ミニプログラムの応答速度が遅い問題の解決方法

目的:
ミニ プログラムの応答速度の遅さとユーザー エクスペリエンスの悪さの問題を解決します。
(学習ビデオ共有: プログラミングビデオ)
最適化方法は次のとおりです:
1. ページの読み込み速度の向上
In small このプログラム環境で、ページの読み込み速度を向上させるにはどうすればよいでしょうか?大きな質問ですので、もう少し具体的にお話しますと、ユーザーがリンクをクリックしてから新しいページを開くまでの時間を短縮するにはどうすればよいでしょうか?重要な点は次のとおりです:
ユーザーのクリック動作に応答してページがジャンプし始めてから、新しいページの onload イベントがトリガーされるまでに遅延があります。この遅延は約 100 ~ 300 ミリ秒です (Android の応答) iosよりも遅い)一部)。
この遅延は短くありません。この時間を利用して、新しいページに必要なネットワーク リクエストを事前に開始できます。このようにして、100 ~ 300 ミリ秒 (またはネットワーク要求の時間) が節約されます。
このギャップがあることを知った後、コードを実装するにはどうすればよいでしょうか?
端的に言えば、BページのデータをAページにプリロードする機能を実装することです。ただし、この種のページ間の呼び出しでは、ロジックが簡単に複雑になり、異なるページのロジックが結合される可能性があります。したがって、ページ間の結合や開発の複雑さを増すことなく、プリロード ロジックを目に見えないように隠したいと考えています。
以下では、Tencent Video アプレットを例として技術的な実装を説明します。
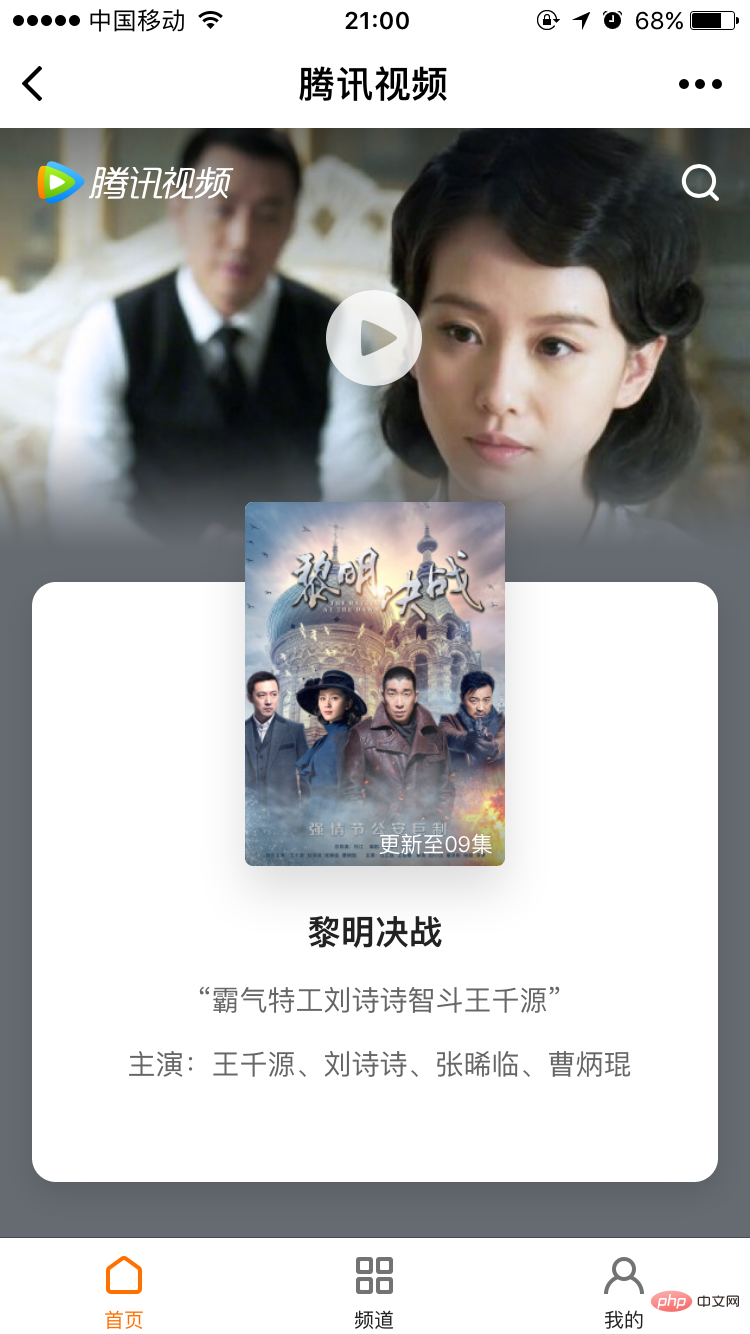
ミニ プログラムのホームページ:

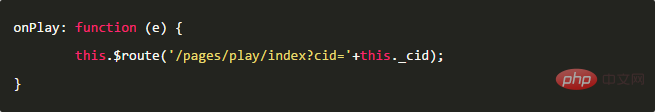
ユーザーがポスター画像をクリックすると、次のコード (1 行のみ) が実行されます。






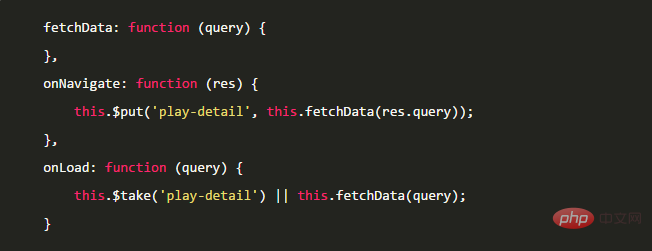
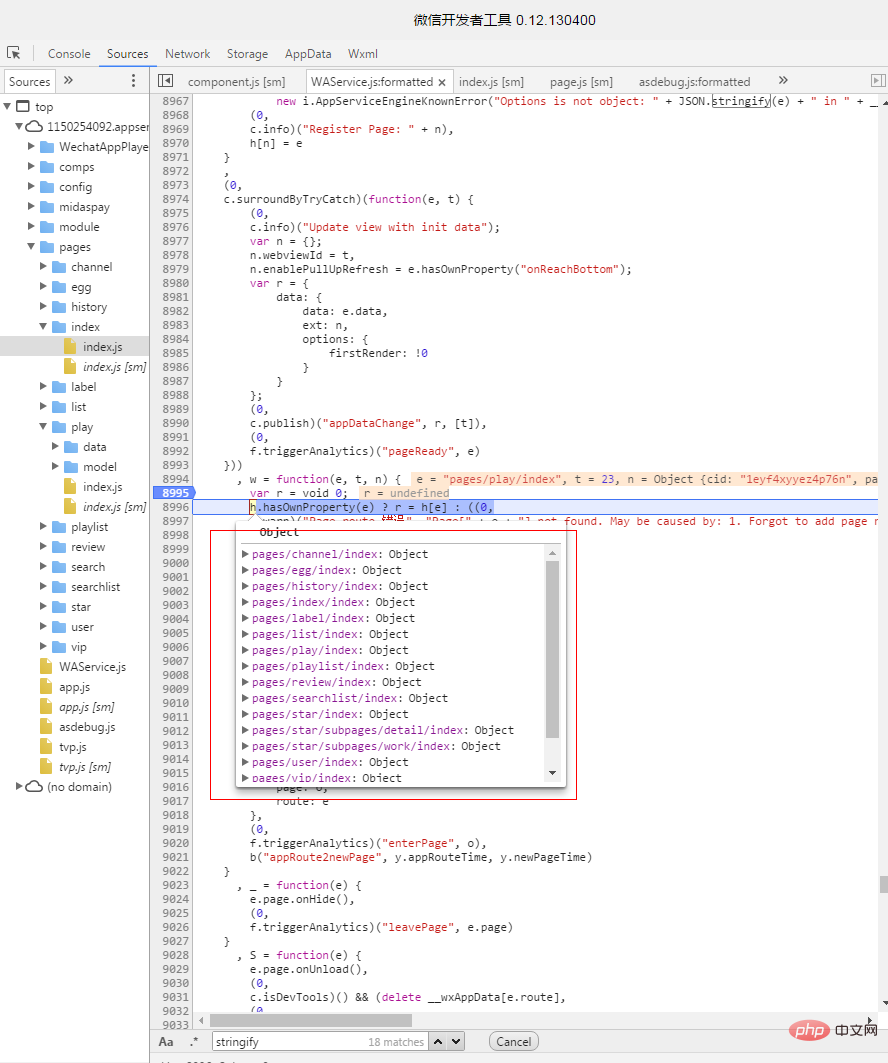
