Lauiui カスタム スライド ポップアップ アニメーション

はじめに:
(学習ビデオの共有: プログラミング ビデオ)
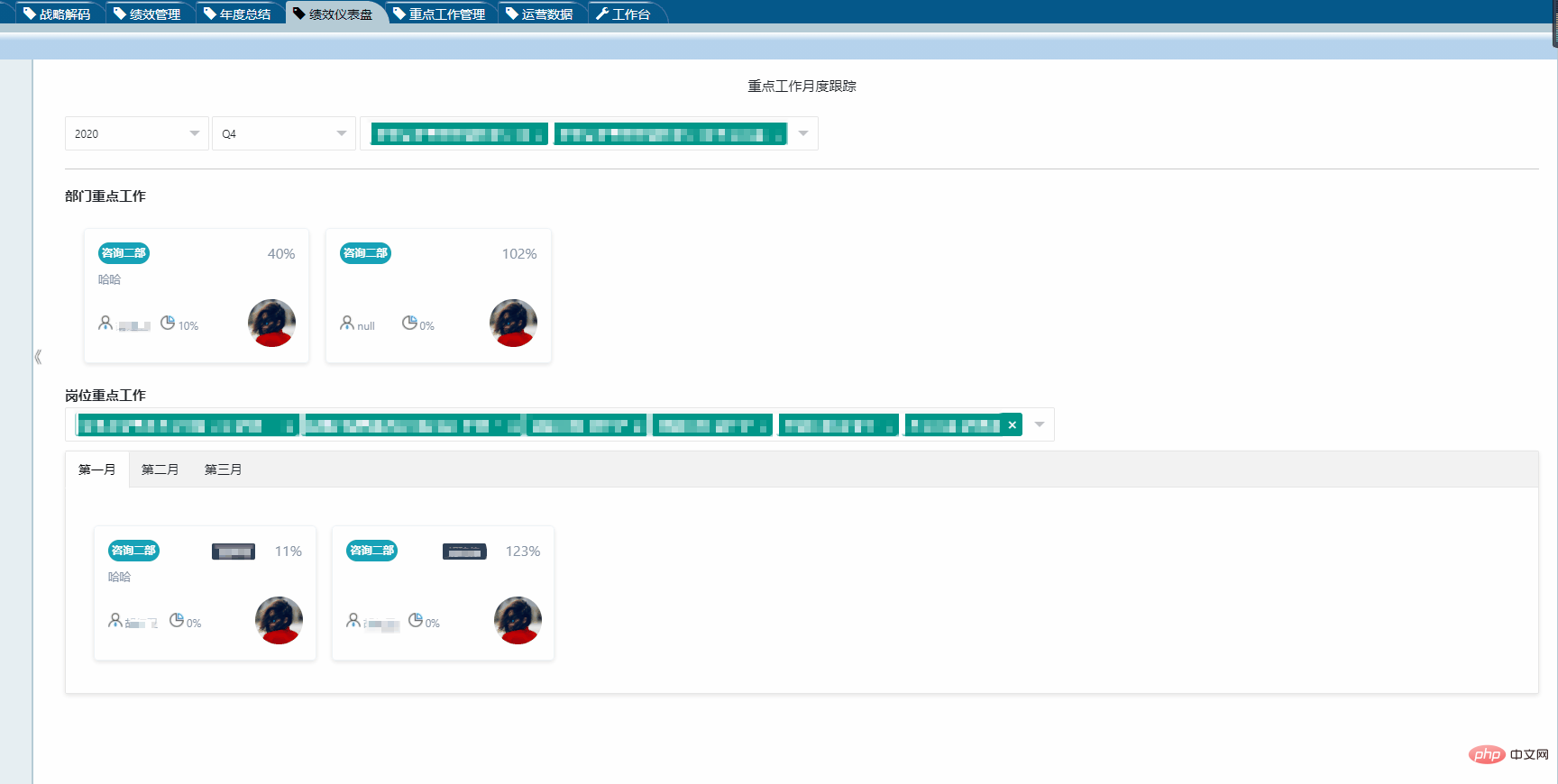
私たちは、レイヤー モジュールの anim パラメータを知っています。 layui ポップアップアニメーションの効果を設定することは可能ですが、ポップアップアニメーションの種類は非常に少ないです。このプロジェクトでは、右側からポップアップするポップアップ ウィンドウのエフェクトを実装する必要があるため、公式テンプレートのlayuiAdminを参照してスライド式のポップアップ ウィンドウをカプセル化し、全員と共有するようにしました。

