Eclipseはvueをサポートしていますか?
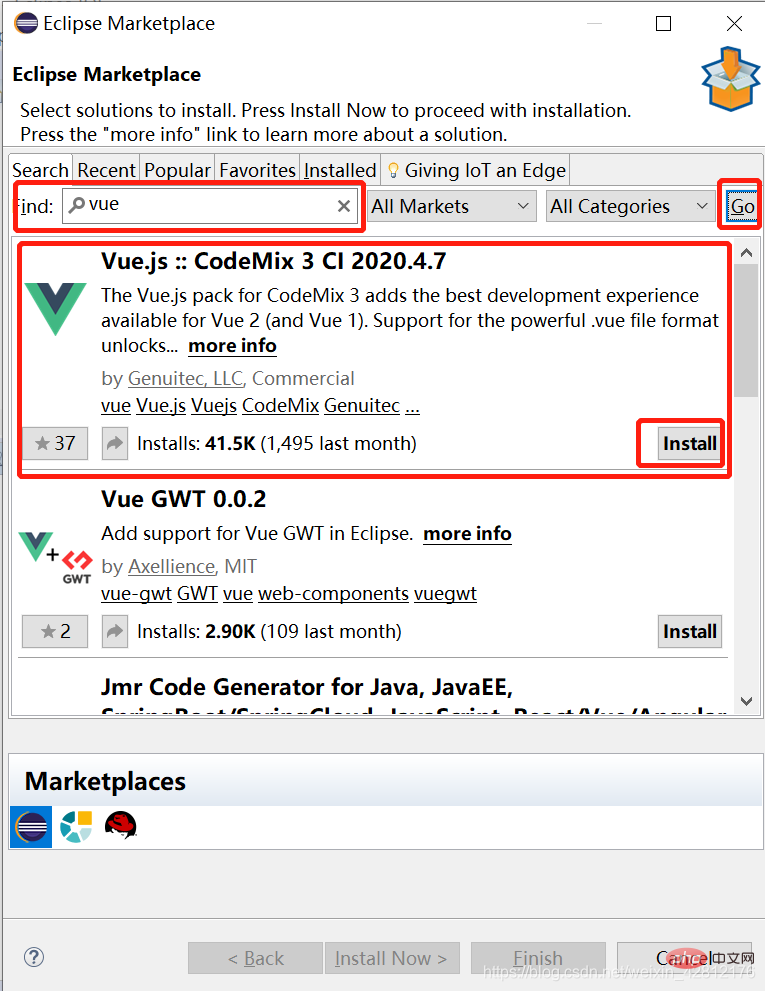
Jan 06, 2021 am 11:55 AMeclipse は vue をサポートしており、CodeMix プラグインをインストールすることで Vue を開発できます; インストール方法: 1. [ヘルプ] -> [Eclipse MarketPlace] を選択します; 2. 検索ボックスに vue と入力し、 codeminx プラグインを選択し、「インストール」をクリックするだけでインストールできます。

このチュートリアルの動作環境: Windows10 システム、Eclipse2020&&vue2.9.6 バージョン、Dell G3 コンピューター。
関連する推奨事項: 「vue.js チュートリアル 」