最初の例と同様に、$preLoad() メソッドがここで定義され、onPreload イベントがページに拡張されます。ページが $preLoad() を呼び出した後、基本クラスはページに対応する onPreload 関数を自動的に見つけ、プリロード操作を実行するようにページに通知します。最初の例とは異なり、ここでプリロードされたデータはストレージに保存されます。これは、ユーザーがページにすぐにアクセスできない可能性があり、データをグローバル変数に保存すると、ミニ プログラムが占有するメモリが増加するためです。 WeChat は、メモリを大量に消費する小さなプログラムを躊躇なく強制終了します。
おそらく、アプリ開発経験のあるほとんどの学生にとって、より一般的なアプローチは、最初に最後にキャッシュされたデータをページに表示させ、次にリアルタイムで新しいデータを取得してから、ページを更新することです。ミニ プログラムのパフォーマンスとページ レンダリング速度はネイティブ アプリほど良くないため、この方法はミニ プログラムでは適切なエクスペリエンスではない可能性があります。大きなデータを UI 層に送信するのは重い操作です。したがって、この方法はお勧めできません。
3. デフォルト データのサイズを減らす
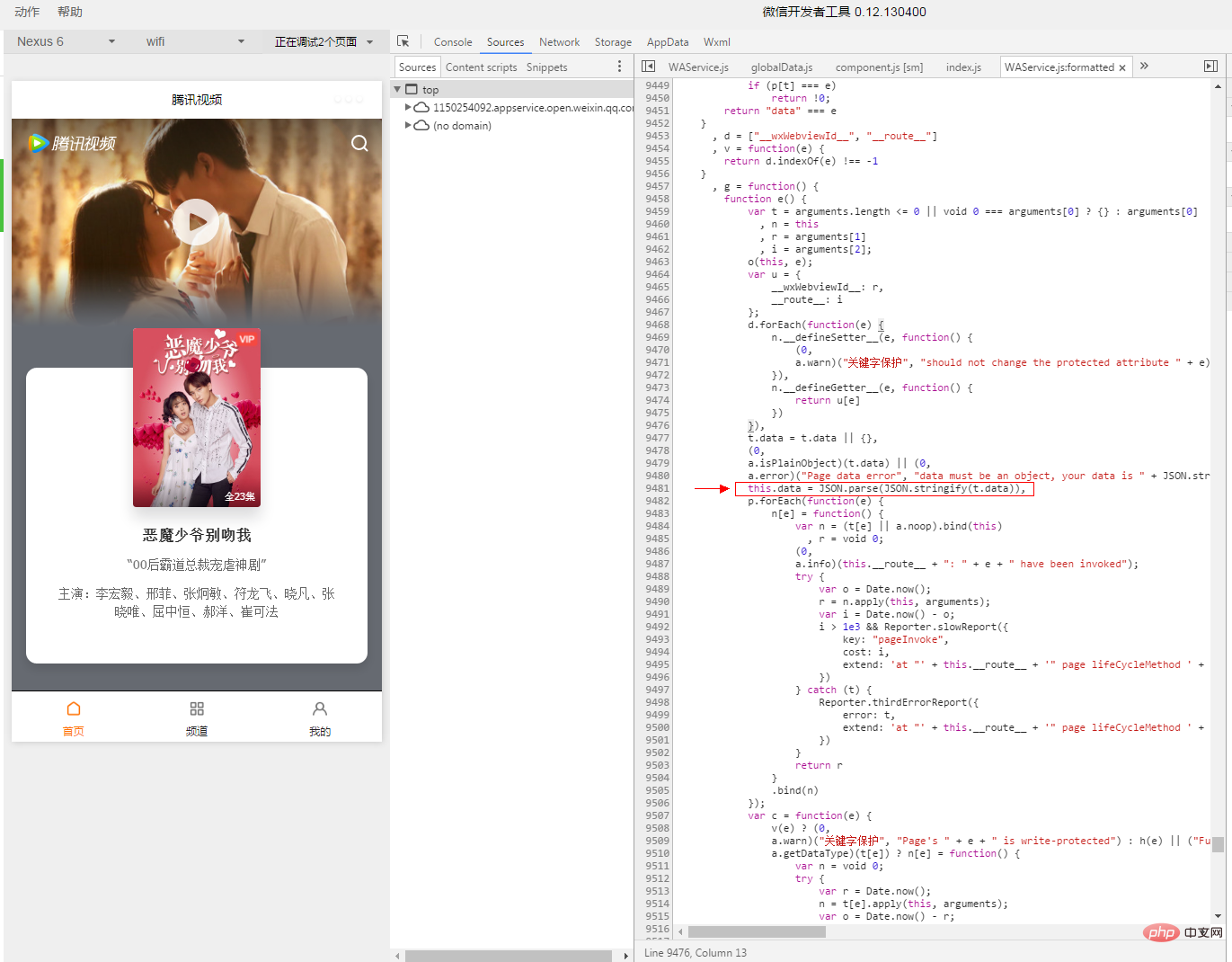
先ほど述べたように、WeChat は新しいページを開いたときにページ オブジェクトをディープ コピーするため、サイズを減らすように努める必要があります。デフォルト データを削除し、オブジェクトの数を減らします。その中のカスタム プロパティ。写真あり、真実あり:

# 100 個の属性を持つデータ オブジェクトをテスト ケースとして使用すると、iPhone 6 ではページの作成時間が 150 ミリ秒増加します。
4. コンポーネント化ソリューション
WeChat はミニ プログラムのコンポーネント化ソリューションを提供していません (実装する必要があると思います)。しかし、コンポーネント化について話さないと、いくらコードを書いても無駄になってしまいます。ここでは単純なコンポーネントの実装を示します。
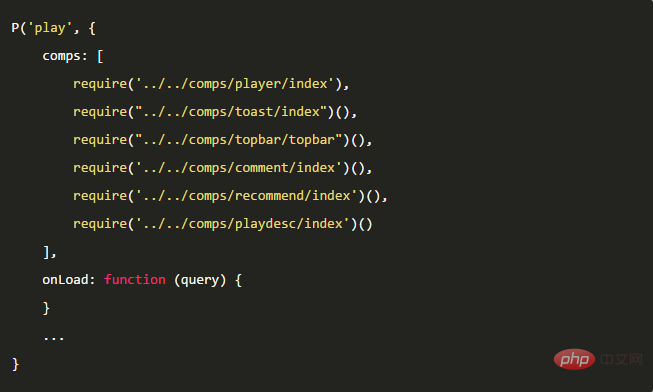
