VSCode で Java を構成して使用する方法
この記事では、VScode Java の構成と使用方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: 「vscode 基本チュートリアル 」
1 vs code
私は vs code は初めてですが、一目惚れしてしまいました。
最近 nim 言語を使おうとしたのですが、vs code を使うことを勧められ、試してみたら手に負えなくなりました。そこで私は、すべてを vs code に切り替えるという大胆なアイデアを思いつきました。最初の部分は webstorm/sublime、java は idea、python は PyCharm、ruby は RubyMine、c# は vs Express を使用しています。
vs コードは実際にはエディター、ベストですが、さまざまな言語で対応するプラグインを実装し、IDE にパッケージ化できます。これは非常に優れており、非常に高度です。最も重要なことは、オープンソースであり、無料であることです。
1.1 IDE とは
統合開発環境 (IDE、統合開発環境) は、一般にプログラム開発環境を提供するために使用されるアプリケーションです。コード エディター、コンパイラー、デバッガー、グラフィカル ユーザー インターフェイスなどのツールが含まれます。コード記述機能、解析機能、コンパイル機能、デバッグ機能などを統合した統合開発ソフトウェアサービススイートです。
たとえば、c/c# IDE としての Microsoft の Visual Studio シリーズ、
Eclipse や IntelliJ IDEA などの Java の IDE。
1.2 VS code はエディタです
vs code は IDE ではなく、エディタです。パッケージ化された理想的なエディタです。対応する言語のプラグインを介して IDE に接続します。
vi はエディタでもあり、多くのプログラマは開発には vi を使用し、構築には make、ant、maven、gradle などの独立したツールを使用します。 ctags は、ソース コード内のシンボルのインデックス付けに使用されます。 。 。 。
それでは、プログラマーにとって使いやすいエディタとはどのようなものでしょうか?
ファイルを開くと便利で速く、構文が強調表示され、美しいです。
編集: 追加、削除、変更、クエリ、豊富で高速
シンボル: シンボル定義クエリ、ジャンプ、シンボル参照...
依存関係管理: 依存関係パッケージを自動的にインポート
分析: クラス構造、継承関係...
-
自動プロンプト...
その他の高度な機能。 。 。
上記の機能のうち、一部は vs code で実行できますが、一部はプラグインで完了する必要があります。たとえば、言語機能に関連するシンボルや依存関係の管理は、対応する言語のプラグインによって完了する必要がありますが、vs code を使用すると、コードが定義にジャンプできないため、vs code が賢くないと叱ることはできません。
2 java
アイデア エクスペリエンスも非常に優れていますが、それでも膨らみすぎて十分にスムーズではないと感じることがあります。
もちろん、vs code は idea が提供する完全な機能に匹敵するものではないことを認めなければなりませんが、初心者にとっては、idea/Eclipse が最適です。しかし、プログラマーとして、私たちはデザインがトレードオフであることも理解する必要があります。idea が提供する細心の注意を払った乳母のようなグラフィカル インターフェイスは、最終的にはフレンドリーですが冗長に見えるでしょう。いつか、あなたが成熟して成長すると、あなたも彼女もそうだと思います冗長。
2.1 Java サポート拡張機能
https://code.visualstudio.com/docs/langages/java
フォロー公式ドキュメント、Java 関連の拡張機能を正直にインストールしてください。
#簡単に言うと: VS Code Java IDE =
编辑器:vs code 构建工具: maven/gradle 语言支持:Eclipse ™ JDT Language Server
2.2 Red Hat による Java™ の言語サポート
次のような機能:- コード補完: コード補完自動インポート: インポートの整理コード ジャンプ: コード ナビゲーション ## #等!明らかに、vs code はこれらの言語レベルの機能を提供しません。そのため、JetBrains には非常に多くの製品があります。
- PHPStorm 7.0 がリリース、PHP 統合開発ツール
- PyCharm 3 がリリース、インテリジェントな Python 統合開発ツール
- RubyMine -RubyMine は、 Ruby と Rails 開発者向け IDE には、開発者が必要とするすべての機能が備わっており、便利な開発環境に緊密に統合されています。
- WebStorm8.0 リリース、インテリジェントな HTML/CSS/JS 開発ツール vs コードは、拡張機能を通じて対応する IDE 機能を提供します。Java の場合、Red Hat 拡張機能による Java™ の言語サポートこれをします。
