vue.js をインストールする 3 つの方法についての簡単な説明
vue.js をインストールするにはどうすればよいですか?次の記事では、vue.js をインストールする 3 つの方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

Vue.js (/vjuː/ と発音、ビューに似ています) は、データ駆動型の Web インターフェイスを構築するための進歩的なフレームワークです。 Vue.js の目標は、可能な限りシンプルな API を使用して、応答性の高いデータ バインディングと合成ビュー コンポーネントを有効にすることです。簡単に始められるだけでなく、サードパーティのライブラリや既存のプロジェクトとの統合も簡単です。
以下では、Vue.js の 3 つのインストール方法を紹介します。
1. 独立したバージョン
# にインストールできます。 Vue. js 公式 Web サイトから vue.js を直接ダウンロードし、<script> タグを介して .html 内で参照します。 -> <script src = ../vue.js> </script> 開発環境では最小限に圧縮されたバージョンを使用しないでください。そうしないと、エラー プロンプトや警告が表示されなくなります。 (ページ内で直接使用)
マルチページ開発に vue を使用する:
- vue.js を導入する
- vue ルート インスタンスを作成する new Vue({option })
2. CDN メソッドを使用します
- BootCDN (国内): https://cdn.bootcss.com/vue/2.2。 2/vue .min.js、(国内の不安定性)
- unpkg: https://unpkg.com/vue/dist/vue.js は、npm によってリリースされた最新バージョンとの一貫性を保ちます。 (推奨)
- cdnjs: https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js (
Vue.js で大規模なアプリケーションを構築する場合は、Webpack や Browserify などのモジュール パッケージャーと組み合わせて使用できる NPM インストール方法を使用することをお勧めします。 Vue.js は、単一ファイル コンポーネントを開発するためのサポート ツールも提供します。
まず、次に必要なものを列挙します。
node.js 環境 (npm パッケージ マネージャー)- vue-cli スキャフォールディング構築ツール
- CNPM NPM の淘宝ミラー
- 1) node.js をインストールします
インストールが完了したら、コマンド ライン ツール (win R) を開いてノードのバージョンを確認できます。 ) を入力し、
node -v コマンドを入力します。対応するバージョン番号が表示されれば、インストールは成功したことを意味します。
。

## ここまでで、NODE の環境がインストールされ、NPM パッケージ マネージャーにもインストールされました。一部の NPM リソースがブロックされている、または外部リソースがあるため、多くの場合、NPM が発生します。依存パッケージのインストールに失敗しました。そのため、npm----cnpm.
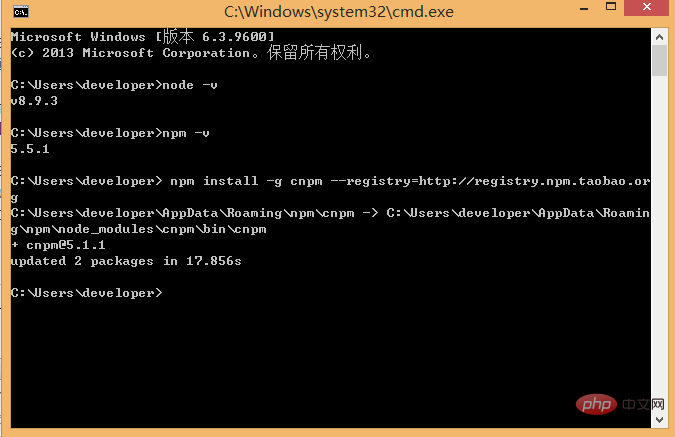
の国内イメージも必要です。 2) cnpm
完了後、npm の代わりに cnpm を使用して依存関係パッケージをインストールできます。 cnpm について詳しく知りたい場合は、淘宝網 npm ミラー公式ウェブサイトをご覧ください。

上記の 3 つのステップを経て、準備する必要のある環境とツールが準備できたので、vue-cli を使用してプロジェクトをビルドしていきます。
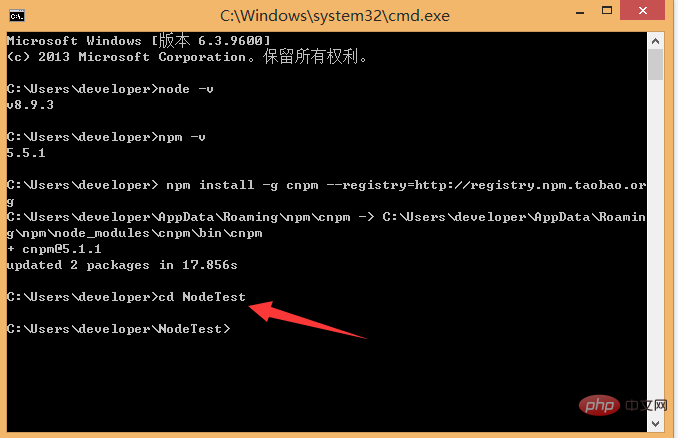
まず、プロジェクトを保存する場所を選択する必要があります。次に、コマンド ラインを使用してプロジェクト ディレクトリに移動します。ここでは、新しいディレクトリ (NodeTest ディレクトリ) を作成することを選択します。 c ドライブの下で、次に示すように cd を使用してディレクトリをこのディレクトリにカットします:

