
CSS 本文でスクロール バーを表示しないようにする方法: まず、対応する HTML ページを開き、次に Chrome ブラウザでスタイルを「body::-webkit-scrollbar{display: none;}」に設定します。

css ビデオ チュートリアル 」
css はスクロール バーが本文に表示されないようにします
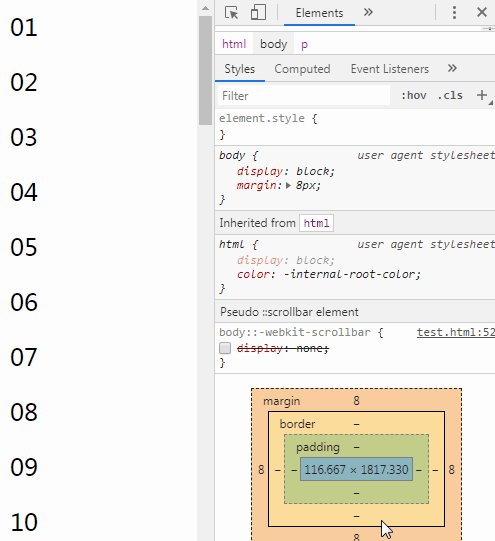
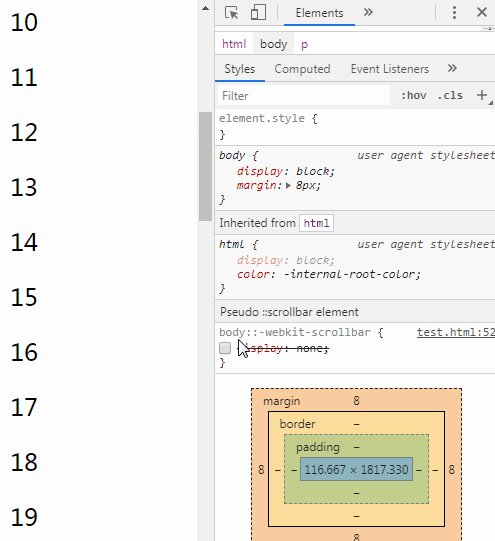
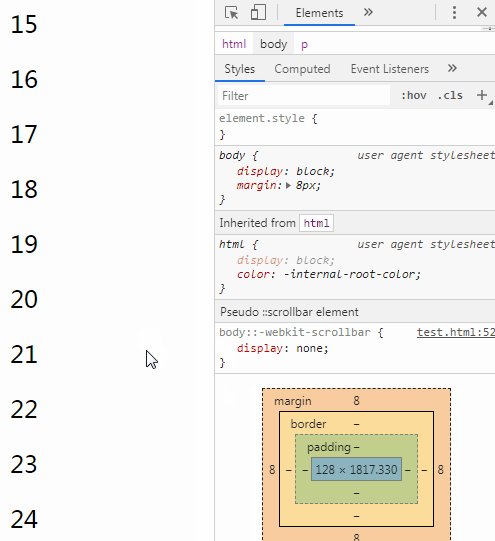
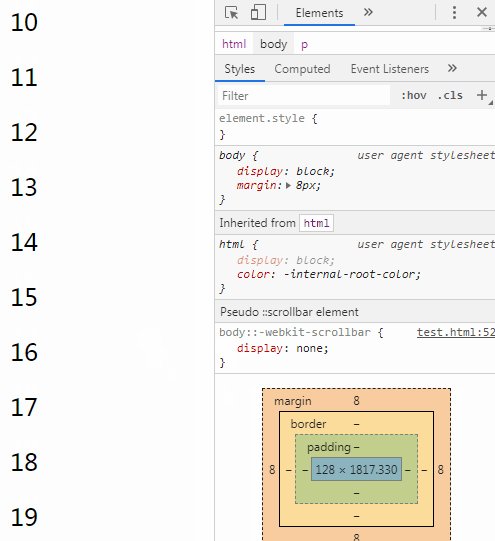
スクロール バーを非表示にすることについて言及しました, 最初に思いつくのは、overflow: hidden ですが、このように設定するとページがスクロールできなくなります。本文でスクロール バーを非表示にしてスクロールできるようにするには、擬似 element::scrollbar を使用します。 Chrome ブラウザの場合は、次のように設定できます。body::-webkit-scrollbar{
display: none;
}
以上がCSS本文にスクロールバーが表示されないようにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。