#2.3 JDT とは # JDT 叫做 Eclipse Java Development Tools The JDT project provides the tool plug-ins that implement a Java IDE supporting the development of any Java application, 再看看 JDT core 都提供了哪些 vs code 需要扩展的功能: A Java Model that provides API for navigating the Java element tree. The Java element tree defines a Java centric view of a project. It surfaces elements like package fragments, compilation units, binary classes, types, methods, fields. A Java Document Model providing API for manipulating a structured Java source document. Code assist and code select support. An indexed based search infrastructure that is used for searching, code assist, type hierarchy computation, and refactoring. The Java search engine can accurately find precise matches either in sources or binaries. Evaluation support either in a scrapbook page or a debugger context. Source code formatter 需要注意的是,该 extension 使用了 Eclipse IDE 相关的实现。当生成一个新的 java 项目时,比如通过 mvn 来 generate 一个HelloWorld 项目: mvn archetype:generate -DarchetypeGroupId=org.apache.maven.archetypes -DarchetypeArtifactId=maven-archetype-quickstart -DarchetypeVersion=1.3 然后用 vs code 打开项目目录,会看到项目目录中会随之生成几个文件和目录: 1 .settings 1.1 org.eclipse.jdt.core.prefs 1.2 org.eclipse.m2e.core.prefs 2 .project 3 .classpath "
eclipse.preferences.version=1
org.eclipse.jdt.core.compiler.codegen.targetPlatform=1.6
org.eclipse.jdt.core.compiler.compliance=1.6
org.eclipse.jdt.core.compiler.problem.forbiddenReference=warning
org.eclipse.jdt.core.compiler.source=1.6
"
"
activeProfiles=
eclipse.preferences.version=1
resolveWorkspaceProjects=true
version=1
"
<?xml version="1.0" encoding="UTF-8"?>
<projectDescription>
<name>spring-ldap-user-admin-sample</name>
<comment></comment>
<projects>
</projects>
<buildSpec>
<buildCommand>
<name>org.eclipse.jdt.core.javabuilder</name>
<arguments>
</arguments>
</buildCommand>
<buildCommand>
<name>org.eclipse.m2e.core.maven2Builder</name>
<arguments>
</arguments>
</buildCommand>
</buildSpec>
<natures>
<nature>org.eclipse.jdt.core.javanature</nature>
<nature>org.eclipse.m2e.core.maven2Nature</nature>
</natures>
</projectDescription>
<?xml version="1.0" encoding="UTF-8"?>
<classpath>
<classpathentry kind="src" output="target/classes" path="src/main/java">
<attributes>
<attribute name="optional" value="true"/>
<attribute name="maven.pomderived" value="true"/>
</attributes>
</classpathentry>
<classpathentry excluding="**" kind="src" output="target/classes" path="src/main/resources">
<attributes>
<attribute name="maven.pomderived" value="true"/>