NodeTest ディレクトリで、コマンド vue init webpack firstApp を実行します。行 (フルバージョンのプロジェクトを初期化します) 。このコマンドの説明: このコマンドは、webpack がビルド ツールであるプロジェクトを初期化することを意味します。つまり、プロジェクト全体が webpack に基づいています。ここで、 firstApp はプロジェクト フォルダー全体の名前です。このフォルダーは、以下に示すように、指定したディレクトリに自動的に生成されます (この例では、フォルダーは NodeTest ディレクトリに生成されます)。このプロジェクトが保存されているフォルダーはエディターで手動で作成されており、プロジェクトに cd します: vue init webpack; 初期化するだけで、webpack が依存するパッケージもロードします:
ですこのフォルダー内にありますか? ディレクトリに作成します
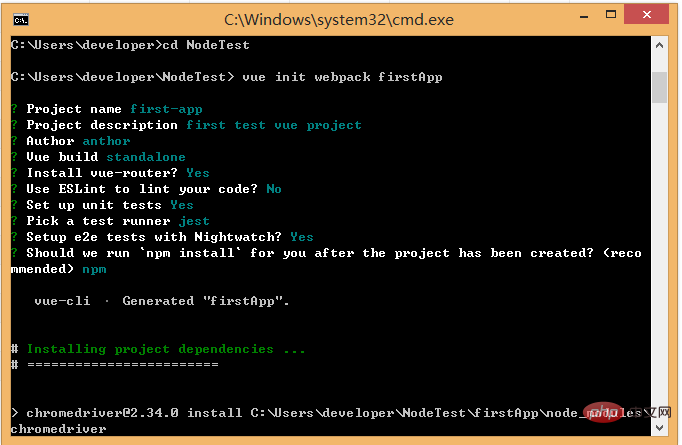
 コマンドを入力した後、いくつかの簡単なオプションを尋ねられるので、必要に応じて入力するだけです。
コマンドを入力した後、いくつかの簡単なオプションを尋ねられるので、必要に応じて入力するだけです。
- に変更しました。プロジェクトの説明: プロジェクトの説明。デフォルトは Vue.js プロジェクトです。Enter キーを押すだけで、書く必要はありません。
- Author: 著者、git author を設定している場合は、著者がそれを読みます。
- vue-router をインストールしますか? vue のルーティング プラグインをインストールしますか? ここでインストールする必要があるので、Yを選択してください
- Use ESLint to lint your code? 使用しますか? ESLint でコードのエラーとスタイルを制限するには?ここでは n を入力する必要はありません (推奨)。大規模なチームで開発している場合は、これを設定することをお勧めします。
- Karma Mocha を使用して単体テストをセットアップしますか? 単体テスト ツール Karma Mocha をインストールする必要がありますか? ここでは必要ないので、「n」と入力します。
- Nightwatch で e2e テストをセットアップしますか? ユーザー動作シミュレーション テストのために e2e をインストールしますか? ここでは必要ないので、n
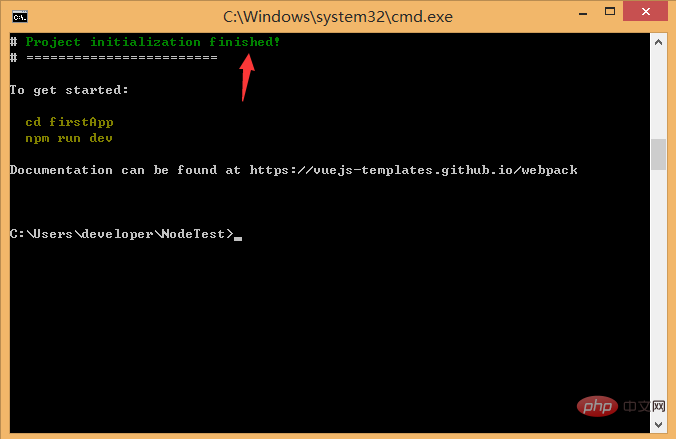
- と入力します。初期化コマンドを実行するときは、ユーザーは、プロジェクト名、プロジェクトの説明、作成者情報など、いくつかの基本構成オプションを入力するよう求められます。理解できない情報や入力したくない情報については、Enter キーを押して入力することができます。しばらくすると、以下に示すように、プロジェクトが正常に作成されます。
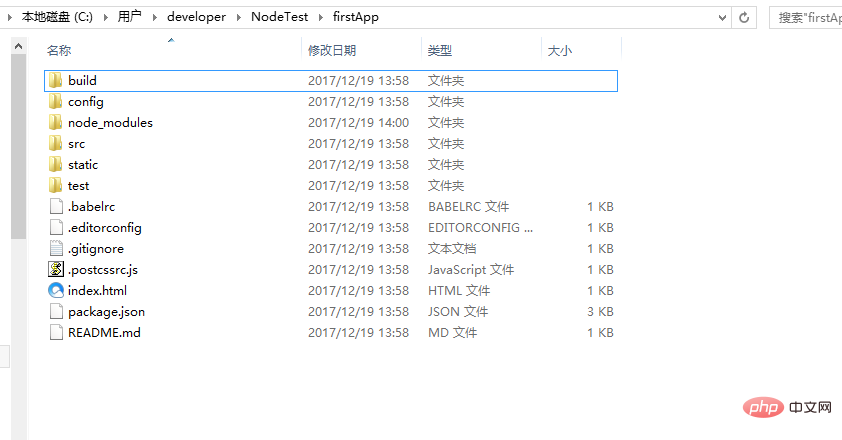
 次に、NoteTest ディレクトリに移動して、ファイルが作成されたかどうかを確認します。