eclipse は vue をサポートしており、CodeMix プラグインをインストールすることで Vue を開発できます。
CodeMix は、VS Code および Code OSS アドオン拡張機能のさまざまなテクノロジーのロックを解除し、さまざまな言語をサポートし、Webclipse のお気に入りの機能 (ライブ プレビューと CodeLive を備えたターミナルを含む) を備えた Eclipse のプラグインです。 )。さらに、CodeMix は Eclipse ベースの IDE やツール (MyEclipse、Spring Tools Suite、JBoss Tools など) とも互換性があるため、ユーザーは使い慣れた環境で作業を続けることができます。
手順:
1.node.js と npm
1. インストール
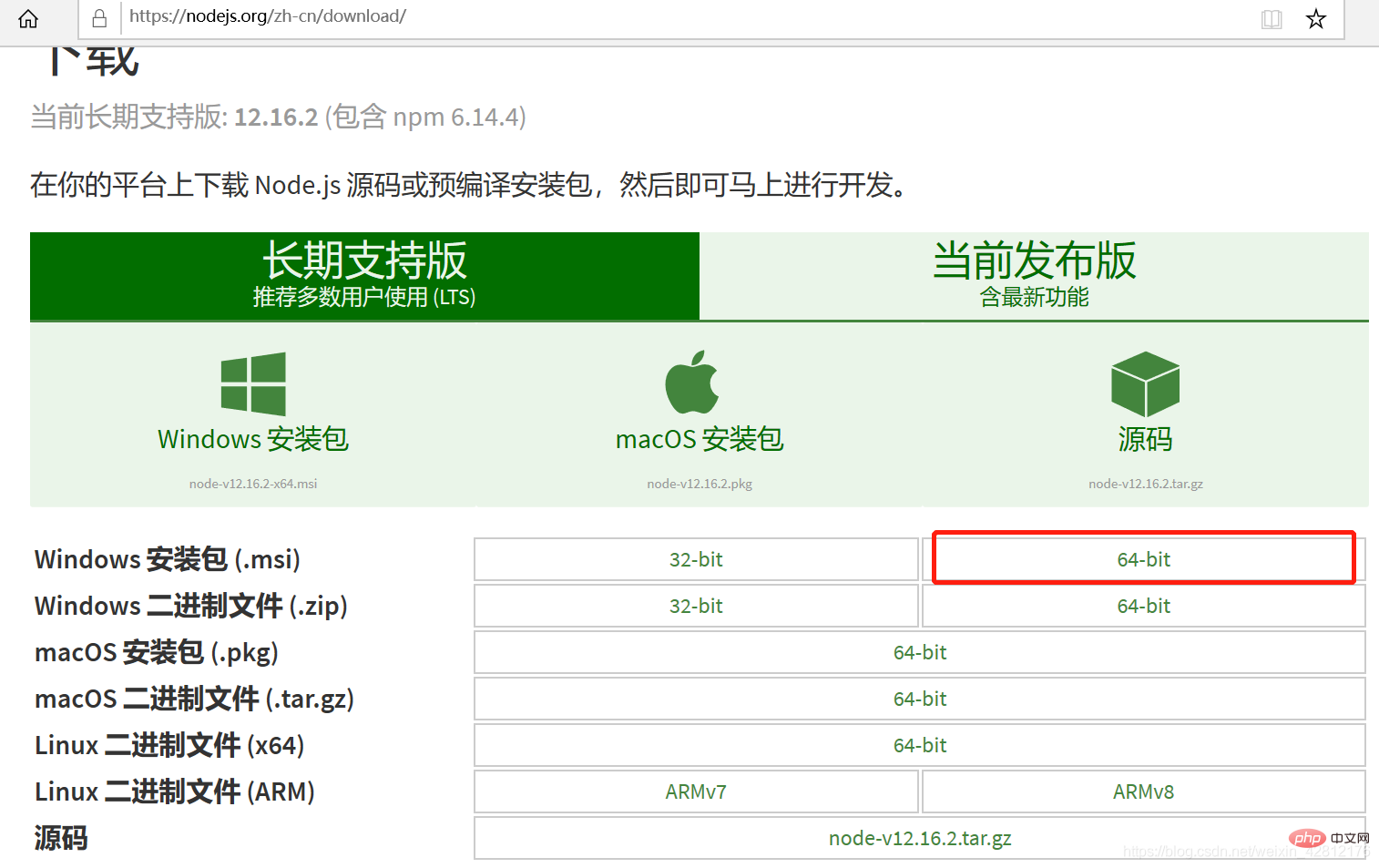