</attributes>
</classpathentry>
<classpathentry kind="src" output="target/test-classes" path="src/test/java">
<attributes>
<attribute name="optional" value="true"/>
<attribute name="maven.pomderived" value="true"/>
<attribute name="test" value="true"/>
</attributes>
</classpathentry>
<classpathentry kind="con" path="org.eclipse.jdt.launching.JRE_CONTAINER/org.eclipse.jdt.internal.debug.ui.launcher.StandardVMType/JavaSE-1.6">
<attributes>
<attribute name="maven.pomderived" value="true"/>
</attributes>
</classpathentry>
<classpathentry kind="con" path="org.eclipse.m2e.MAVEN2_CLASSPATH_CONTAINER">
<attributes>
<attribute name="maven.pomderived" value="true"/>
</attributes>
</classpathentry>
<classpathentry kind="output" path="target/classes"/>
</classpath>
要注意: 这些文件都是 extension 自动生成的,如果目录下没有生成相应的文件,那么就会出现各种问题,jdt 相关的很多功能无法正常使用,比如符号跳转,自动导入等。
如果用 IDEA 打开 java 项目,同样会创建类似的文件,只不过结构和名称不一样而已。
2.4 Java Classpath is incomplete. Only syntax errors will be reported
如果碰到该警告信息,说明 java 项目在打开过程中出问题了,缺少 .classpath .project 文件。有可能是以下原因,比如:
- jdt 相关的 extentsions 没有安装
- java 环境没有按官方说明配置
- extension 配置不完整
这种情况下,符号跳转,自动补全,导入等等功能,肯定无法正常使用。
但是使用 mvn 进行构建是没有问题的,一定要清楚,mvn 是构建工具,只要源码完整正确,有 pom.xml 文件,那么 maven 就能正常工作。
另外,发现当项目同时支持 maven 和 gradle 时,vs code 创建项目会失败,导致 classpath 相关文件无法产生。这个时候将 build.gradle 删掉,只留下 pom.xml 文件,再次打开项目文件夹,就可以了。
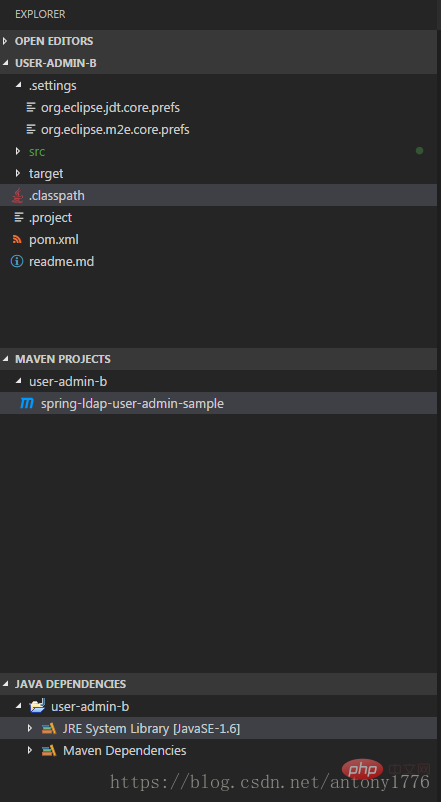
2.5 项目结构

如上图,正常启动的java项目,需要包含
- JAVA PROJECTS
- MAVEN PROJECTS
- JAVA DEPENDENCIES
其中 Java Projects 中包含 .classpath, .project, .settings
总结
总之,用 vs code 来作为 java ide 完全没有问题,使用过程中难免会碰到些问题,多查阅,多思考,应该能解决。
整体上很流畅!
更多编程相关知识,请访问:编程教学!!
以上がVSCode で Java を構成して使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 PHP対Python:ユースケースとアプリケーション
Apr 17, 2025 am 12:23 AM
PHP対Python:ユースケースとアプリケーション
Apr 17, 2025 am 12:23 AM
PHPはWeb開発およびコンテンツ管理システムに適しており、Pythonはデータサイエンス、機械学習、自動化スクリプトに適しています。 1.PHPは、高速でスケーラブルなWebサイトとアプリケーションの構築においてうまく機能し、WordPressなどのCMSで一般的に使用されます。 2。Pythonは、NumpyやTensorflowなどの豊富なライブラリを使用して、データサイエンスと機械学習の分野で驚くほどパフォーマンスを発揮しています。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 PHPの影響:Web開発など
Apr 18, 2025 am 12:10 AM
PHPの影響:Web開発など
Apr 18, 2025 am 12:10 AM
phphassiblasifly-impactedwebdevevermentandsbeyondit.1)itpowersmajorplatformslikewordpratsandexcelsindatabase interactions.2)php'sadaptableability allowsitale forlargeapplicationsusingframeworkslikelavel.3)
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。