1.layui はカスタム コンポーネントをカプセル化します。
layui の js フォルダーの下に新しいフォルダーlayui_exts を作成し、そのフォルダー js ファイルの下にカスタム コンポーネントを作成します。 rightPopup

#js ファイルはコードを記述します。コードは次のとおりです (例):
layui.define(['layer'], function(exports){
var layer = layui.layer;
var obj = {
rightPopupLayer: function (content='') {
layer.open({
type: 1,
title: '',
offset: ['10px', '100%'],
skin: 'layui-anim layui-anim-rl layui-layer-adminRight',
closeBtn: 0,
content: content,
shadeClose: true,
area: ['16%', '95%']
})
let op_width = $('.layui-anim-rl').outerWidth();
$('.layui-layer-shade').off('click').on('click', function () {
$('.layui-anim-rl').animate({left:'+='+op_width+'px'}, 300, 'linear', function () {
$('.layui-anim-rl').remove()
$('.layui-layer-shade').remove()
})
})
}
};
exports('rightPopup', obj);
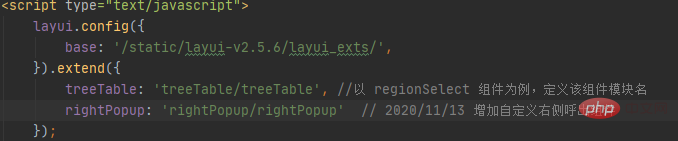
});2. グローバル js セット内カスタムコンポーネントをインポートするためのlayuiの入り口

3.カスタムコンポーネントのスタイルを設定します
対応する選択範囲をレイヤーのスキン属性に追加しますカスタム コンポーネント デバイス名を追加すると、レイヤーのポップアップ ボックスは自動的にスキン パラメーターをクラス属性値として使用します。
@keyframes layui-rl{
from{transform:translateX(0px);}to{transform:translateX(-100%);}
}
@-webkit-keyframes layui-rl{
from{transform:translateX(0px);}to{transform:translateX(-100%);}
}
.layui-anim {
-webkit-animation-duration: .3s;
animation-duration: .3s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.layui-anim-rl {
-webkit-animation-name: layui-rl;
animation-name: layui-rl;
}
.layui-layer-adminRight {
box-shadow: 1px 1px 10px rgba(0,0,0,.1);
border-radius: 0;
overflow: auto;
}4.最後に
layuiが他のモジュールを使用するのと同じ方法でカスタムモジュールを使用してください。

