ミニプログラムでQRコードを生成する方法
ミニ プログラムから QR コードを生成する方法: まず新しいコード スニペットを作成し、[weapp.qrcode.min.js] ファイルをダウンロードしてミニ プログラム ディレクトリにコピーし、次に [weapp.qrcode.min.js] ファイルをインポートします。 min.js] ファイルを作成し、[canvas-id] を設定し、最後に qrcode メソッドを呼び出して QR コードを生成します。

ミニ プログラムから QR コードを生成する方法:
1. 最初に開発ツールを開き、以下に示すように、新しい小さなプログラム コード スニペットを作成します。
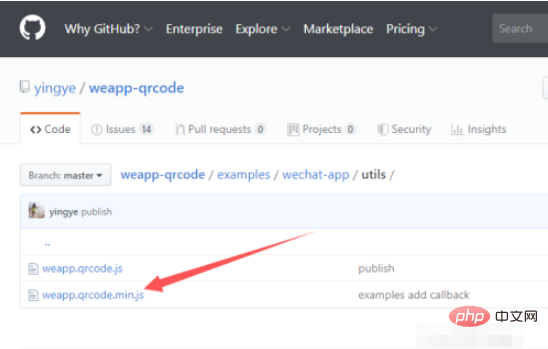
weapp-qrcode を検索します。をクリックし、下の図に示すように、最初のオプションを選択します。


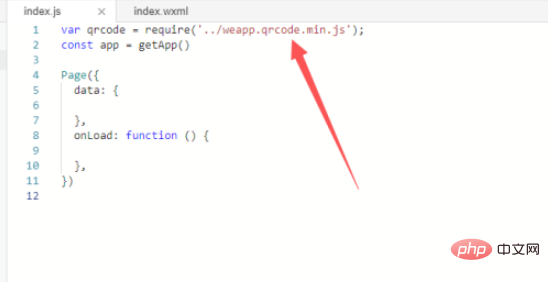
 #5. 次に、ミニ プログラムのindex.js ファイルを開き、以下の図に示すように、先頭にある weapp.qrcode.min.js ファイルをインポートします。
#5. 次に、ミニ プログラムのindex.js ファイルを開き、以下の図に示すように、先頭にある weapp.qrcode.min.js ファイルをインポートします。
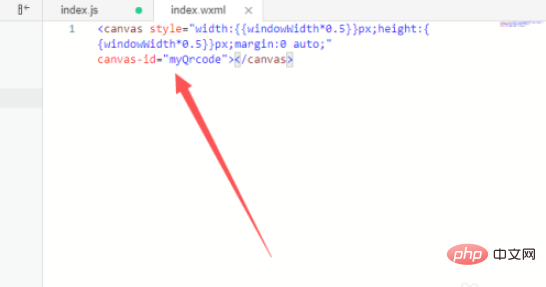
##6. 次に、wxml ファイルを開いて Canvas を宣言し、下の図に示すように
canvas-id を設定します。  #7. 次に、index.js ファイルの qrcode メソッドを呼び出して QR コードを生成します。下の図に示すように、text 属性は QR コードのコンテンツを参照します。
#7. 次に、index.js ファイルの qrcode メソッドを呼び出して QR コードを生成します。下の図に示すように、text 属性は QR コードのコンテンツを参照します。

