
jquery が終了要素を選択する方法: [[attribute$=value]] セレクターを使用して、指定された末尾にある要素を選択できます。セレクターは、指定された属性を持ち、指定された文字列で終わる各要素を選択します。 .要素の構文は [$("[attribute$=string]")] です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、DELL G3 コンピューター。
##jquery で終了要素を選択する方法:
jquery では、[attribute$=value] セレクターを使用して、指定された末尾にある要素を選択できます。
[attribute$=value]セレクターは、指定された属性を持ち、指定された文字列で終わる各要素を選択します。
$("[attribute$=string]")<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("[id$=header]").css("background-color", "#B2E0FF");
});
</script>
</head>
<body>
<html>
<body>
<h1 id="main_header">Welcome to My Homepage</h1>
<p class="intro">My name is Donald</p>
<p>I live in Duckburg</p>
<p>My best friend is Mickey</p>
<h3 id="sub_header">My uncle is Scrooge</h3>
<div id="choose">
Who is your favourite:
<ul>
<li>Goofy</li>
<li>Mickey</li>
<li>Pluto</li>
</ul>
</div>
</body>
</html>
</body>
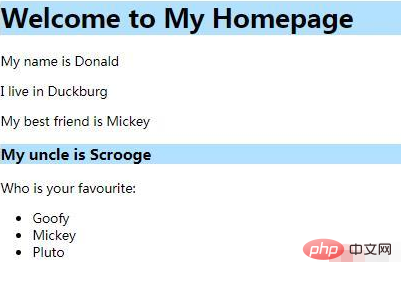
</html>レンダリング:

関連する無料学習の推奨事項:javascript(ビデオ)
以上がjqueryで何かで終わる要素を選択する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。