関連する推奨事項: layui チュートリアル
以上がLauiui カスタム スライド ポップアップ アニメーションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7463
7463
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 17
17
 Win10 でカレンダー イベントのポップアップ リマインダーが表示されない場合はどうすればよいですか? Win10 でカレンダー イベントのリマインダーが表示されなくなった場合はどうすればよいですか?
Jun 09, 2024 pm 02:52 PM
Win10 でカレンダー イベントのポップアップ リマインダーが表示されない場合はどうすればよいですか? Win10 でカレンダー イベントのリマインダーが表示されなくなった場合はどうすればよいですか?
Jun 09, 2024 pm 02:52 PM
カレンダーは、ユーザーがスケジュールを記録したり、リマインダーを設定したりするのに役立ちますが、多くのユーザーは、Windows 10 でカレンダー イベントのリマインダーが表示されない場合はどうすればよいかを尋ねています。ユーザーはまず Windows の更新ステータスを確認するか、Windows App Store のキャッシュをクリアして操作を実行できます。このサイトでは、Win10 カレンダーのイベントリマインダーが表示されない問題の分析をユーザーに丁寧に紹介します。カレンダーイベントを追加するには、システムメニューの「カレンダー」プログラムをクリックします。カレンダー内の日付をマウスの左ボタンでクリックします。編集画面でイベント名とリマインダー時刻を入力し、「保存」ボタンをクリックするとイベントが追加されます。 Win10のカレンダーイベントリマインダーが表示されない問題を解決する
 Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
layui は、フォームのすべてのフィールド データを直接取得する、単一のフォーム要素の値を取得する、formAPI.getVal() メソッドを使用して指定されたフィールド値を取得する、フォーム データをシリアル化するなど、フォーム データを取得するためのさまざまなメソッドを提供します。これを AJAX リクエスト パラメータとして使用し、フォーム送信イベントをリッスンしてデータを取得します。
 Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Layui ログインページジャンプ設定手順: ジャンプコードの追加: ログインフォーム送信ボタンクリックイベントに判定を追加し、ログイン成功後、window.location.href 経由で指定ページにジャンプします。フォーム構成を変更します。lay-filter="login" のフォーム要素に非表示の入力フィールドを追加します。名前は「redirect」、値はターゲット ページ アドレスです。
 最初に入力してから終了するように ppt アニメーションを設定する方法
Mar 20, 2024 am 09:30 AM
最初に入力してから終了するように ppt アニメーションを設定する方法
Mar 20, 2024 am 09:30 AM
私たちは日々の仕事で ppt をよく使用しますが、ppt のすべての操作機能に精通していますか?例: ppt でアニメーション効果を設定する方法、切り替え効果を設定する方法、各アニメーションの効果時間はどれくらいですか?各スライドは自動的に再生されますか、ppt アニメーションの開始と終了などはできますか? 今回は、まず ppt アニメーションの開始と終了の具体的な手順を共有します。以下にあります。友達、見に来てください。見て! 1. まず、コンピューターで ppt を開き、テキスト ボックスの外側をクリックしてテキスト ボックスを選択します (下図の赤い丸で示されているように)。 2. 次に、メニューバーの[アニメーション]をクリックし、[消去]効果を選択します(図の赤丸部分)。 3. 次に、[
 360ブラウザのポップアップウィンドウを開く方法
Mar 28, 2024 pm 09:31 PM
360ブラウザのポップアップウィンドウを開く方法
Mar 28, 2024 pm 09:31 PM
ポップアップ ウィンドウは、360 ブラウザで単独で開いて使用できます。一部のユーザーは、360 ブラウザでポップアップ ウィンドウを開く方法がわかりません。詳細設定でボックスのチェックを外すだけで、どの Web サイトにもポップアップ ウィンドウの表示を許可しません。このポップアップウィンドウ 設定方法の紹介を開くと、具体的な操作方法が記載されていますので、以下で詳しく紹介しますので、ぜひご覧ください。 360 ブラウザのポップアップ ウィンドウを開くにはどうすればよいですか? 回答: Web サイトにポップアップ ウィンドウの表示を許可しないようにするには、詳細設定のボックスのチェックを外します。 詳細な紹介: 1. 360 ブラウザを開き、[設定] をクリックします。 ] アイコンをクリックします。 2. [オプション]を選択します。 3. 左側のリストの[詳細設定]をクリックします。 4. [どの Web サイトにもポップアップウィンドウの表示を許可しない] のチェックを外します。
 Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
アダプティブ レイアウトは、layui フレームワークのレスポンシブ レイアウト機能を使用して実現できます。手順には以下が含まれます:layui フレームワークを参照する。アダプティブ レイアウト コンテナを定義し、layui-container クラスを設定します。レスポンシブ ブレークポイント (xs/sm/md/lg) を使用して、特定のブレークポイントの下にある要素を非表示にします。グリッド システム (layui-col-) を使用して要素の幅を指定します。オフセット (layui-offset-) によって間隔を作成します。応答性の高いユーティリティ (layui-invisible/show/block/inline) を使用して、要素の可視性とその表示方法を制御します。
 lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
Lauiui と Vue の違いは主に機能と懸念事項に反映されます。 Layui は UI 要素の迅速な開発に重点を置き、ページ構築を簡素化するプレハブ コンポーネントを提供します。Vue は、データ バインディング、コンポーネント開発、および状態管理に重点を置いたフルスタック フレームワークで、複雑なアプリケーションの構築により適しています。 Layui は学習が簡単で、ページをすばやく作成するのに適しています。Vue は学習曲線が急ですが、スケーラブルで保守が簡単なアプリケーションの構築に役立ちます。プロジェクトのニーズと開発者のスキル レベルに応じて、適切なフレームワークを選択できます。
 Lauiui フレームワークは何語ですか?
Apr 04, 2024 am 04:39 AM
Lauiui フレームワークは何語ですか?
Apr 04, 2024 am 04:39 AM
layui フレームワークは、開発者が応答性の高い Web アプリケーションを迅速に構築できるようにする、使いやすい UI コンポーネントとツールのセットを提供する JavaScript ベースのフロントエンド フレームワークです。その機能には、モジュール式、軽量、応答性が高く、完全なドキュメントとコミュニティ サポートが含まれます。 layui は、管理バックエンド システム、電子商取引 Web サイト、モバイル アプリケーションの開発で広く使用されています。利点は迅速な起動、効率の向上、メンテナンスの容易さですが、欠点はカスタマイズの貧弱さと技術の更新の遅さです。




