jQueryプラグインの使い方
jQuery プラグインの使用方法: 最初に利用可能なデモを設定し、次に Webkit カーネルまたは Firefox を使用してブレークポイントを表示し、最後にプラグイン フレームワークを作成します。コードは [(function($){ $.fn.extend( {fnKey:function(){}})].

このチュートリアルの動作環境: Windows7 システム、jquery1.10.0 バージョン、DELL G3 コンピューター。
#jQuery プラグインの使用方法:
1. jQuery プラグインを使用したい場合は、通常、プラグイン内にデモまたは API があり、それを確認できます。通常、jQuery プラグインはリリースされます。サイズを削減するには、XXX.js と XXX.min.js の 2 つのバージョンが必要です。プラグインを変更する場合は、XXX.js ファイルを使用する必要があります。
demo を用意し (デモがない場合は、自分で作成してください)、次に Webkit カーネルまたは Firefox を使用します。ブレークポイントの表示。これは主にプラグインのエントリ ポイントを見つけるためです。もちろん、js コードを直接表示することもできます。これには特定の基礎が必要です。最後に、コードの実装関数をゆっくりと表示する必要があります。最初に行う必要があります。
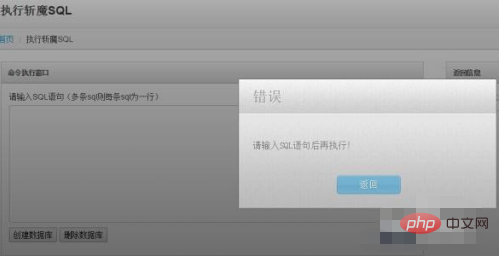
 ##3. また、alert/ のシミュレートなど、多くの jQuery プラグインも作成しました。エラー メッセージの確認/プロンプト プロンプト ボックスとポップアップ フォームのシミュレート シームレス マーキー スクロール ページング コントロール ドラッグ コントロールなど
##3. また、alert/ のシミュレートなど、多くの jQuery プラグインも作成しました。エラー メッセージの確認/プロンプト プロンプト ボックスとポップアップ フォームのシミュレート シームレス マーキー スクロール ページング コントロール ドラッグ コントロールなど

(function($){$.fn.extend( {fnKey:function(){}})//または $.fn.fnKey=function(){}})( jQuery)上記 2 つのメソッドの呼び出し方法は $(" XXX").fnKey() で

var fnClass = function(){this.fnKey=function(){ }this.props="";}この書き込みメソッドの呼び出しメソッドはfnClass obj = new fnClass();objです。 .fnKey();2つ目の書き方はjsのオブジェクト指向プログラミングです自分でゆっくり理解する必要があります

関連フリー学習に関する推奨事項: JavaScript 学習チュートリアル
以上がjQueryプラグインの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7667
7667
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?通常の状況では、Chrome プラグイン拡張機能のデフォルトのインストール ディレクトリは次のとおりです。 1. WindowsXP での Chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Windows7 の chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\Users\username\AppData\Local\Google\Chrome\User
 Edge ブラウザがこのプラグインをサポートしない理由に対する 3 つの解決策を共有します
Mar 13, 2024 pm 04:34 PM
Edge ブラウザがこのプラグインをサポートしない理由に対する 3 つの解決策を共有します
Mar 13, 2024 pm 04:34 PM
ユーザーが Edge ブラウザを使用する場合、より多くのニーズを満たすためにいくつかのプラグインを追加する場合があります。しかし、プラグインを追加すると、このプラグインはサポートされていないと表示されます。この問題を解決するにはどうすればよいですか?今日は編集者が 3 つの解決策を紹介しますので、ぜひ試してみてください。方法 1: 別のブラウザを使用してみてください。方法 2: ブラウザ上の Flash Player が古いか見つからないため、プラグインがサポートされていない可能性があり、公式 Web サイトから最新バージョンをダウンロードできます。方法3:「Ctrl+Shift+Delete」キーを同時に押します。 「データを消去」をクリックしてブラウザを再度開きます。
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 Google Chrome でアニメーション プラグインを実行できる仕組み
Mar 28, 2024 am 08:01 AM
Google Chrome でアニメーション プラグインを実行できる仕組み
Mar 28, 2024 am 08:01 AM
Google Chrome ではどのようにしてアニメーション プラグインを実行できるようになりますか? Google Chrome は非常に強力です。多くの友人はビデオ アニメーションを見るためにこのブラウザを使用するのが好きです。ただし、さまざまなアニメーション ビデオを見たい場合は、ブラウザにアニメーション プラグインをインストールする必要があります。多くの友人は Google Chrome を使用しています。アニメーションプラグインを入れても動画が見れないのですが、どうすればいいでしょうか?次に、アニメーション プラグインを Google Chrome で実行できるようにするための具体的な手順をエディターに示します。興味のある友人は、見に来てください。 Google Chrome でアニメーション プラグインの実行を許可する具体的な手順: 1. まず、コンピュータで Google Chrome を実行し、ホームページの右上隅にあるメイン メニュー ボタンをクリックします (図を参照)。 2. メイン メニューを開いた後、下の「設定」オプションを選択します (図を参照)。 3. 設定で
 Google Chromeプラグインのブロックを解除する方法
Apr 01, 2024 pm 01:41 PM
Google Chromeプラグインのブロックを解除する方法
Apr 01, 2024 pm 01:41 PM
Google Chrome プラグインのブロックを解除するにはどうすればよいですか? Google Chrome を使用する際、豊富な機能やサービスを提供し、作業効率を向上させるために、さまざまな便利なプラグインをインストールするユーザーは多いですが、一部のユーザーは、Google Chrome にプラグインをインストールすると、プラグインが機能しなくなるという意見を持っています。常に表示されます。がブロックされています。この状況が発生した後、どうすればプラグインのブロックを解除できますか?次に、エディターが Google Chrome のプラグインのブロックを解除する手順を説明します。必要な友達は、見に来てください。 Google Chrome でプラグインのブロックを解除する方法 ステップ 1. ブロックされたプロンプトが表示されたら、「コントロール バー」をクリックし、「ActiveX コントロールのインストール」を選択します。 2. 次に、ブラウザの「ツール」メニューを開き、「インターネット オプション」をクリックします。 3.