Tencent のビデオ再生ページを例にとると、ページの定義は次のとおりです:

このうち、P() 関数はカスタム ベースです。クラス。これは非常に便利で、pv 統計、ソース統計、拡張ライフサイクル関数、コンポーネント化などを含むすべての一般的なロジックを基本クラスに記述することができます。
関数の最初のパラメータはページ名で、ページのキーとして使用されます。 2 番目はページ オブジェクトで、ロードされるすべてのコンポーネントを含む comps 配列を拡張します。
プレーヤーのコンポーネント/comps/player/index.js を例に挙げます:

コンポーネントの定義は通常のページとまったく同じです。 onLoad や onShow などのイベントには、ページ応答用のコールバック メソッドもあります。 wxml テンプレートで定義されたイベントは、js イベントに 1 対 1 で対応します。
基本クラスが行うことは、これらのコンポーネント オブジェクトのプロパティとメソッドを Page オブジェクトにコピーすることです (浅いコピー)。データ属性は結合されます。 WeChat の事前定義されたライフサイクル関数 (独自の拡張機能を含む) はキューにカプセル化され、順番に実行されます。たとえば、システムが onLoad メソッドを呼び出すと、実際にはすべてのコンポーネントの onLoad メソッドが実行され、最後にページの onLoad が実行されます。
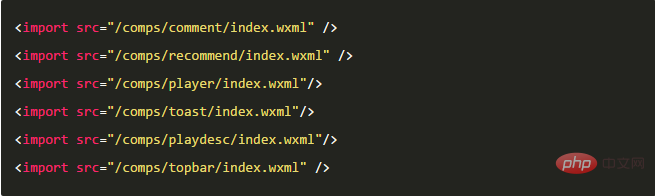
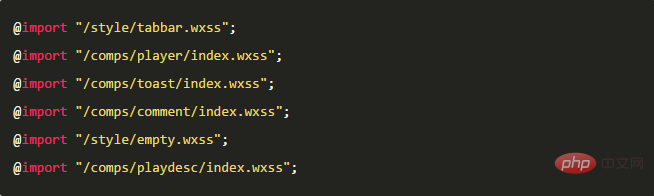
上記はコード部分ですが、wxmlテンプレートとwxss部分については手動でインポートする必要があります。
wxml:


以上がミニプログラムの応答速度が遅い問題の解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 22
22
 Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