次に、NoteTest ディレクトリに移動して、ファイルが作成されたかどうかを確認します。
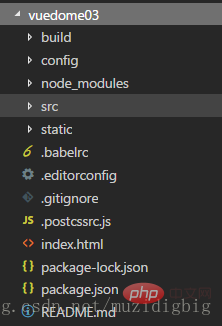
## firstApp プロジェクトを開き、プロジェクト内にあります。ディレクトリは次のとおりです。 
ディレクトリとその機能を紹介しましょう。 : 
static: 画像、フォントなどの静的リソース ディレクトリ。
test: 初期テスト ディレクトリ。削除可能
.XXXX ファイル: 設定ファイル。
Index.html: 単一の HTML ページのエントリ ページ。メタ情報、統計コード、ページ リセット スタイルなどを追加できます。
Package.json: プロジェクト構成情報ファイル/依存する開発パッケージのバージョン情報と依存するプラグイン情報。
README.md: プロジェクト説明ファイル。
Webpack.config.js: Webpack の構成ファイル。.vue ファイルをブラウザーが読み取れるファイルにパッケージ化します。
.babelrc: es6 構文を検出するファイルの構成です。
.getignore: ファイルの構成を無視します (ローカル データのモックをシミュレートするなど)。 get で送信/パッケージ化できるようにします。オンラインになるときは無視してください。使用しない場合は、ここで設定できます)
.postcssrc.js: プレフィックス設定
.eslintrc .js: eslint 構文ルールを設定します (rules 属性で設定します) どの文法ルールが無効ですか)
.eslintignore: プロジェクト内の特定のファイルの文法ルールの eslint チェックを無視します
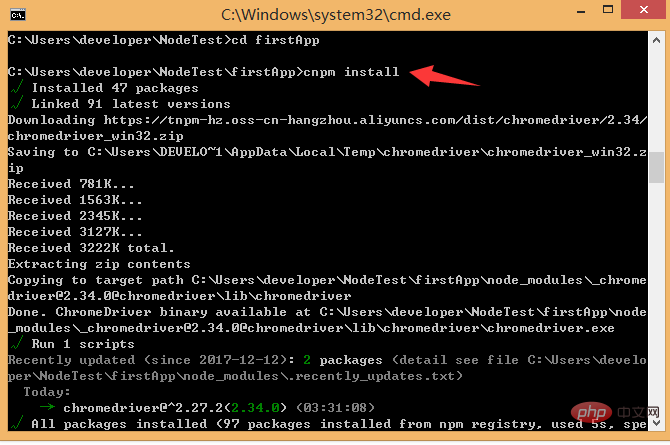
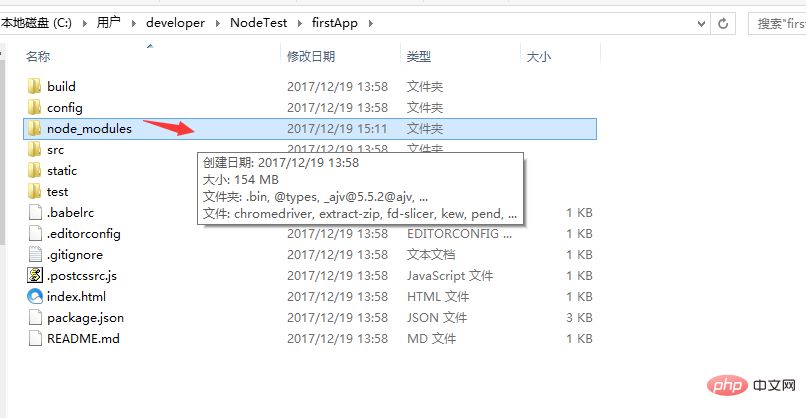
# これはプロジェクト全体のディレクトリ構造ですが、このうち主に src ディレクトリを変更します (モジュール開発)。このプロジェクトはまだ単なる構造フレームワークであり、プロジェクト全体に必要なすべての依存リソースがまだインストールされていません。 cd プロジェクト名; プロジェクトを入力 プロジェクトに必要な依存関係パッケージ/プラグインをインストールします (package.json で表示可能):cnpm install (npm) を実行します。警告があります。ここでは npm の代わりに cnpm を使用できます。他の人のコードを実行するには、最初に依存関係をインストールする必要があります)プロジェクトの作成時にエラーが報告されない場合は、この手順を省略できます。エラーが報告された場合は、プロジェクトに cd して cnpm install / npm install を実行します
#他の人のプロジェクトや gethub からダウンロードしたプロジェクトを入手した場合、最初のステップは cnpm install です。プロジェクトに依存するプラグインをプロジェクトにダウンロードし、npm run dev でプロジェクトを実行します。


