
ボタンをクリック不可に設定するための Jquery メソッド: まず、ボタン タグを使用してボタンを作成し、クリック イベントをバインドします。次に、関数内で、ID を介してボタン ボタン オブジェクトを取得し、ボタンを無効にする [att()] メソッド ボタンをクリックできないようにするには、属性を true に設定します。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、DELL G3 コンピューター。
jquery でボタンをクリックできないように設定する方法:
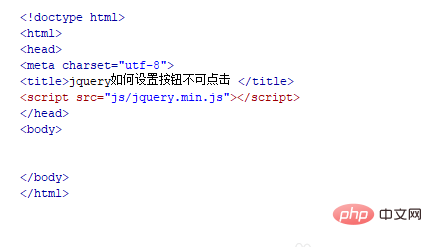
1. jquery がボタンをクリック不可に設定する方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。

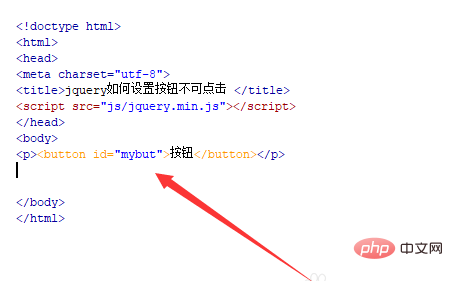
2. test.html ファイルの p タグで、button タグを使用してボタンを作成し、その ID を mybut に設定します。

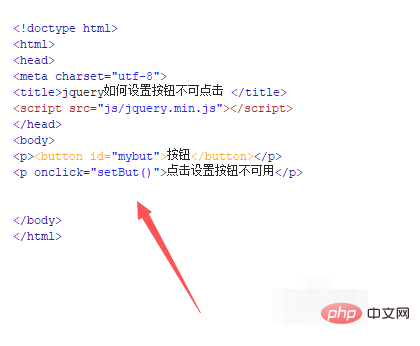
3. test.html ファイル内で、p タグを使用して、「設定ボタンをクリックすることはできません」というテキストを含む行を作成します。

4. test.html ファイルで、onclick イベントを p タグのテキストにバインドし、テキストがクリックされたときに setBut 関数を実行します。

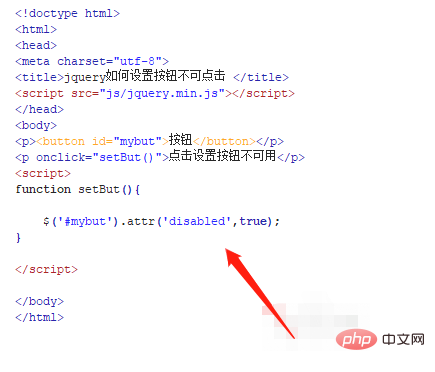
5. js タグで setBut 関数を作成し、関数内で id からボタン ボタン オブジェクトを取得し、att() メソッドを使用してボタンのdisabled属性を true. に設定すると、ボタンをクリックできなくなります。

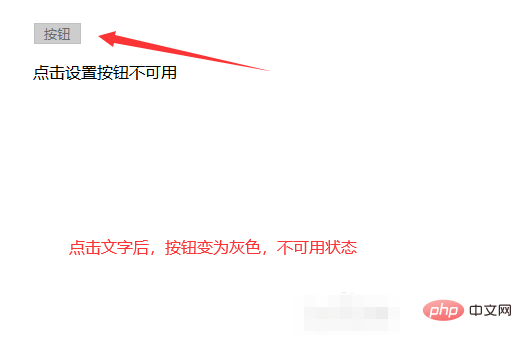
#6. ブラウザで test.html ファイルを開き、テキストをクリックして効果を確認します。

関連する無料学習の推奨事項: javascript(ビデオ)
以上がjqueryでボタンをクリックできないようにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。