
border-radius は「境界線の丸い角、丸い角の半径」を意味します。これは CSS のプロパティであり、要素の境界線に (1 ~ 4) の角丸効果を作成するために使用されます。基本的な構文は「」です。 border-radius: 1-4 length|%" で、方向を左上隅、右上隅、右下隅、左下隅に設定します。

このチュートリアルの動作環境: Windows7 システム、css3&&html5 バージョン、Dell G3 コンピューター。
チュートリアルの推奨事項: css ビデオ チュートリアル
border-radius

border-radius: 1-4 length|%
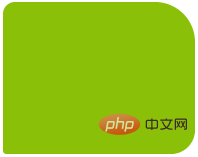
border-radius: 15px 50px 30px 5px
2. 3 つの値 -  border-radius: 15px 50px 30px
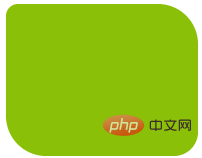
border-radius: 15px 50px 30px
3. 2 つの値 -  border-radius: 15px 50px
border-radius: 15px 50px
4. 楕円角 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#rcorners7 {
border-radius: 50px/15px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners8 {
border-radius: 15px/50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners9 {
border-radius: 50%;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<p>椭圆边框 - border-radius: 50px/15px:</p>
<p id="rcorners7"></p>
<p> 椭圆边框 - border-radius: 15px/50px:</p>
<p id="rcorners8"></p>
<p>椭圆边框 - border-radius: 50%:</p>
<p id="rcorners9"></p>
</body>
</html>プログラミング関連の知識について詳しくは、 プログラミング教育
プログラミング教育
以上が境界半径とはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。