CSSコンポーネントとは何ですか
css コンポーネントは、CSS のみを使用してレンダリングされるコンポーネントを指します。すべての CSS コンポーネントは、AO パターンのアイデアを使用して設計されています。これは CSS の特徴でもあります。異なる名前のスタイルを重ね合わせることができ、同じ名前のスタイルも重ね合わせることができます。スタイル名を一緒に使用すると、後のスタイルが前のスタイルを上書きするため、組み合わせて適用する効果が得られます。

このチュートリアルの動作環境: Windows 7 システム、css3 バージョン、Dell G3 コンピューター。
関連する推奨事項: 「css ビデオ チュートリアル 」
CSS とは、Cascading Style Sheets のことで、HTML や XML などを表現するために使用される方法です。ファイルスタイルはHTMLのスタイルを表現するためのプログラミング言語で、Webページとコンテンツを分離できるスタイル言語です。
CSS コンポーネントとは何ですか?
CSS コンポーネントは、名前が示すように、CSS のみを使用してレンダリングされるコンポーネントです。
CSS コンポーネント アーキテクチャの設計アイデア
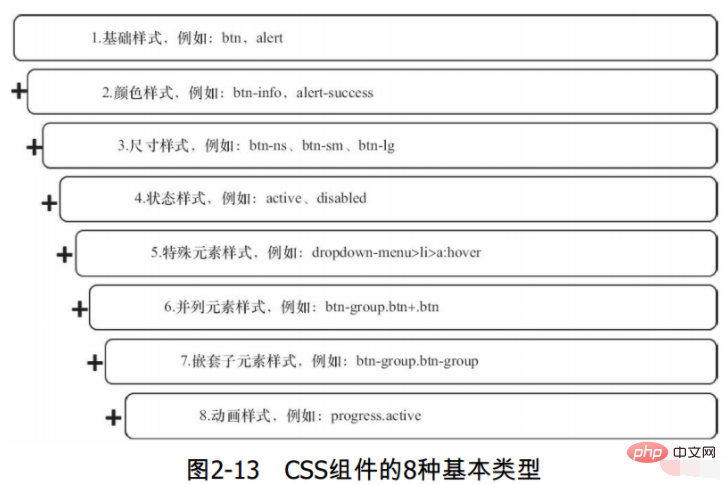
設計アイデアとアーキテクチャの両方を一言で要約すると、「AO パターン」です。 Aは「追加」を意味するAppend、Oは「書き換える」を意味するOverwriteを意味します。すべての CSS コンポーネントはこの考え方を使用して設計されています。これもCSSの特徴で、異なる名前のスタイルを重ねて使用することができ、同じ名前のスタイルの場合は、後のスタイルが前のスタイルを上書きして併用する効果が得られます。

拡張:
CSS は、Web ページ内の要素の位置のレイアウトをピクセルレベルで正確に制御でき、ほぼすべてのフォント サイズ スタイルをサポートし、 Web ページのオブジェクトを制御する機能とモデル スタイルの編集機能。
CSS が登場する前は、HTML ドキュメントのほぼすべてのプレゼンテーション プロパティが HTML マークアップ (特に HTML タグ) に含まれており、すべてのフォントの色、背景スタイル、要素の配置、境界線、サイズは HTML で明示的に記述されている必要がありました。 。
その結果、Web サイトのすべてのページにスタイル情報が繰り返し追加されるため、大規模な Web サイトの開発は時間と費用がかかるプロセスになります。
この問題を解決するために、World Wide Web Consortium (W3C) は 1996 年に CSS を導入し、その標準を維持しました。 CSS は、プレゼンテーションとコンテンツの分離を実現することを目的としています。 Web デザイナーは、Web ページの書式設定情報を別のスタイル シートに移動できるようになりました。これにより、HTML マークアップがよりシンプルになり、保守しやすくなります。
プログラミング関連の知識について詳しくは、プログラミング教育をご覧ください。 !
以上がCSSコンポーネントとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7553
7553
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
この記事では、functionコンポーネントでのデータフェッチやDOM操作などの副作用を管理するためのフックであるReactの使用Effectについて説明します。メモリリークなどの問題を防ぐための使用、一般的な副作用、およびクリーンアップについて説明します。
 React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
この記事では、Virtual DOMツリーを比較してDOMを効率的に更新するReactの調整アルゴリズムについて説明します。パフォーマンスの利点、最適化技術、ユーザーエクスペリエンスへの影響について説明します。
 JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数は、抽象化、共通パターン、および最適化技術を通じて、コードの簡潔さ、再利用性、モジュール性、およびパフォーマンスを強化します。
 JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
この記事では、JavaScriptのカレーについて説明します。これは、マルチアーグメント関数を単一argument関数シーケンスに変換する手法です。 Curryingの実装、部分的なアプリケーションなどの利点、実用的な用途、コード読み取りの強化を調査します
 connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
記事では、Connect()、MapStateToprops、MapDispatchToprops、およびパフォーマンスへの影響を説明するReduxストアに反応コンポーネントをReduxストアに接続します。
 usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
この記事では、ReactのUseContextを説明しています。これにより、小道具掘削を避けることで国家管理を簡素化します。再レンダーの削減により、集中状態やパフォーマンスの改善などの利点について説明します。
 イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
記事では、PreventDefault()メソッドを使用して、イベントハンドラーのデフォルト動作の防止、ユーザーエクスペリエンスの強化などの利点、およびアクセシビリティの懸念などの潜在的な問題について説明します。
 Reactにカスタムフックをどのように実装しますか?
Mar 18, 2025 pm 02:00 PM
Reactにカスタムフックをどのように実装しますか?
Mar 18, 2025 pm 02:00 PM
この記事では、Reactにカスタムフックの実装を行い、その作成、ベストプラクティス、パフォーマンスのメリット、および避けるべき一般的な落とし穴に焦点を当てています。




