反応コンポーネントツリーとは何ですか
react コンポーネント ツリーは複数のコンポーネントの組み合わせです。コンポーネントとコンポーネントを組み合わせたり、コンポーネント内で他のコンポーネントを使用したりできます。通常の HTML タグと同じように使用するだけです。このようにネストの組み合わせが最終的に形成されますいわゆる反応コンポーネントツリー。

このチュートリアルの動作環境: Dell G3 コンピューター、Windows 7 システム、react17.0.1 バージョン。
推奨: 「javascript 基本チュートリアル」 「react ビデオ チュートリアル」
コンポーネントはページの一部であり、さまざまなコンポーネント、大規模なコンポーネント、 small 組み立てると 1 ページになりますが、私たちが遊ぶジグソーパズルのように、ピースを 1 つずつつなぎ合わせて完成させる必要があります。
反応コンポーネント ツリーとは何ですか?
コンポーネントはコンポーネントと組み合わせたり、他のコンポーネントをコンポーネント内で使用したりできます。通常の HTML タグと同じように使用します。このような入れ子になった組み合わせは、最終的にいわゆるコンポーネント ツリーを形成します。
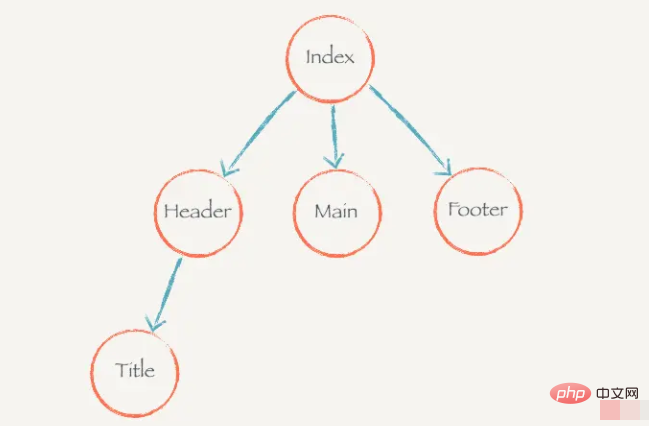
たとえば、インデックスはヘッダー、メイン、フッターを使用し、ヘッダーはタイトルを使用します。これは、次のようなツリー構造を使用してそれらの間の関係を表します:

プログラミング関連の知識の詳細については、「プログラミング教育」を参照してください。 !
以上が反応コンポーネントツリーとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 106
106
 React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリケーションを構築する方法 はじめに: インターネットの急速な発展に伴い、リアルタイム コミュニケーションがますます注目を集めています。ライブチャット アプリは、現代の社会生活や仕事生活に不可欠な部分になっています。この記事では、React と WebSocket を使用して簡単なリアルタイム チャット アプリケーションを構築する方法と、具体的なコード例を紹介します。 1. 技術的な準備 リアルタイム チャット アプリケーションの構築を開始する前に、次のテクノロジとツールを準備する必要があります。 React: 構築用の 1 つ
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法 はじめに: インターネットの発展に伴い、Web アプリケーションのニーズはますます多様化および複雑化しています。使いやすさとパフォーマンスに対するユーザーの要件を満たすために、最新のテクノロジー スタックを使用してネットワーク アプリケーションを構築することがますます重要になっています。 React と Flask は、フロントエンドおよびバックエンド開発用の 2 つの非常に人気のあるフレームワークであり、うまく連携してシンプルで使いやすい Web アプリケーションを構築します。この記事では、React と Flask を活用する方法について詳しく説明します。
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法 はじめに: React アプリケーションを開発するとき、アプリケーションをクラッシュさせたり、不正な動作を引き起こしたりする可能性のあるさまざまなバグに遭遇することがよくあります。したがって、デバッグ スキルを習得することは、すべての React 開発者にとって不可欠な能力です。この記事では、フロントエンドのバグを見つけて解決するための実践的なテクニックをいくつか紹介し、読者が React アプリケーションのバグをすばやく見つけて解決できるようにする具体的なコード例を示します。 1. デバッグツールの選択: In Re
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法 はじめに: 今日の情報爆発の時代において、データ分析はさまざまな業界で不可欠なリンクとなっています。中でも、高速かつ効率的なデータ分析アプリケーションを構築することは、多くの企業や個人が追求する目標となっています。この記事では、React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法を紹介し、詳細なコード例を示します。 1. 概要 React はビルドするためのツールです
 React と Docker を使用してフロントエンド アプリケーションをパッケージ化してデプロイする方法
Sep 26, 2023 pm 03:14 PM
React と Docker を使用してフロントエンド アプリケーションをパッケージ化してデプロイする方法
Sep 26, 2023 pm 03:14 PM
React と Docker を使用してフロントエンド アプリケーションをパッケージ化およびデプロイする方法 フロントエンド アプリケーションのパッケージ化とデプロイは、プロジェクト開発の非常に重要な部分です。最新のフロントエンド フレームワークの急速な発展により、React は多くのフロントエンド開発者にとって最初の選択肢となっています。コンテナ化ソリューションとして、Docker はアプリケーションのデプロイメントプロセスを大幅に簡素化できます。この記事では、React と Docker を使用してフロントエンド アプリケーションをパッケージ化してデプロイする方法を紹介し、具体的なコード例を示します。 1. 準備 始める前に、インストールする必要があります




