CSSマージンのマージとはどういう意味ですか?
css マージンのマージとは、2 つの垂直マージンが交わるとマージンが形成され、マージンがマージンされた高さは、マージンがマージンされた 2 つのマージンの大きい方と等しくなります。ただし、マージンは垂直マージンのみです。通常のドキュメント フロー内のブロック ボックスの数はマージされますが、インライン ボックス、フローティング ボックス、または絶対配置の間のマージンはマージされません。

この記事の動作環境: Dell G3 コンピューター、Windows 7 システム、css3 バージョン。
推奨: 「css ビデオ チュートリアル 」
CSS マージンの結合とは何を意味しますか?
マージンの結合とは、2 つの垂直マージンが交わると 1 つのマージンを形成することを意味します。
結合されたマージンの高さは、結合された 2 つのマージンの高さの大きい方と等しくなります。
マージンのマージ (オーバーラップ) は非常に単純な概念です。ただし、実際に Web ページをレイアウトする場合、多くの混乱を引き起こす可能性があります。
簡単に言えば、マージンの結合とは、2 つの垂直マージンが交わると 1 つのマージンを形成することを意味します。マージされたマージンの高さは、マージされた 2 つのマージンの高さの大きい方に等しくなります。
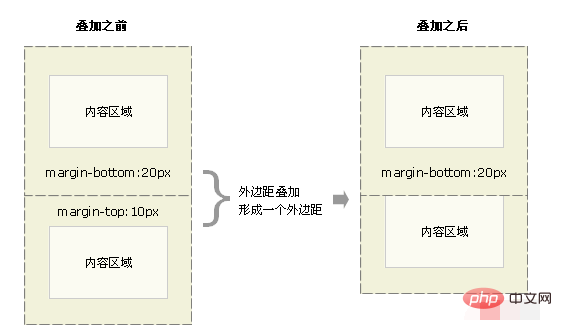
要素が別の要素の上に表示される場合、最初の要素の下マージンと 2 番目の要素の上マージンがマージされます。以下の画像を見てください:

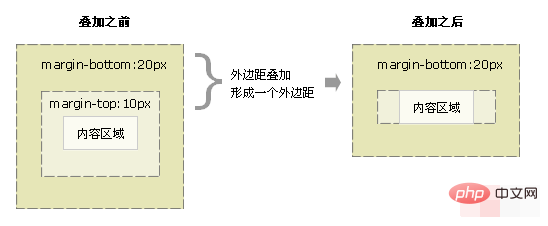
要素が別の要素内に含まれている場合 (マージンを区切るパディングや境界線がないと仮定して)、その上部および/または下マージンもマージされます。下の画像を見てください:

マージンの結合は最初は少し奇妙に思えるかもしれませんが、実際には理にかなっています。たとえば、いくつかの段落で構成される典型的なテキスト ページを考えてみましょう。最初の段落の上のスペースは、段落の上マージンと同じです。マージンを結合しない場合、後続のすべての段落間のマージンは、隣接する上マージンと下マージンの合計になります。これは、段落間のスペースがページの上部の 2 倍であることを意味します。マージンのマージが発生すると、段落間の上下のマージンがマージされ、どこでも距離が一定になります。
注: マージンの結合は、通常のドキュメント フローのブロック ボックスの垂直マージンに対してのみ発生します。インライン ボックス、フローティング ボックス、または絶対配置ボックス間のマージンはマージされません。
以上がCSSマージンのマージとはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7470
7470
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 29
29
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップは、ナビゲーションバーをセットアップするための簡単なガイドを提供します。ブートストラップライブラリを導入してナビゲーションバーコンテナを作成するブランドアイデンティティの作成ナビゲーションリンクの作成他の要素の追加(オプション)調整スタイル(オプション)





