dw でアンカーポイントを作成するために使用できるもの
dwでは、「挿入メニュー」の「名前付きアンカー」でアンカーポイントを作成することができます 操作方法は、まず「ウィンドウ」を開いて、追加したい場所にカーソルを挿入します。アンカーポイントを選択し、「挿入 - アンカー名」を選択し、最後にアンカーの名前を入力します。

このチュートリアルの動作環境: Windows 7 システム、Adobe Dreamweaver cs3 バージョン、Dell G3 コンピューター。
方法:
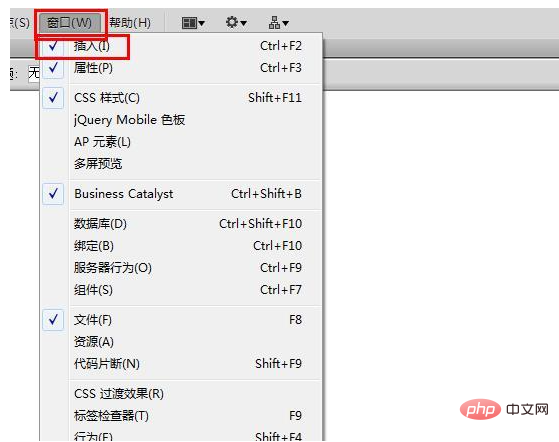
1. ウィンドウを開きます---先頭にチェック マークを挿入します

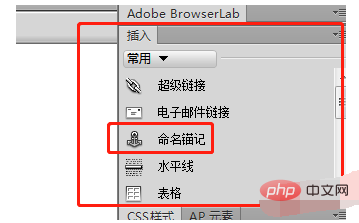
2. カーソルを追加するアンカーポイント ここで、「挿入 - 「アンカー名」を選択します。

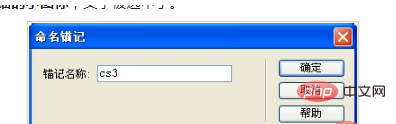
3. アンカーの名前を入力します。
. クリックすると、名前が付けられます。ウィンドウが表示されます。名前に漢字を使用しないでください。 、アンカーポイントに名前を追加します。ここでは「cs3」と名前を付けます。追加すると、図のような効果が表示されます。

このとき、カーソルがある位置にアンカーマークが表示されます。
4. 接続するオブジェクトを選択し、プロパティ バーの [リンク] をクリックし、[ファイルをポイント] をクリックして、作成したロゴにドラッグするだけです~~
dreamweaver チュートリアル 」
」
以上がdw でアンカーポイントを作成するために使用できるものの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 101
101


