
jquery では、"$(":odd")" セレクターと "$(":even")" セレクターを使用して、それぞれ奇数行と偶数行の要素を選択し、css( ) 選択する方法 奇数行要素と偶数行要素に異なる色スタイルを設定すると、奇数行と偶数行で異なる色を実現できます。

このチュートリアルの動作環境: Windows7 システム、jquery1.7.2 バージョン、Dell G3 コンピューター。
推奨チュートリアル: jquery ビデオ チュートリアル
jquery の奇数行と偶数行の異なる色の例
<!DOCTYPE html>
<html>
<head>
<title>Insert a title</title>
<meta charset="utf-8">
<script src="demo/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#Table tr:odd").css("background-color", "#e6e6fa");
$("#Table tr:even").css("background-color", "#fff0fa");
});
</script>
</head>
<body>
<table id="Table">
<tr>
<td>第一行</td>
</tr>
<tr>
<td>第二行</td>
</tr>
<tr>
<td>第三行</td>
</tr>
<tr>
<td>第四行</td>
</tr>
</table>
</body>
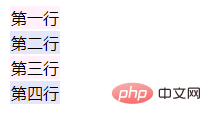
</html>レンダリング:

説明:
jQuery :odd セレクターは、奇数のインデックス値 (1、3、5 など) を持つすべての要素を選択できます。
jQuery :even セレクターは、偶数のインデックス値 (2、4、6 など) を持つすべての要素を選択できます。
ここで、インデックス値は 0 から始まり、最初の要素はすべて偶数 (0) です。
プログラミング関連の知識について詳しくは、プログラミング教育をご覧ください。 !
以上がjqueryで奇数行と偶数行に異なる色を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。