以上がミニプログラムでQRコードを生成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7443
7443
 15
15
 1371
1371
 52
52
 76
76
 11
11
 9
9
 6
6
 PHP を使用して QR コードを動的に生成する方法
Sep 05, 2023 pm 05:45 PM
PHP を使用して QR コードを動的に生成する方法
Sep 05, 2023 pm 05:45 PM
PHP を使用して QR コードを動的に生成する方法. QR コード (QR コード) は、大量の情報を保存でき、スキャンが簡単で、さまざまな分野で広く使用されています。 Web アプリケーションでは、ユーザーに便利な操作を提供するために QR コードを動的に生成する必要があることがよくあります。この記事では、PHPを使用してQRコードを動的に生成する方法を紹介します。 1. PHPQRCode ライブラリをインストールして設定する QR コードの生成を容易にするために、PHPQRCode ライブラリを使用できます。まず必要なのは、
 wpsを使ってQRコードを作成する方法
Mar 28, 2024 am 09:41 AM
wpsを使ってQRコードを作成する方法
Mar 28, 2024 am 09:41 AM
1. ソフトウェアを開き、wps テキスト操作インターフェイスに入ります。 2. このインターフェースで挿入オプションを見つけます。 3. [挿入] オプションをクリックし、編集ツール領域で [QR コード] オプションを見つけます。 4. [QR コード] オプションをクリックして、[QR コード] ダイアログ ボックスをポップアップ表示します。 5. 左側のテキスト オプションを選択し、テキスト ボックスに情報を入力します。 6. 右側で、QR コードの形状と QR コードの色を設定できます。
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 PHP を使用してバッチ QR コードを生成するにはどうすればよいですか?
Aug 25, 2023 pm 04:33 PM
PHP を使用してバッチ QR コードを生成するにはどうすればよいですか?
Aug 25, 2023 pm 04:33 PM
PHP を使用してバッチ QR コードを生成するにはどうすればよいですか?インターネット技術の継続的な発展に伴い、QR コードは非常に一般的な情報伝達ツールになりました。 QR コードは大量の情報を保存でき、素早くスキャンして認識できるため、さまざまな業界で広く使用されています。商品ラベルやイベントチケットなど、多くの場合、大量のQRコードをバッチで生成する必要があります。 PHP は Web 開発で広く使用されているスクリプト言語であり、柔軟性があり、シンプルで使いやすいです。以下では、PHP を使用して生成する方法を紹介します。
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現するには、具体的なコード例が必要ですが、近年、モバイル インターネットの発展とスマートフォンの普及に伴い、ミニ プログラムと H5 は不可欠なアプリケーション形式となっています。クロスプラットフォーム開発フレームワークとして、uniapp は一連のコードに基づいて小規模プログラムと H5 間の変換を迅速に実現し、開発効率を大幅に向上させます。この記事では、uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法と、具体的なコード例を紹介します。 1. uniapp uniaの紹介
 Enterprise WeChat の QR コードを読み込めない場合はどうすればよいですか?
Mar 14, 2024 pm 10:46 PM
Enterprise WeChat の QR コードを読み込めない場合はどうすればよいですか?
Mar 14, 2024 pm 10:46 PM
Enterprise WeChat の QR コードを読み込めない場合はどうすればよいですか? Enterprise WeChat のコンピューター版にログインするときに、QR コードが読み込めず、表示できない場合はどうすればよいですか? ここでは、Enterprise の QR コードが表示されない問題の解決策を編集者が詳しく紹介します。 WeChat をロードできません。必要な方はぜひお友達、見に来てください!方法 1. ネットワークの理由 1. ネットワーク速度が遅いため、読み込みが遅く表示されない可能性があります。切断して再接続できます。 2. コンピュータ自体のネットワークの問題を調べて、ネットワークに接続されているかどうかを確認し、ネットワーク デバイスを再起動します。方法 2: メンテナンスと更新: Enterprise WeChat のバージョンが低すぎるため、QR コードが生成されない可能性がありますが、ソフトウェアを最新バージョンにアップグレードできます。方法 3、ファイアウォール 1
 PHPを使用して時間制限付きのQRコードを生成するにはどうすればよいですか?
Aug 26, 2023 pm 04:34 PM
PHPを使用して時間制限付きのQRコードを生成するにはどうすればよいですか?
Aug 26, 2023 pm 04:34 PM
PHPを使用して時間制限付きのQRコードを生成するにはどうすればよいですか?モバイル決済や電子チケットの普及により、QR コードは一般的なテクノロジーになりました。多くのシナリオでは、一定期間が経過しても無効になる期限付きの QR コードを生成する必要がある場合があります。この記事では、PHP を使用して時間制限のある QR コードを生成する方法と、参考となるコード例を紹介します。 PHPQRCode ライブラリのインストール PHP を使用して QR コードを生成するには、まず PHPQRCode ライブラリをインストールする必要があります。この図書館




