

推奨チュートリアル: jQuery チュートリアル
次に、この 7 つの用法について 1 つずつ説明していきますが、間違いがあれば修正してください。jQuery オブジェクトは 配列のようなオブジェクトで、連続した統合プロパティと一連の jQuery メソッド。すべての操作を jQuery() 関数にラップし、統一された (唯一の) 操作の入り口を形成します。 非常に頻繁に使用する関数の 1 つは $() または jQuery() です。これを呼び出すと、渡されたパラメーターに応じてさまざまな効果が得られます。
簡単に言うと、CSS セレクター式 (selector) とオプションのセレクター コンテキスト (context) を受け取り、jQuery オブジェクトを返します。一致する DOM 要素を含む。デフォルトでは、一致する要素の検索は
ルート要素ドキュメント オブジェクトから開始されます。これは、検索範囲がドキュメント ツリー全体であることを意味します。ただし、コンテキスト context が指定されている場合は、指定されたコンテキストで
#html <span>body span</span>
<span>body span</span>
<span>body span</span>
<div class="wrap">
<span>wrap span</span>
<span>wrap span</span>
<span>wrap span</span>
</div>
$('span').css('background-color','red');//所有的span都会变红
$('span','.wrap').css('background-color','red');//只有.wrap中的span会变红
对于jQuery(html,ownerDocument),参数html可以是单标签或者是多层标签之间的嵌套。第二个参数用于创建新DOM元素的文档对象,如果不传入则默认为当前的文档对象。
//单标签 两种方式都可以往body中插入div
/*
* 1 $('<div>').appendTo('body');
* 2 $('<div></div>').appendTo('body');
*/
// 多标签嵌套
$('<div><span>dfsg</span></div>').appendTo('body');另外:对于单标签,jQuery(html,props),props是一个包含属性和事件的普通的对象,用法如下。(该用法有待考证,请知道这一用法的童鞋告知一下,感激不尽)
$('<div>我是div</div>',{
title:'我是新的div',
click:function(){
$(this).css('color','red');
console.log(this);
}
}).appendTo('body');如果传入一个DOM元素或者是DOM元素的数组,则把DOM元素封装到jQuery对象中并返回。
html
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>js
// 传入DOM元素
$('li').each(function(index,ele){
$(ele).on('click',function(){
$(this).css('background','red');//这里的DOM元素就是this
})
})
//传入DOM数组
var aLi=document.getElementsByTagName('li');
aLi=[].slice.call(aLi);//集合转数组
var $aLi=$(aLi);
$aLi.html('我是jQuery对象');//所有的li的内容都变成'我是jQuery对象'如果传入的是一个object对象,则把该对象封装到jQuery对象中并返回。
var obj={name:'谦龙'};
var $obj=$(obj);//封装成jQuery对象
//绑定自定义事件
$obj.on('say',function(){
console.log(this.name)//输出谦龙
});
$obj.trigger('say');当传进去的参数是函数的时候,则在document对象上绑定一个ready事件监听函数,当DOM结构加载完成的时候执行
$(function(){
})
//以上代码和下面的效果是一样的
$(document).ready(function(){
...//代码
})当传进去的参数是一个jQuery对象的时候,则创建该jQuery对象的一个副本并返回。副本与传入的jQuery对象引用完全相同的元素
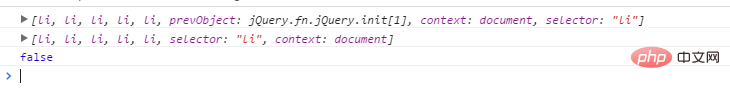
var aLi=$('li');
var copyLi=$(aLi);//创建一个aLi的副本
console.log(aLi);
console.log(copyLi);
console.log(copyLi===aLi);
如果不传入任何的参数,则返回一个空的jQuery对象,属性length为0
注意这个功能可以用来复用jQuery对象,例如可以创建一个空的jQuery对象,然后在需要的时候先手动修改其中的元素,然后在调用jQuery方法。从而避免重复创建jQuery对象。
更多编程相关知识,请访问:编程教学!!
以上がjQuery $()関数の7つの使い方(まとめ)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。