モバイル インターネット技術とスマートフォンの普及により、WeChat は人々の生活に欠かせないアプリケーションになりました。 WeChat ミニ プログラムを使用すると、アプリケーションをダウンロードしてインストールすることなく、ミニ プログラムを直接使用して、いくつかの簡単なニーズを解決できます。この記事では、Python を使用して WeChat アプレットを開発する方法を紹介します。 1. 準備 Python を使用して WeChat アプレットを開発する前に、関連する Python ライブラリをインストールする必要があります。ここでは、wxpy と itchat の 2 つのライブラリを使用することをお勧めします。 wxpy は WeChat マシンです
 小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
ミニプログラムはreactを利用することができます 使い方: 1. 「react-reconciler」に基づいてレンダラーを実装し、DSLを生成します; 2. DSLを解析してレンダリングするためのミニプログラムコンポーネントを作成します; 3. npmをインストールし、開発者ビルドを実行しますツール内の npm; 4. パッケージを独自のページに導入し、API を使用して開発を完了します。
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 CodeIgniter ミドルウェア: アプリケーションの応答性とページのレンダリングを高速化します。
Jul 28, 2023 pm 06:51 PM
CodeIgniter ミドルウェア: アプリケーションの応答性とページのレンダリングを高速化します。
Jul 28, 2023 pm 06:51 PM
CodeIgniter ミドルウェア: アプリケーションの応答性とページ レンダリングの高速化 概要: Web アプリケーションの複雑さと対話性が増大し続ける中、開発者はアプリケーションのパフォーマンスと応答性を向上させるために、より効率的でスケーラブルなソリューションを使用する必要があります。 CodeIgniter (CI) は、多くの便利な機能を提供する軽量の PHP ベースのフレームワークであり、その 1 つがミドルウェアです。ミドルウェアは、リクエストがコントローラーに到達する前または後に実行される一連のタスクです。この記事では使い方を紹介します
