angular と Angularjs の簡単な比較
この記事では、angular と Angularjs を簡単に比較してみましょう。一定の参考値があるので、困っている友達が参考になれば幸いです。

angularjs チュートリアル」
Angular 関連の紹介
angular は、Google が管理するオープンソースの JavaScript です。 Angular1.5 は angularJs と呼ばれ、Angular4.0 は Angular と呼ばれ、Angular1.5 から Angular4.0 は完全に書き直されました。 angular は、シングルページ アプリケーションおよびコンポーネント アプリケーションです。 TypeScript 構文を使用して再利用性の高いコンポーネントを構築することに重点が置かれています。 angularJs にはコアがないと言えますが、angular のコアはコンポーネントであり、react のコアは仮想 DOM です。
#AngularJ と Angular の比較
#AngularJ の利点:
テンプレートには強力で豊富な機能があり、双方向バインディングに反映されています- 比較的完全なフロントエンド MVC フレームワーク
- Java の概念をいくつか紹介します
##AngularJs の問題:
パフォーマンス: 双方向バインディング、ダーティ チェック、およびそのチェックに反映されます。データが変更されるたびに必要になります。 Angular は改善を行っており、デフォルトではダーティ チェックを実行しません- ルーティング
- スコープ: ブラウザーと angularjs 実行環境の分離
- フォーム検証: Angular はテンプレートを使用します
- javascript 言語: Angular は Microsoft によって開発された TypeScript 構文を使用します。
- 高い学習コスト
Angular の新機能:
新しいコマンド ライン ツール AngularCLI- サーバーサイドレンダリングSU
- モバイルとデスクトップの互換性: クロスプラットフォームモバイルアプリケーションのサポート
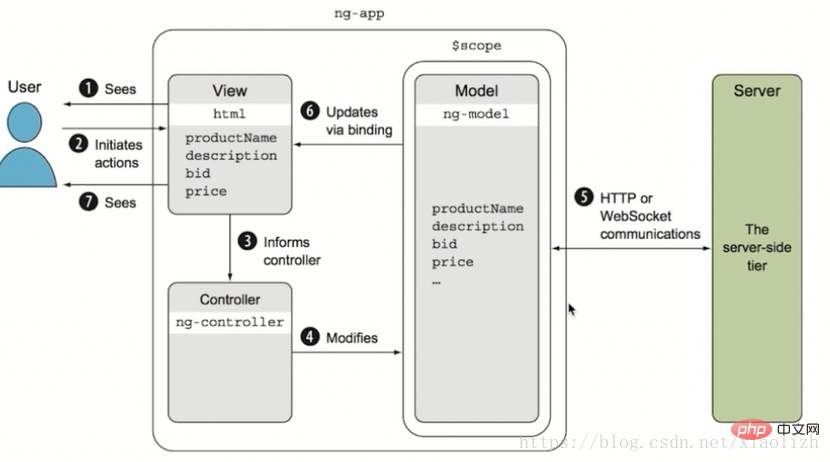
アーキテクチャの違い:angularJs は、以下に示すフロントエンド MVC アーキテクチャです。
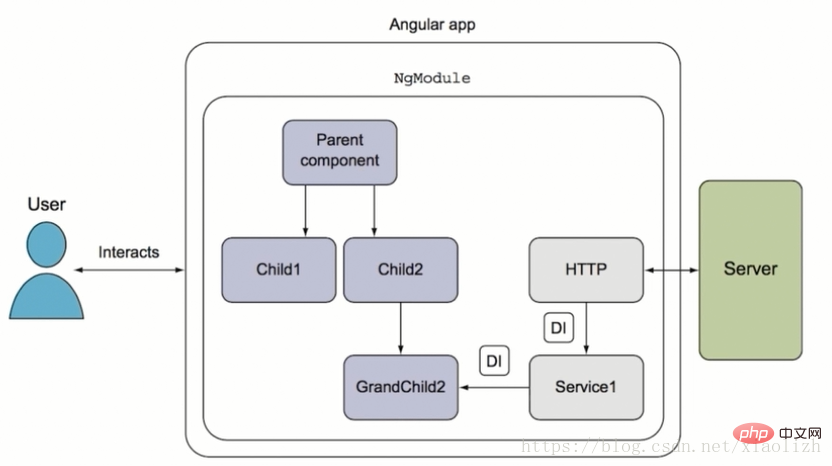
 angular のアーキテクチャ: angular はコンポーネント アーキテクチャであり、ユーザーはコンポーネントを操作できます。 、コンポーネントは相互にルーティングし、コンポーネントとサービスは依存関係注入を通じて呼び出され、サービスは webSocket を呼び出して http を通じてサーバーと通信します。
angular のアーキテクチャ: angular はコンポーネント アーキテクチャであり、ユーザーはコンポーネントを操作できます。 、コンポーネントは相互にルーティングし、コンポーネントとサービスは依存関係注入を通じて呼び出され、サービスは webSocket を呼び出して http を通じてサーバーと通信します。

