Sublime text の HTML ヘッダー情報をすばやく生成する方法3
方法: 1. sublime text3 ソフトウェアを開き、[ファイル] - [新しいファイル] をクリックします; 2. ファイルを "html" タイプで保存します; 3. 構文を html モードに切り替えます; 4. 「」と入力します。 !html」を選択し、「Tab」キーを押すと、HTML ヘッダー情報がすぐに生成されます。

このチュートリアルの動作環境: Windows10 システム、sublime text3 バージョン、DELL G3 コンピューター
sublime text3 は HTML ヘッダーをすばやく生成します情報
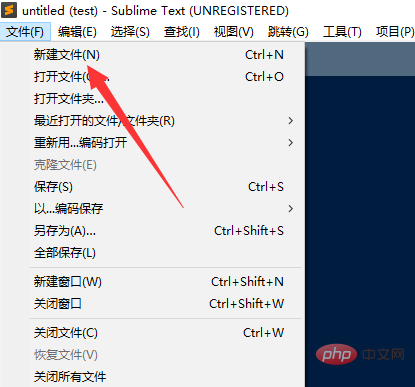
1. まず、下の図に示すように、sublime text を開いて [新しいファイル] をクリックします。

2. 次に、ファイルに名前を付けます。下の図に示すように、タイプが html であることを確認します

#3。次に、下の図に示すように、右下隅が HTML モードになっているかどうかを確認します

そうでない場合は、Ctrl Shift P を使用してコマンド モードを開き、あいまい一致のために sshtml と入力し、構文を HTML モードに切り替えます。
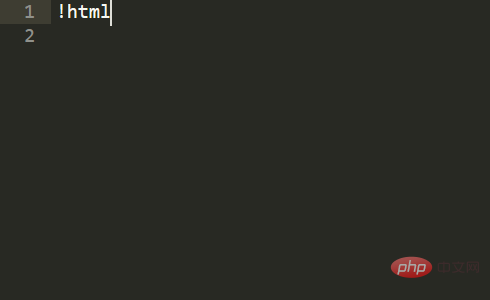
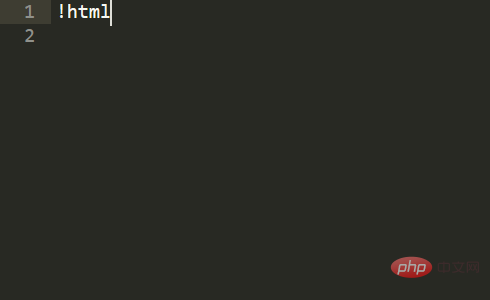
4. 次に、次の図に示すように、先頭に !html を入力します。