公式から直接ダウンロードするだけです。ウェブサイトで、必要なバージョンを選択してください。通常、Windows の場合は以下のバージョンを選択できます。
 # ダウンロードしたプログラムをクリックし、「次へ」をクリックしてインストールします。
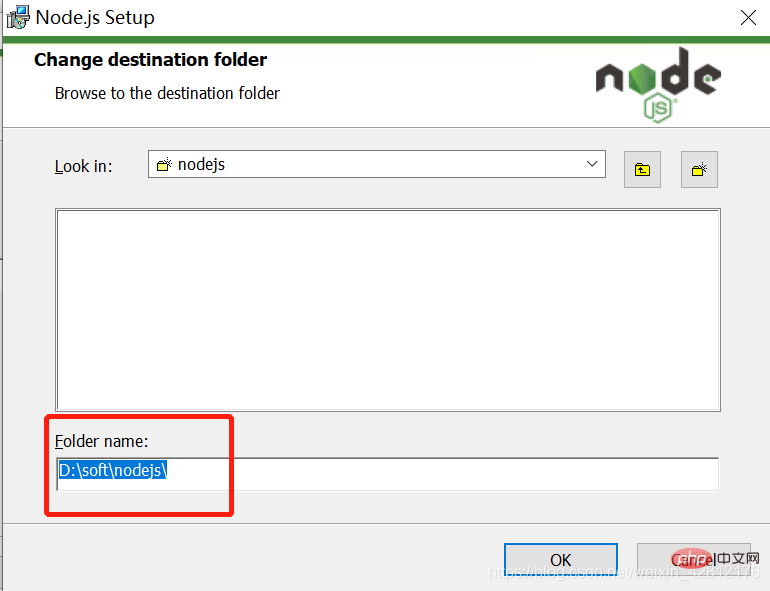
# ダウンロードしたプログラムをクリックし、「次へ」をクリックしてインストールします。  必要に応じてインストール パスを変更しても問題ありません。インストールするまで次へ進みます。インストールが完了しました。finish
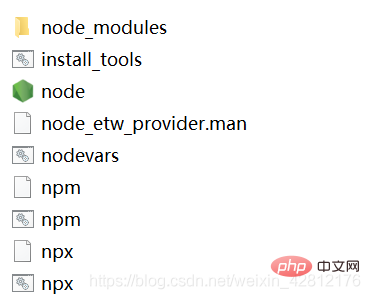
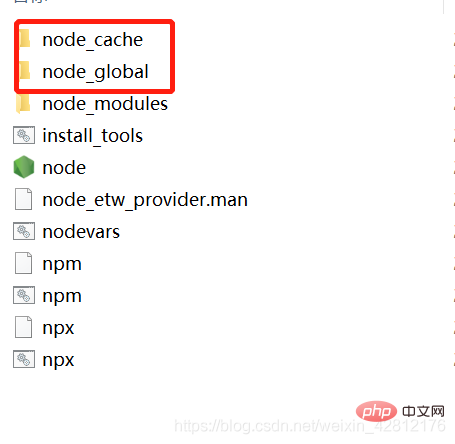
必要に応じてインストール パスを変更しても問題ありません。インストールするまで次へ進みます。インストールが完了しました。finish インストールが完了すると、ディレクトリが表示されます。
