
Apr 01, 2025 pm 03:06 PM
エラーの原因とソリューションPECLを使用してDocker環境に拡張機能をインストールする場合、Docker環境を使用するときに、いくつかの頭痛に遭遇します...
 php8 と php7 ではどちらが優れていますか?
Nov 16, 2023 pm 03:09 PM
php8 と php7 ではどちらが優れていますか?
Nov 16, 2023 pm 03:09 PM
PHP7 と比較すると、PHP8 にはパフォーマンス、新機能と構文の改善、型システム、エラー処理と拡張機能の点でいくつかの利点と改善点があります。ただし、どのバージョンを使用するかは、特定のニーズとプロジェクトの状況によって異なります。詳細な紹介: 1. パフォーマンスの向上、PHP8 はコードの実行速度を向上できるジャストインタイム (JIT) コンパイラーを導入します; 2. 新機能と構文の改善、PHP8 は名前付きパラメーターとオプションのパラメーターの宣言をサポートします。関数の作成 呼び出しがより柔軟になり、匿名クラス、プロパティの型宣言などが導入されています。




