
jquery を使用して数値かどうかを判断する方法: まず新しいファイルを作成し、input タグを使用して入力ボックスを作成し、次に button タグを使用してボタンを作成し、onclick クリック イベントをバインドします。ボタン button へ; 最後に [test()] を渡します このメソッドは正規表現を使用して、入力内容が数値であるかどうかを判断します。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、DELL G3 コンピューター。
#推奨: jquery ビデオ チュートリアル
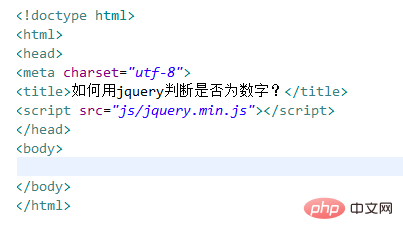
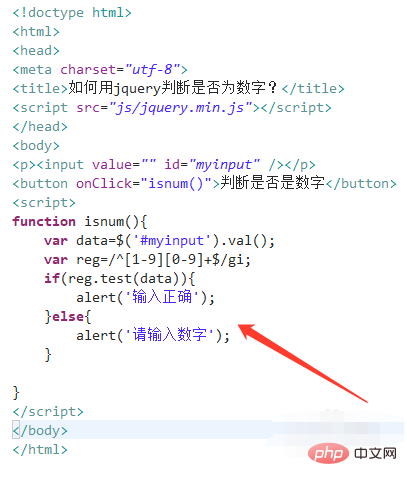
##jquery を使用して数値かどうかを判断する方法:1. jquery を使用して数値かどうかを判断する方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。
 2. test.html ファイルで、input タグを使用して入力ボックスを作成し、その ID を主に使用される
2. test.html ファイルで、input タグを使用して入力ボックスを作成し、その ID を主に使用される
に設定します。次のパスでは、id が入力オブジェクトを取得します。
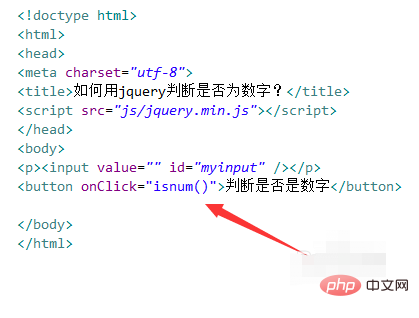
 3. test.html ファイル内に button タグを使用して「数字かどうか判断する」というボタン名でボタンを作成します。
3. test.html ファイル内に button タグを使用して「数字かどうか判断する」というボタン名でボタンを作成します。
 4. test.html ファイルで、onclick イベントをボタンにバインドし、ボタンがクリックされたときに isnum() 関数を実行します。
4. test.html ファイルで、onclick イベントをボタンにバインドし、ボタンがクリックされたときに isnum() 関数を実行します。
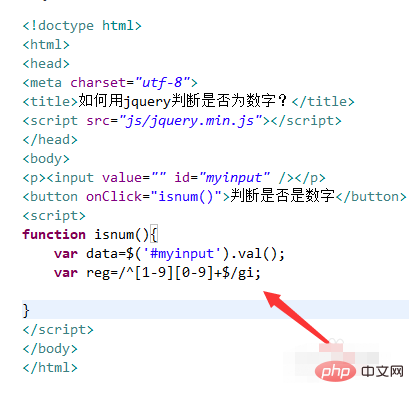
 5. js タグで、
5. js タグで、
関数を作成します。関数内で、入力の ID 値を通じて入力オブジェクトを取得します。 (myinput) 次に、val() メソッドを使用して入力コンテンツを取得し、数値「/^[1-9][0-9] $/gi」を確認する正規表現を記述します。
 6. isnum() 関数では、if ステートメントを使用し、正規表現を使用して、
6. isnum() 関数では、if ステートメントを使用し、正規表現を使用して、
メソッド。数値の場合は「入力が正しいです」というプロンプトが表示され、それ以外の場合は「数値を入力してください」というプロンプトが表示されます。
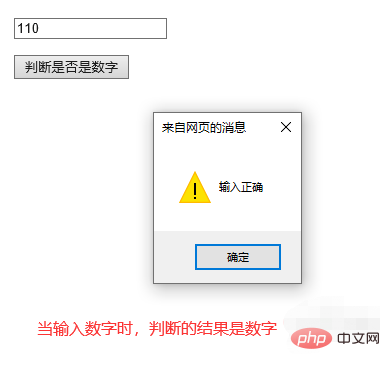
 7. ブラウザで test.html ファイルを開き、テキスト ボックスに内容を入力し、ボタンをクリックして効果を確認します。
7. ブラウザで test.html ファイルを開き、テキスト ボックスに内容を入力し、ボタンをクリックして効果を確認します。

関連する無料学習の推奨事項:javascript(ビデオ)
以上がjqueryを使用して数値かどうかを判断する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。