
CSS では、「word-spacing」属性を使用して単語間の間隔を設定できます。使用構文は「p{word-spacing:30px;}」などです。この属性は単語の間隔を設定できます。小さくすることも、大きくすることもできます。

このチュートリアルの動作環境: Windows 7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
推奨: "css ビデオ チュートリアル "
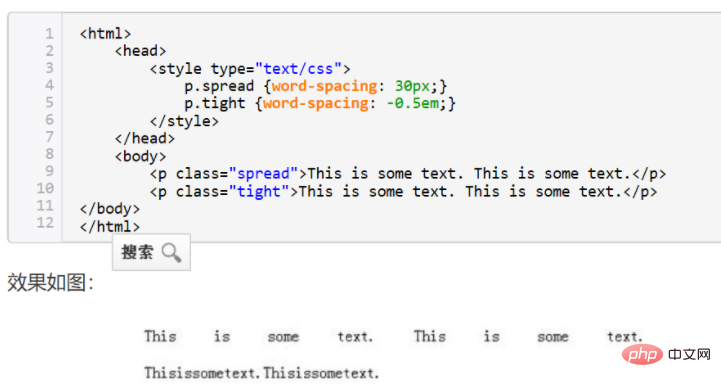
CSS は word-spacing 属性を使用して単語間の間隔を設定します。例:

ご覧のとおり、word-spacing 属性を使用すると、単語の間隔を小さくしたり、大きくしたりできます。
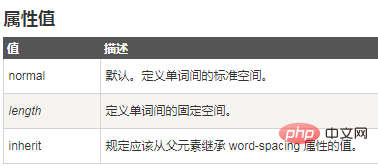
word-spacing プロパティは、単語間のスペースを増減します。

ただし、中国語の場合、CSS は単語を区別できないため、letter-spacing 属性を使用して単語間の間隔を調整します。
のように、間隔を調整する必要がある文字は同じタグ内に置く必要があります。異なるラベル間に距離がある場合は、マージン (外側のマージン) またはパディング (内側のマージン) を使用できます。プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がCSSで単語の間隔を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



