
webpack css URL エラーは、画像の読み込みパスが間違っているためです。解決策は、まず対応するコード ファイルを開き、次に背景画像をスタイルにパッケージ化し、最後に publicPath を再追加します。

このチュートリアルの動作環境: Dell G3 コンピューター、Windows 7 システム、webpack3.0&&css3 バージョン。
おすすめ: "css ビデオ チュートリアル "
webpack の CSS の URL に誤りはありませんか?
css-loader:
//打包样式中背景图
{
test: /\.(png|jpg)$/,
loader: "url-loader?limit=8192&name=images/[hash:8].[name].[ext]"
//limit参数,代表如果小于大约4k则会自动帮你压缩成base64编码的图片,否则拷贝文件到生产目录
//name后面是打包后的路径;
//loader 后面 limit 字段代表图片打包限制,这个限制并不是说超过了就不能打包,
//而是指当图片大小小于限制时会自动转成 base64 码引用
//上例中大于8192字节的图片正常打包,小于8192字节的图片以 base64 的方式引用。
},8192 未満の場合は、base64 にパッケージ化され、8192 を超える場合は処理されません。
シナリオ: 私はメインです。CSS の背景画像:.page4-bg{
background:url("../images/page4-bg.jpg") no-repeat center;
background-size:cover;
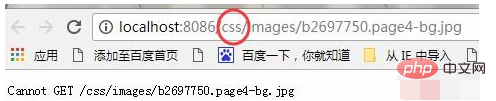
}リソースのロードに失敗しました: サーバーは 404(Not Found) のステータスで応答しました#画像が見つからなかったので、パスを確認しました:
 画像は読み込まれているようで問題はなさそうなので、画像のアドレスを右クリック→新しいタブで開くと表示されますis
画像は読み込まれているようで問題はなさそうなので、画像のアドレスを右クリック→新しいタブで開くと表示されますis
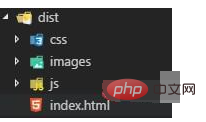
 And I ファイル画像のディレクトリアドレスは
And I ファイル画像のディレクトリアドレスは
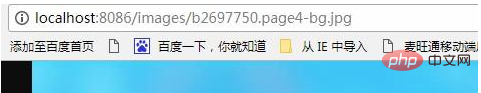
 です。パス内の CSS を削除すると、
です。パス内の CSS を削除すると、

以上がWebpack CSS URLエラー問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。//打包样式中背景图
{
test: /\.(png|jpg)$/,
loader: "url-loader?limit=8192&name=images/[hash:8].[name].[ext]",
options:{
publicPath:'./images'
}
//limit参数,代表如果小于大约4k则会自动帮你压缩成base64编码的图片,否则拷贝文件到生产目录
//name后面是打包后的路径;
//loader 后面 limit 字段代表图片打包限制,这个限制并不是说超过了就不能打包,而是指当图片大小小于限制时会自动转成 base64 码引用
//上例中大于8192字节的图片正常打包,小于8192字节的图片以 base64 的方式引用。
},