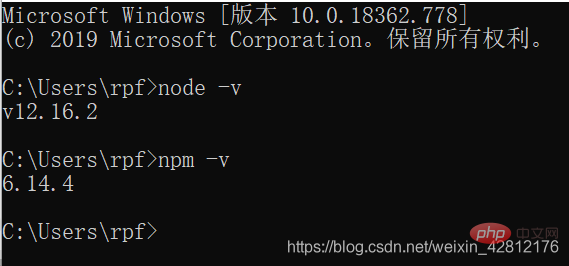
インストールが完了すると、ディレクトリが表示されます。  コマンド ラインを使用して、インストールが成功したかどうかを確認できます。キーボード入力 [win R] 入力: cmd、Enter キーを押し、次のコマンドを入力します:
コマンド ラインを使用して、インストールが成功したかどうかを確認できます。キーボード入力 [win R] 入力: cmd、Enter キーを押し、次のコマンドを入力します:
node -v npm -v
 注: ノードをインストールするとき、npm は次のコマンドも実行します。インストールされ、すべて一緒になりました。
注: ノードをインストールするとき、npm は次のコマンドも実行します。インストールされ、すべて一緒になりました。
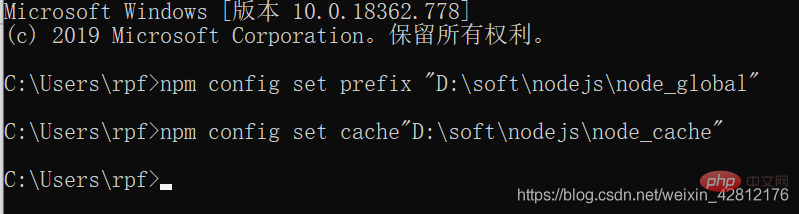
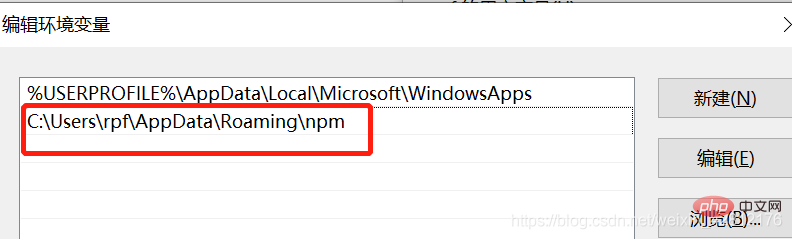
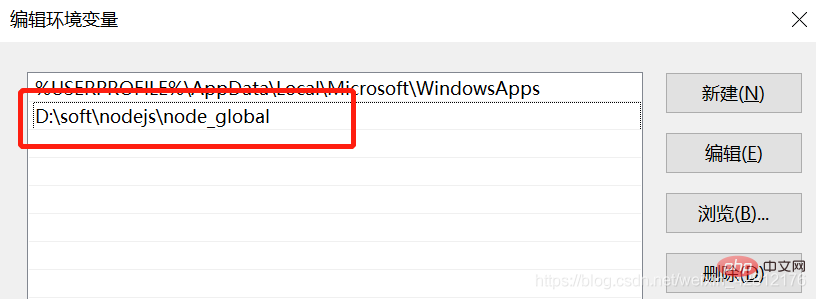
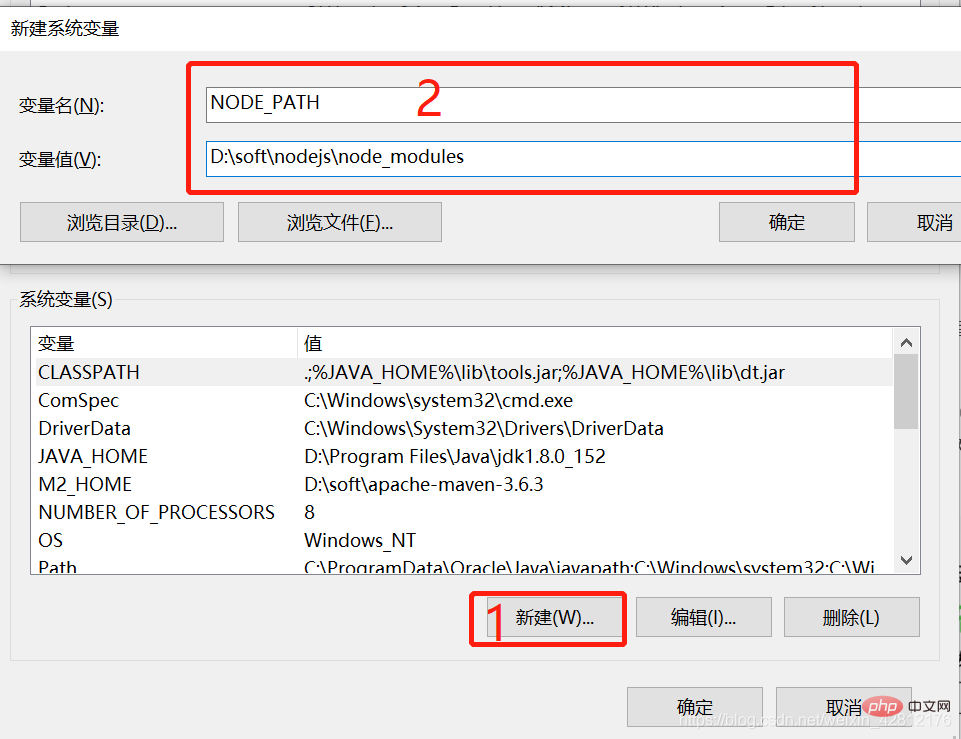
 npm パスを設定し、cmd 入力を開きます。
npm パスを設定し、cmd 入力を開きます。
npm config set prefix “D:\soft\nodejs\node_global” npm config set cache “D:\soft\nodejs\node_cache”





次の点に注意してください。インストール プロセス中にエラーが発生した場合は、コマンドをさらに数回試すか、コマンド ウィンドウを閉じて再度開くことができます。