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現するには、具体的なコード例が必要ですが、近年、モバイル インターネットの発展とスマートフォンの普及に伴い、ミニ プログラムと H5 は不可欠なアプリケーション形式となっています。クロスプラットフォーム開発フレームワークとして、uniapp は一連のコードに基づいて小規模プログラムと H5 間の変換を迅速に実現し、開発効率を大幅に向上させます。この記事では、uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法と、具体的なコード例を紹介します。 1. uniapp uniaの紹介
 ミニプログラム登録の操作方法
Sep 13, 2023 pm 04:36 PM
ミニプログラム登録の操作方法
Sep 13, 2023 pm 04:36 PM
ミニ プログラムの登録操作手順: 1. 個人 ID カード、法人営業許可証、法人 ID カードおよびその他の提出資料のコピーを準備します; 2. ミニ プログラム管理のバックグラウンドにログインします; 3. ミニ プログラム設定ページに入ります; 4. 「基本設定」を選択; 5. 出願情報を入力; 6. 出願資料をアップロード; 7. 出願申請を送信; 8. 審査結果を待ちます。出願が不合格の場合は、理由に応じて修正してください9. 出願のフォローアップ操作は可能です。
 Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
実装アイデア: チャット ルームのさまざまな機能を処理するために、スレッドのサーバー側を確立します。x02 クライアントの確立はサーバーよりもはるかに簡単です。クライアントの機能はメッセージの送受信と、特定の文字を特定の規則に従って入力するため、クライアント側では、メッセージ受信専用とメッセージ送信専用の 2 つのスレッドを使用するだけで、さまざまな機能を使用できます。使用しないでください。




