
ローカルの反応プロジェクトにアクセスする方法: まずコマンド ラインを開き、cd コマンドを使用してプロジェクトのルート ディレクトリに入り、次に「npm start」または「yarn start」コマンドを使用してプロジェクトを開始します。ブラウザを使用して「localhost:3000」にアクセスします。

このチュートリアルの動作環境: Dell G3 コンピューター、Windows 7 システム、react17.0.1 バージョン。
推奨: "JavaScript 基本チュートリアル""反応ビデオ チュートリアル"
ローカル反応プロジェクトにアクセスする
ローカルの反応プロジェクトにアクセスするには、まずプロジェクトを実行し、ブラウザからアクセスする必要がありますが、具体的な実装方法を見てみましょう。
1. まずコマンド ラインを開き、cd コマンドを使用してプロジェクトのルート ディレクトリ
cd my-app
2 に移動します。次に、npm start またはyarn start コマンドを使用してプロジェクト
npm start yarn start
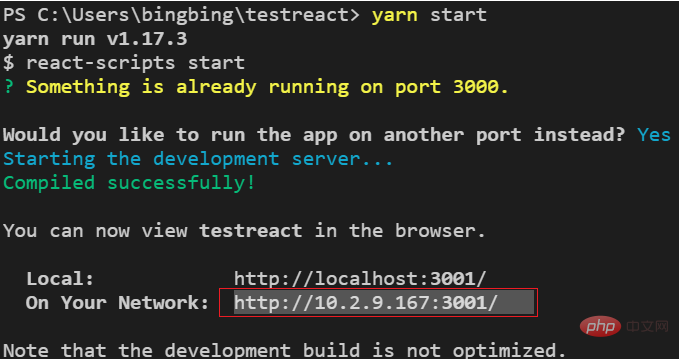
3. 最後に、ブラウザで localhost:3000 にアクセスするだけで、LAN 内で以下の赤枠のリンクにアクセスできます (ipconfig コマンドを使用してローカル IP を確認できます)

以上がローカルの反応プロジェクトにアクセスする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。