次に、Tab キーを押して、HTML ヘッダー情報をすばやく生成します。
関連記事をさらに読むには、PHP 中国語 Web サイト にアクセスしてください。 !
以上がSublime text の HTML ヘッダー情報をすばやく生成する方法3の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 99
99
 崇高なテキスト生産性ハック:コーディングワークフローをスピードアップします
Apr 03, 2025 am 12:20 AM
崇高なテキスト生産性ハック:コーディングワークフローをスピードアップします
Apr 03, 2025 am 12:20 AM
サブリメテキストを使用したプログラミング効率を改善する方法には、次のものが含まれます。1)CTRLシフトDなどのショートカットキーをコピーラインに使用するのに熟練しています。 2)CTRLマウスクリックなどのマルチライン編集機能を使用して、複数の位置を選択します。 3)Emmetなどのプラグインをインストールして、HTML/CSSコードを生成します。 4)フォントサイズや色のテーマの設定など、カスタム構成ファイル。これらのテクニックを習得すると、コーディング速度と作業効率を大幅に向上させることができます。
 高度な崇高なテキストのカスタマイズ:テーマ、キーバインディング、パッケージ
Apr 04, 2025 am 12:05 AM
高度な崇高なテキストのカスタマイズ:テーマ、キーバインディング、パッケージ
Apr 04, 2025 am 12:05 AM
sublimetextをカスタマイズする方法には、次のものが含まれます。1。mytheme.sublime-themeなどのテーマファイルを作成および変更し、編集者の外観を調整します。 2.キーバインディングをカスタマイズし、デフォルト(Windows).Sublime-Keymapファイルを介してショートカットキーを設定します。 3. EmmetやSublimelinterなどのPackageControlをインストールし、それを介してプラグインを管理し、エディター機能を拡張します。
 崇高なテキストコマンドパレット:崇高の力を解き放ちます
Apr 07, 2025 am 12:17 AM
崇高なテキストコマンドパレット:崇高の力を解き放ちます
Apr 07, 2025 am 12:17 AM
sublimetextのコマンドパレットを使用すると、生産性が向上します。 1)Open CommandPalette(Ctrl Shift P/Windows/Linux、CMD Shift P/MAC)。 2)「InstallPackage」や「DarkTheme」などのコマンドキーワードを入力します。 3)プラグインのインストールやテーマの切り替えなど、コマンドを選択して実行します。これらの手順を通じて、CommandPaletteはさまざまなタスクを迅速に実行し、編集体験を改善するのに役立ちます。
 崇高なテキストプロジェクト管理:コードベースの整理とナビゲーション
Apr 08, 2025 am 12:05 AM
崇高なテキストプロジェクト管理:コードベースの整理とナビゲーション
Apr 08, 2025 am 12:05 AM
Sublimetextのプロジェクト管理機能は、次の手順を通じてコードベースを効率的に整理およびナビゲートできます。1。プロジェクトファイルを作成し、プロジェクトメニューでSaveProjectasを使用して.sublime-Projectファイルを保存します。...2。プロジェクトファイルの構成、特定のファイルの除外やビルドシステムのセットアップなど、付属のフォルダーと設定を指定します。 3.プロジェクトファイルを開き、プロジェクトメニューのOpenProjectを介してプロジェクト環境をすばやくロードします。 4.プロジェクトファイルを最適化して、あまりにも多くのフォルダーを含めないようにし、除外モードを使用してナビゲーション速度を向上させます。これらの手順を通じて、Sublimetextのプロジェクト管理機能を使用して、開発効率とコード品質を向上させることができます。
 崇高なテキストビルドシステム:コードを直接コンパイルして実行します
Apr 05, 2025 am 12:12 AM
崇高なテキストビルドシステム:コードを直接コンパイルして実行します
Apr 05, 2025 am 12:12 AM
Sublimetextのビルドシステムは、構成ファイルを介してコードを自動的にコンパイルして実行できます。 1)JSON構成ファイルを作成し、コンパイルと実行のコマンドを定義します。 2)ショートカットキーを使用して、ビルドシステムをトリガーしてコマンドを実行します。 3)構成を最適化して、キャッシュや並列コンピレーションの使用など、パフォーマンスを改善します。これにより、開発者はコードの作成に集中し、開発効率を向上させることができます。
 崇高なテキスト正規表現:検索と交換の習得
Apr 06, 2025 am 12:15 AM
崇高なテキスト正規表現:検索と交換の習得
Apr 06, 2025 am 12:15 AM
Sublimetextでの正規表現を使用した検索と交換は、次の手順で実現できます。1。ショートカットキーCtrl H(Windows/Linux)またはCMD OPT F(MAC)を使用して、検索と交換機能をオンにします。 2。「正規表現」オプションを確認し、正規表現モードを入力して検索して交換します。 3.キャプチャグループを使用して、一致するコンテンツを抽出します。たとえば、httpsを使用しますか?://(1)は、URLのドメイン名を抽出します。 4.必要なコンテンツが正しく一致していることを確認するために、正規表現をテストおよびデバッグします。 5.マッチを避けるために正規表現を最適化し、非グリーディのマッチングを使用してパフォーマンスを改善します。 /↩
 崇高なテキストパッケージ制御:マスタリングパッケージ管理
Apr 09, 2025 am 12:08 AM
崇高なテキストパッケージ制御:マスタリングパッケージ管理
Apr 09, 2025 am 12:08 AM
PackageControlは、次の手順を通じてサブリメテキストの開発エクスペリエンスを改善します。1。PackageControlをインストールし、数行のコマンドを使用してそれを完了します。 2.ショートカットキーまたはメニューを介してPackageControlにアクセスして、プラグインをインストール、更新、削除します。 3.パフォーマンスを最適化し、開発効率を向上させるために、プラグインを定期的にクリーニングおよび更新します。これらの運用を通じて、開発者はプログラミングに集中し、全体的な開発エクスペリエンスを向上させることができます。
 崇高なテキスト:説明されたライセンスの詳細
Apr 10, 2025 am 09:34 AM
崇高なテキスト:説明されたライセンスの詳細
Apr 10, 2025 am 09:34 AM
Sublimetextのライセンスは、すべての機能のロックを解除し、試行のヒントを削除する永続的なデジタルキーです。購入後、公式ウェブサイトを介してアクティブ化されます。同じキーを複数のデバイスで個人使用するために使用できるため、使用条件の違反を避ける必要があります。





