vue.js プロジェクトの作成方法
方法: まず、node と cnpm をインストールします。次に、「npm install --global vue-cli」コマンドを使用して vue-cli をインストールし、次に「vue init webpack project name」コマンドを使用してプロジェクトを作成します。最後にプロジェクト ディレクトリに入り、「cnpm i」コマンドを使用して依存関係をインストールします。

関連する推奨事項: 「vue.js チュートリアル 」
このチュートリアルの動作環境: Windows7 システム、vue2 .9 バージョン、Dell G3 コンピューター。
1. ノード環境をインストールします
1. ダウンロード アドレスは: https://nodejs.org /ja /
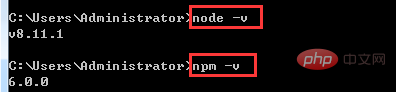
2. インストールが成功したかどうか確認: バージョン番号が出力されていれば、ノード環境のインストールが成功したことを意味します

3. 効率を向上させるために、タオバオのミラーを使用できます: http://npm.taabao.org/
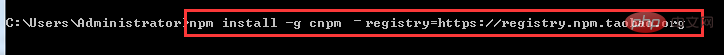
入力: npm install -g cnpm –registry= https://registry.npm.taabao.org 、npm イメージをインストールできます。今後 npm を使用する場合は、代わりに cnpm を使用してください。

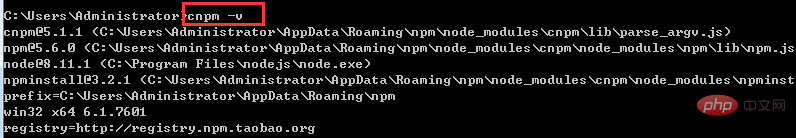
インストールが成功したか確認します:

2. vue プロジェクト環境を構築します。
1. vue-cli をグローバルにインストールします
#npm install --global vue-cli<span class="line"></span>

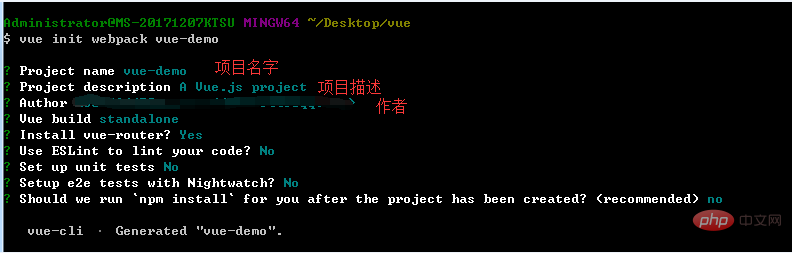
2. プロジェクト ディレクトリを入力し、Webpack テンプレートに基づいて新しいプロジェクトを作成します: vue init webpack プロジェクト名

# vue-router をインストール ==> vue-router をインストールしますか? プロジェクトで使用する必要があるので Enter を押してください;
ESLint を使用してコードを lint ==> js 構文検出が必要かどうか現在 so n は必要ありません Enter;
単体テストのセットアップ ==> 単体テスト ツールをインストールするかどうか 現在は so n は必要ありません Enter;
e2e テストをセットアップしますNightwatch ==> ; Do we need end-to-end testing tools? We don't need it at the moment, so press Enter;
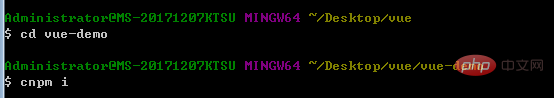
3. プロジェクトを入力します: cd vue-demo, install dependency
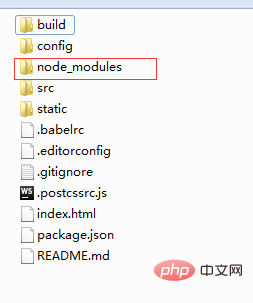
 # インストールが成功すると、プロジェクト フォルダーに追加のディレクトリが作成されます:node_modules
# インストールが成功すると、プロジェクト フォルダーに追加のディレクトリが作成されます:node_modules
 4. npm run dev, start the project
4. npm run dev, start the project
プロジェクトは正常に開始されます:

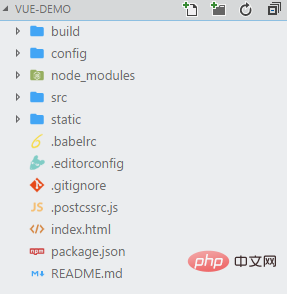
#3. vueプロジェクトディレクトリの説明## ################################################################################### ##1. build: ビルドスクリプトディレクトリ
1) build.js ==> 本番環境ビルドスクリプト; # 2) check-versions.js ==> npm、node.js のバージョンを確認; <br>
# 2) check-versions.js ==> npm、node.js のバージョンを確認; <br>
4) vue-loader.conf .js ==> CSS ローダーを設定し、CSS のコンパイル後にプレフィックスを自動的に追加します;
5 ) webpack.base.conf.js ==> Webpack基本設定;<br> 6) webpack.dev.conf.js ==> webpack開発環境設定; => webpack実稼働環境の構成;
2. 構成: プロジェクト構成
1) dev.env.js ==> 開発環境変数;
2) Index.js ==> プロジェクト設定ファイル;
3 ) prod.env.js ==> 本番環境変数;
3. node_modules: npm によってロードされるプロジェクト依存モジュール
4. src: 基本的には開発したいディレクトリです必要な作業はすべてこのディレクトリにあります。これには、いくつかのディレクトリとファイルが含まれています:
1) 資産: リソース ディレクトリ。ここには、いくつかの画像やパブリック JS およびパブリック CSS が配置されます。ここのリソースは webpack によって構築されます;
2) コンポーネント: コンポーネント ディレクトリ、作成したコンポーネントはこのディレクトリに配置されます;
3) ルーター: フロントエンド ルーティング、ルーティング設定が必要です パスはindex.jsに記述されています;
4) App.vue: ルートコンポーネント;
5) main.js: エントリjsファイル;
5 . static: static 画像、フォントなどのリソース ディレクトリ。 webpack ではビルドされません。
6.index.html: ホームページのエントリ ファイル。メタ情報などを追加できます。
7. package.json: npm パッケージ構成ファイル。定義します。プロジェクトの npm スクリプト、依存関係パッケージ、その他の情報<br>
8. README.md: プロジェクト説明ドキュメント、マークダウン形式
9. .xxxx ファイル: これらは、構文設定、git 設定などを含むいくつかの設定ファイルです。
プログラミング関連の知識の詳細については、プログラミング入門を参照してください。 !
以上がvue.js プロジェクトの作成方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
Vue フレームワークを使用してフロントエンド プロジェクトを開発する場合、デプロイ時に複数の環境をデプロイすることになりますが、開発環境、テスト環境、オンライン環境で呼び出されるインターフェイス ドメイン名が異なることがよくあります。どうすれば区別できるでしょうか?それは環境変数とパターンを使用することです。
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
コンポーネント化とモジュール化の違い: モジュール化はコード ロジックの観点から分割され、コードの階層化された開発が容易になり、各機能モジュールの機能の一貫性が保証されます。コンポーネント化は UI インターフェイスの観点から計画され、フロントエンドのコンポーネント化により UI コンポーネントの再利用が容易になります。
 vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
前書き: vue3 の開発では、reactive は応答性の高いデータを実装するメソッドを提供します。これは日常の開発で頻繁に使用される API です。この記事では、著者はその内部動作メカニズムを探ります。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
Vue.js では、開発者は、JSX 構文とテンプレート構文という 2 つの異なる構文を使用してユーザー インターフェイスを作成できます。どちらの構文にもそれぞれ長所と短所があるので、それらの違い、長所と短所について説明します。
 Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理するにはどうすればよいですか?次の記事では、Vue3 の動的コンポーネントの例外処理方法について説明します。
 vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
実際の開発プロジェクトのプロセスでは、比較的大きなファイルをアップロードする必要がある場合がありますが、その場合はアップロードが比較的遅くなり、バックグラウンドでフロントエンドがファイルのスライスをアップロードする必要がある場合があります。これは非常に簡単です。たとえば、1Aギガバイトのファイル ストリームはいくつかの小さなファイル ストリームに分割され、インターフェイスはそれぞれの小さなファイル ストリームを配信するように要求されます。