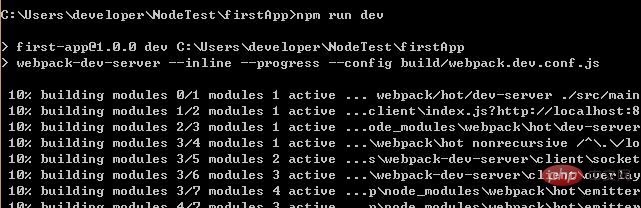
プロジェクトを実行します
プロジェクト ディレクトリで、コマンド npm run dev (npm run start) を実行します。 「ホット ロードでアプリケーションを実行する」を使用します。ホット ロードを使用すると、コードを変更した後にブラウザを手動で更新しなくても、変更された効果をリアルタイムで確認できます。



- node.js のインストールが必要
- vue の開発環境構築、vue のスキャフォールディングツールのインストール公式コマンド ライン ツール
 を実行します。
を実行します。
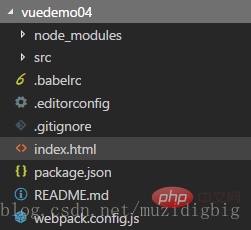
4. 小規模および中規模のプロジェクト向けにプロジェクトを作成する別の方法 (推奨) ***
vue init webpack-simple vuedemo02
cd vuedemo02
cnpm install / npm install
npm run dev

他の人のプロジェクトを取得して正常に実行できない場合は、 node_modules ファイル (すべてのプロジェクトの依存関係) (プロジェクトの依存関係をインストールするための CD がない場合): cnpm install/npm install
2. アップグレード: vue-cli3.0
1. vue-cli3.0
- Vue CLI のパッケージ名が vue-cli から @vue/cli
- に変更されました。 vue-cli の古いバージョン (グローバルに 3.0) がインストールされている場合は、まず npm uninstall vue-cli -g/yarn global delete vue-cli を使用してアンインストールする必要があります。
- Node.js8.9
- vue3.0 をインストールします npm install -g @vue/cli またはyarn global add @vue/cli
- バージョン 3.x vue です--version/vue -V
- vue-cli によるプロジェクトの作成
- プロジェクト コマンドの作成
vueプロジェクト名を作成します。プロジェクト名を大文字で -
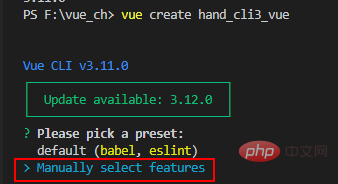
で区切ることはお勧めしません。この時点では、プロジェクトを作成するために事前にインストールする必要があるプラグインに注意する必要があります。プロジェクト:
デフォルトは Babel ESLint ですが、推奨されません。デフォルトでは、次が選択されています:


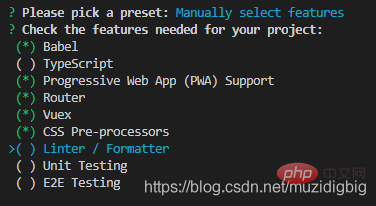
##? プロジェクトに必要な機能を確認してください: (を押して選択し、 を押してすべてを切り替え、 を押して選択を反転します) >( ) Babel //トランスコーダーは次のことができます。 ES6 コードを ES5 コードに変換して、既存の環境で実行できるようにします。
( ) TypeScript// TypeScript は、JavaScript (接尾辞 .js) のスーパーセット (接尾辞 .ts) であり、JavaScript の構文を含めて拡張しています。ブラウザで実行するには、JavaScript としてコンパイルして出力する必要があります。現在、使用している人はほとんどいません。
( ) プログレッシブ Web アプリ (PWA) サポート// プログレッシブ Web アプリケーション
( ) Router // vue-router (vue ルーティング)
( ) Vuex // vuex (vue の状態管理) mode)
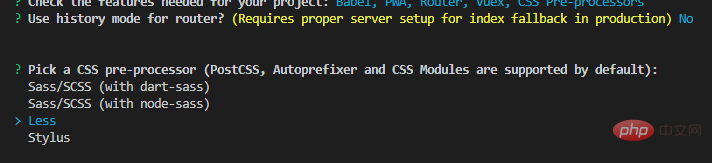
( ) CSS プリプロセッサ // CSS プリプロセッサ (less、sass など)
( ) Linter / Formatter // コード スタイルのチェックとフォーマット (ESlint など)
( ) Unitテスト中 // 単体テスト (単体テスト)
( ) E2E テスト中 // e2e (エンドツーエンド) テスト中

vue.js のインストール方法をたくさん読んだので、まとめてみましょう。何か質問があれば、アドバイスをお願いします!それが役に立てば幸い! プログラミング関連の知識について詳しくは、
プログラミング教育をご覧ください。 !
以上がvue.js をインストールする 3 つの方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7720
7720
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
Vue フレームワークを使用してフロントエンド プロジェクトを開発する場合、デプロイ時に複数の環境をデプロイすることになりますが、開発環境、テスト環境、オンライン環境で呼び出されるインターフェイス ドメイン名が異なることがよくあります。どうすれば区別できるでしょうか?それは環境変数とパターンを使用することです。
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
コンポーネント化とモジュール化の違い: モジュール化はコード ロジックの観点から分割され、コードの階層化された開発が容易になり、各機能モジュールの機能の一貫性が保証されます。コンポーネント化は UI インターフェイスの観点から計画され、フロントエンドのコンポーネント化により UI コンポーネントの再利用が容易になります。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
前書き: vue3 の開発では、reactive は応答性の高いデータを実装するメソッドを提供します。これは日常の開発で頻繁に使用される API です。この記事では、著者はその内部動作メカニズムを探ります。
 JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
Vue.js では、開発者は、JSX 構文とテンプレート構文という 2 つの異なる構文を使用してユーザー インターフェイスを作成できます。どちらの構文にもそれぞれ長所と短所があるので、それらの違い、長所と短所について説明します。
 現在の Vue バージョンをクエリする方法
Dec 19, 2022 pm 04:55 PM
現在の Vue バージョンをクエリする方法
Dec 19, 2022 pm 04:55 PM
現在の Vue バージョンを照会するには 2 つの方法があります: 1. cmd コンソールで、「npm list vue」コマンドを実行してバージョンを照会します。出力結果は Vue のバージョン番号情報です。2. パッケージを見つけて開きます。プロジェクト内のjsonファイルを検索して「依存関係」の項目でvueのバージョン情報が確認できます。
 Vue2実装APIの原理を解析する
Jan 13, 2023 am 08:30 AM
Vue2実装APIの原理を解析する
Jan 13, 2023 am 08:30 AM
Vue3 のリリース以来、単語合成 API は Vue を書く学生の視野に入ってきました。合成 API が以前のオプション API よりもどれほど優れているかは誰もが聞いたことがあると思います。そして、@ のリリースにより、 vue/composition-api プラグイン、Vue2 学生もバスに乗れます. 次に、主に Response ref と Reactive を使用して、このプラグインがどのようにこれを実現しているかを詳細に分析します。




