vue.js をインストールするには何をインストールする必要がありますか
vue.js をインストールするには、node.js をインストールする必要があります。vue.js をインストールする具体的な方法は次のとおりです: まず、node.js をインストールし、次に Taobao イメージをインストールし、次に Vue をインストールし、グローバル vue-cli スキャフォールディングをインストールします; 最後に Vue が正常にインストールされているかどうかを確認してください。

このチュートリアルの動作環境: Windows 7 システム、vue2.0&&Node.js v14.15.3 バージョン、Dell G3 コンピューター。
関連する推奨事項: 「vue.js チュートリアル 」
vue.js をインストールする前に何をインストールする必要がありますか?
vue.js をインストールする前に、node.js をインストールする必要があります。公式 Web サイトから最新バージョンをインストールするだけです。バージョンは、バージョン 6.0 以降である必要があります。
このように、node.js に付属の npm ツールを使用して、vue.js とその関連ツールをインストールできます。
npm: Nodejs のパッケージ マネージャー。 npm は、コードのインストール、共有、配布、およびプロジェクトの依存関係の管理に使用できます。
npm を使用して Vue をインストールすると、パッケージ管理が容易になります。次に、Vue コマンドを直接使用し、webpack ツールを使用してプロジェクトを作成し、フロントエンド ビルド ツールを使用することでフロントエンド開発を効率化します。
npm を使用して vue.js をインストールする手順
ステップ 1: node.js をインストールする
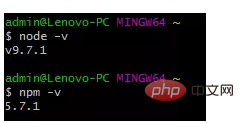
下の図に示すように、次のコマンドを入力します。ターミナル上で、node.js がコンピュータにインストールされており、npm のバージョンが 3.0 より大きいことを確認してください。npm のバージョンが 3.0 未満の場合は、「$ cnpm install npm -g」と入力してアップグレードできます。

ステップ 2: Taobao イメージをインストールする
npm のインストール速度が遅いため、この記事では Taobao イメージとそのコマンド cnpm を使用してインストールします。「$ npm install」と入力します。 - g cnpm --registry=https://registry.npm.taobao.org で Taobao ミラーをインストールします。
ステップ 3: Vue をインストールする
「$ cnpm install vue」と入力し、Enter キーを押して、端末が応答するまで待ちます。
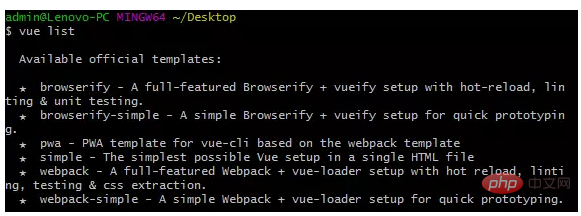
ステップ 4: グローバル vue-cli スキャフォールディングをインストールする
$ cnpm install --global vue-cli と入力して、グローバル vue-cli スキャフォールディングをインストールします。これは、大規模な単一のスキャフォールディングを迅速に構築するために使用されます。ページアプリケーション。
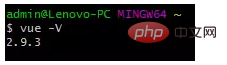
ステップ 5: Vue が正常にインストールされているかどうかを確認する
$ vue -V と入力して、インストールが成功したかどうかを確認します。バージョン番号が返されれば、インストールは成功しています。


# 这里需要进行一些配置,默认回车即可
This will install Vue 2.x version of the template.
For Vue 1.x use: vue init webpack#1.0 vue-project
? Project name vue-project
? Project description A Vue.js project
? Author 5Iris5 <1847370****@163.com>
? Vue build standalone
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? Yes
vue-cli · Generated "my-project".
To get started:
cd vue-project
npm install
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack// 进入项目 $ cd vue-project // 安装依赖 $ cnpm install // 测试环境是否搭建成功 $ cnpm run dev

以上がvue.js をインストールするには何をインストールする必要がありますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
Vue フレームワークを使用してフロントエンド プロジェクトを開発する場合、デプロイ時に複数の環境をデプロイすることになりますが、開発環境、テスト環境、オンライン環境で呼び出されるインターフェイス ドメイン名が異なることがよくあります。どうすれば区別できるでしょうか?それは環境変数とパターンを使用することです。
 実践的な戦闘: vue ファイルをサポートして定義にジャンプするプラグインを vscode で開発する
Nov 16, 2022 pm 08:43 PM
実践的な戦闘: vue ファイルをサポートして定義にジャンプするプラグインを vscode で開発する
Nov 16, 2022 pm 08:43 PM
vscode 自体は、定義にジャンプするための Vue ファイル コンポーネントをサポートしていますが、そのサポートは非常に弱いです。 vue-cli の構成では、多くの柔軟な使用法を記述することができるため、制作効率が向上します。しかし、これらの柔軟な記述方法により、vscode 自体が提供する関数がファイル定義へのジャンプをサポートできなくなります。これらの柔軟な記述方法に対応し、作業効率を向上させるために、Vue ファイルの定義へのジャンプをサポートする vscode プラグインを作成しました。
 vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
コンポーネント化とモジュール化の違い: モジュール化はコード ロジックの観点から分割され、コードの階層化された開発が容易になり、各機能モジュールの機能の一貫性が保証されます。コンポーネント化は UI インターフェイスの観点から計画され、フロントエンドのコンポーネント化により UI コンポーネントの再利用が容易になります。
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
前書き: vue3 の開発では、reactive は応答性の高いデータを実装するメソッドを提供します。これは日常の開発で頻繁に使用される API です。この記事では、著者はその内部動作メカニズムを探ります。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理するにはどうすればよいですか?次の記事では、Vue3 の動的コンポーネントの例外処理方法について説明します。
 Vue2実装APIの原理を解析する
Jan 13, 2023 am 08:30 AM
Vue2実装APIの原理を解析する
Jan 13, 2023 am 08:30 AM
Vue3 のリリース以来、単語合成 API は Vue を書く学生の視野に入ってきました。合成 API が以前のオプション API よりもどれほど優れているかは誰もが聞いたことがあると思います。そして、@ のリリースにより、 vue/composition-api プラグイン、Vue2 学生もバスに乗れます. 次に、主に Response ref と Reactive を使用して、このプラグインがどのようにこれを実現しているかを詳細に分析します。