Angular、react、vue の簡単な比較
との比較反応 :
- 速度: React は dom の更新頻度が低く、仮想 dom の更新が非常に高速です。 Angular は React と同等と言える新しい変更検出アルゴリズムを採用しています。
- FLUX アーキテクチャ: es6 構文のサポート、一方向のデータ更新など、angular はそれをサポートします。
- サーバー側レンダリング: シングルページ アプリケーションの欠点は、検索エンジンに大きな制限があることです。
vue との比較:
vue の利点:
- シンプル: 開発済み国内の専門家による、中国語のドキュメント、簡単かつ迅速に開始できます
- フレキシブル: 柔軟な構築
- パフォーマンス: React と同様の仮想 dom を使用するため、処理が速く、パフォーマンスが非常に優れています。
欠点:
- 個人的なリーダーシップ
- Web のみに焦点を当てる: Angular は Web アプリケーションとクライアント アプリケーションを開発できます
- サーバーサイド レンダリング: vue はサードパーティのプラグインによってのみ実装できますが、angular は公式のサービス セグメント レンダリングによってサポートされており、フロントエンド フレームワークでは解決できないいくつかの問題点を解決できます。
Angular の概要:

プログラミング教育! !
以上がangular と Angularjs の簡単な比較の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
この記事では、Angular の学習を継続し、Angular のメタデータとデコレータを理解し、それらの使用法を簡単に理解します。
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
この記事では、Angular のステートマネージャー NgRx について深く理解し、NgRx の使用方法を紹介します。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular Universal をご存知ですか?これは、Web サイトがより優れた SEO サポートを提供するのに役立ちます。
 フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
インターネットの急速な発展に伴い、フロントエンド開発テクノロジーも常に改善され、反復されています。 PHP と Angular は、フロントエンド開発で広く使用されている 2 つのテクノロジーです。 PHP は、フォームの処理、動的ページの生成、アクセス許可の管理などのタスクを処理できるサーバー側スクリプト言語です。 Angular は、単一ページ アプリケーションの開発やコンポーネント化された Web アプリケーションの構築に使用できる JavaScript フレームワークです。この記事では、PHPとAngularをフロントエンド開発に使用する方法と、それらを組み合わせる方法を紹介します。
 Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
この記事では、Angular の実践的な経験を共有し、angualr と ng-zorro を組み合わせてバックエンド システムを迅速に開発する方法を学びます。
 Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angularでモナコエディタを使用するにはどうすればよいですか?以下の記事は、最近業務で使用したangularでのmonaco-editorの使い方を記録したものですので、皆様のお役に立てれば幸いです。
 Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
この記事では、Angular の独立コンポーネント、Angular で独立コンポーネントを作成する方法、および既存のモジュールを独立コンポーネントにインポートする方法について説明します。