オンラインでは動作しないという大きな落とし穴があるため、4g に変更して再試行する必要があります。これらは私が個人的に経験した問題です。




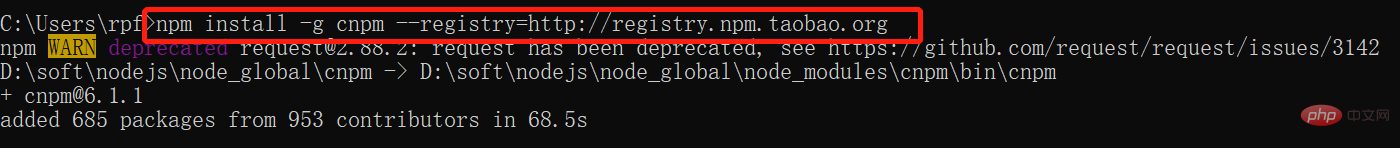
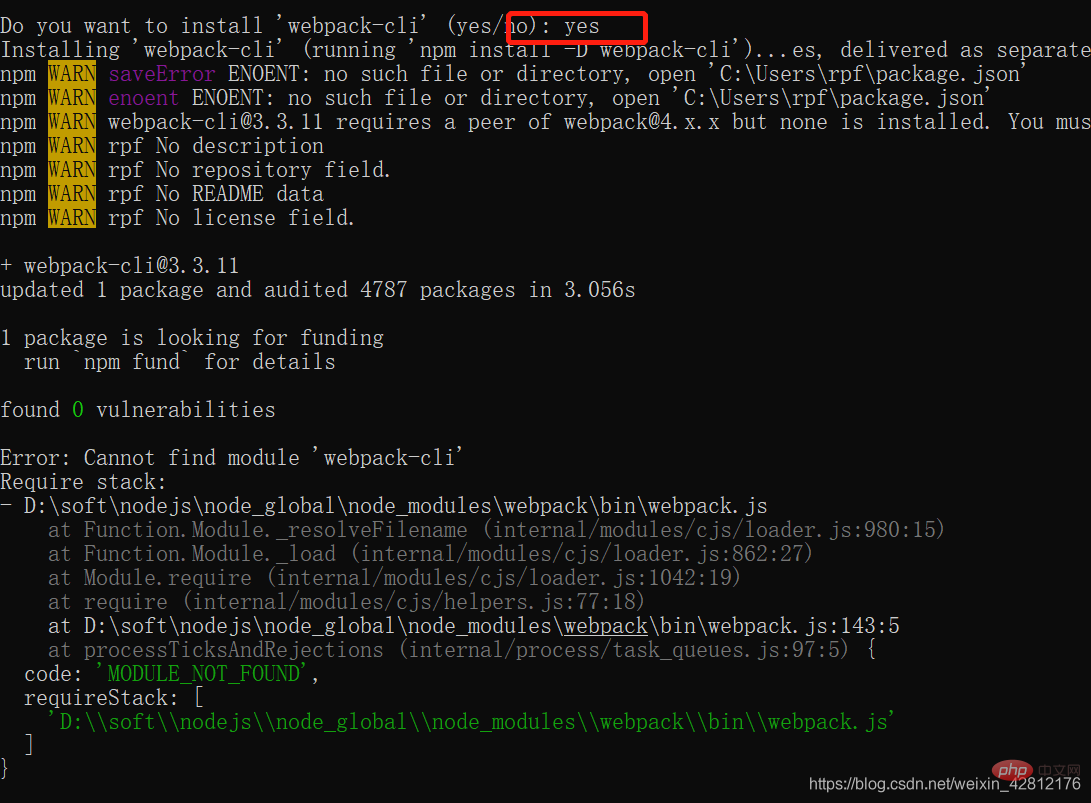
webpack -v - インストールが成功したかどうかをテストします。次に、「yes」と入力します。リソースは自動的にダウンロードされます。

小さなプロジェクトをテストします:
インストールされたnodejsフォルダーの下に新しいフォルダーを作成します:nodeTest
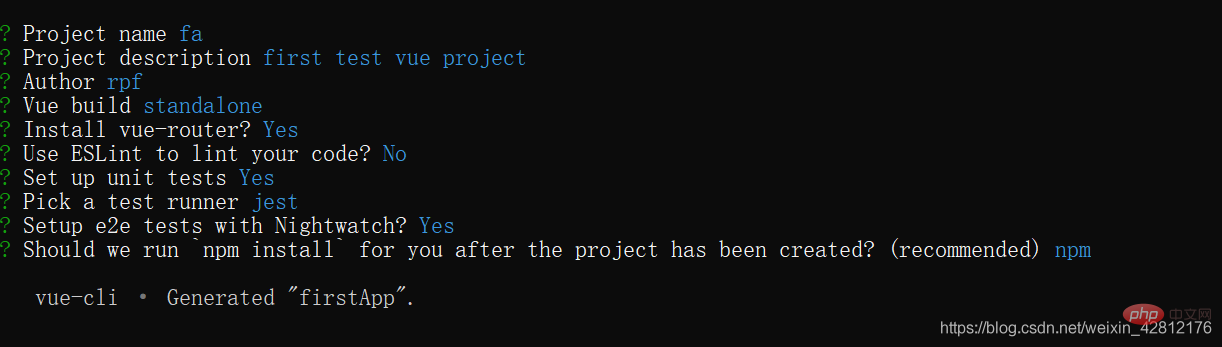
cmdウィンドウ切り替えGo vue init webpack firstApp – 完全なプロジェクトを初期化します
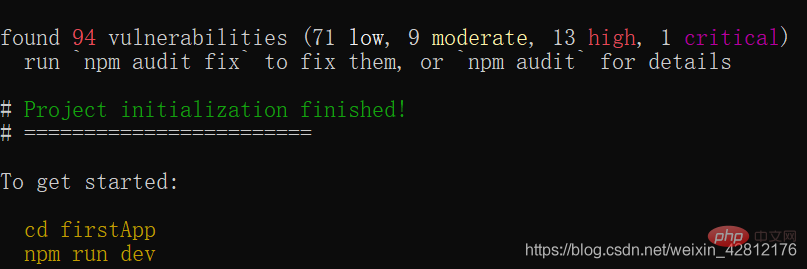
プロンプトに従ってプロジェクト情報を入力します。具体的な意味は自分で検索できます。 。



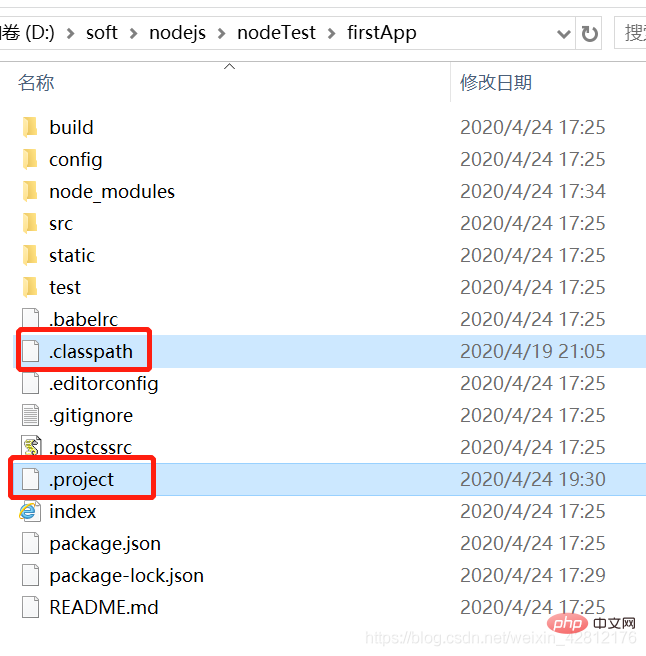
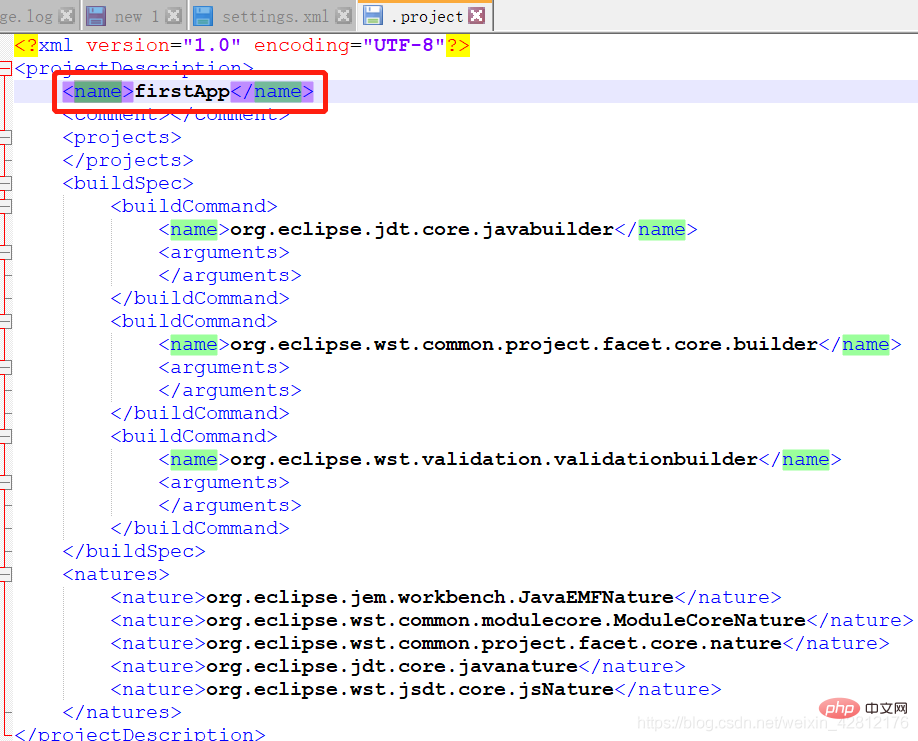
 にコピーし、.project ファイルを開いて、ファイルのコンテンツ名をプロジェクト名に変更します。 firstApp
にコピーし、.project ファイルを開いて、ファイルのコンテンツ名をプロジェクト名に変更します。 firstApp

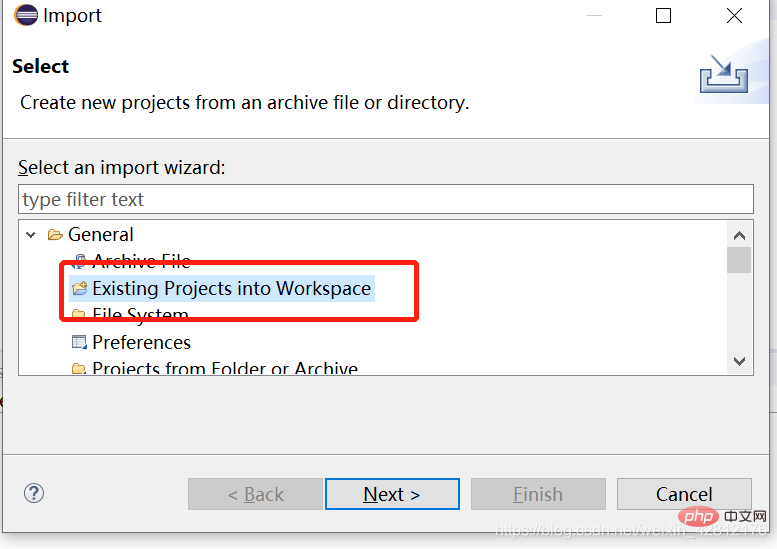
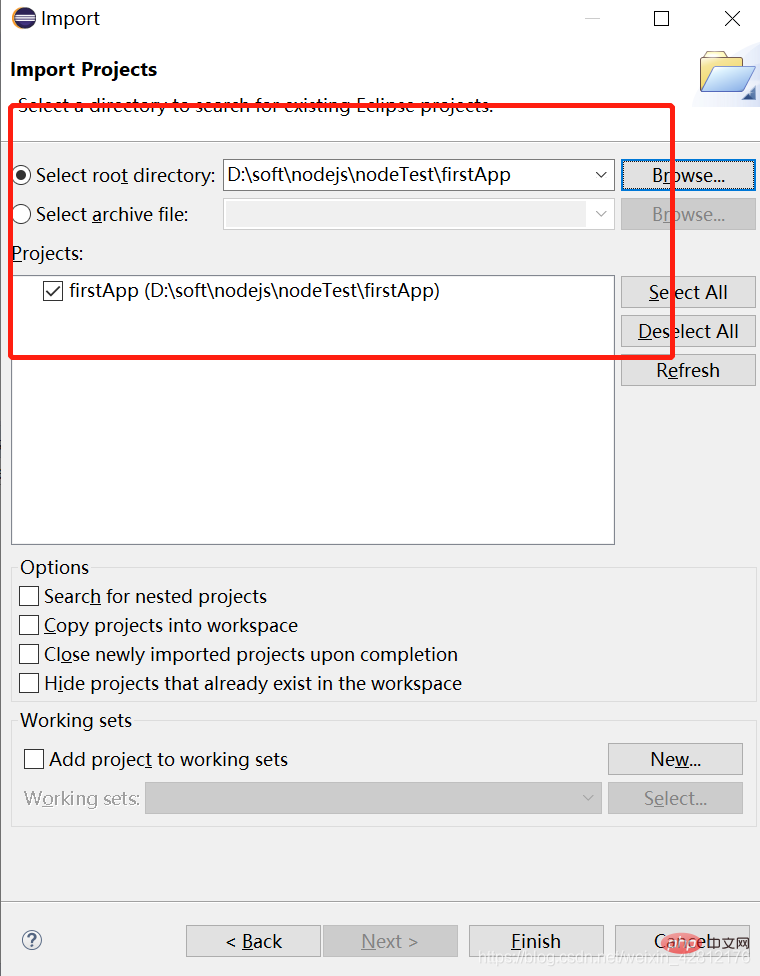
「次へ」をクリックして、作成したプロジェクト firstApp を選択してボックスをチェックします

 #インストールが完了したら、再起動すれば問題ありません。 !
#インストールが完了したら、再起動すれば問題ありません。 !
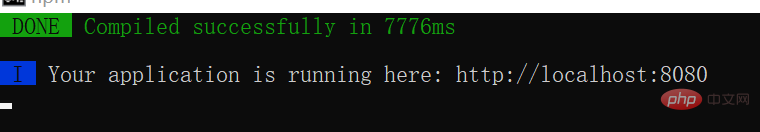
最後にテストします。
ブラウザの上記のコマンド ウィンドウに入力したコマンドを入力します: npm run dev その後に返される URL: http://localhost:8080

その後、エンコードを開始できます。 。 。 
プログラミング関連の知識について詳しくは、
以上がEclipseはvueをサポートしていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7302
7302
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29














